Hai, ketemu lagi di tutorial codeIgniter. Disini akan membahas bagaimana cara membuat template web dengan teknik multiple view lewat codeIgniter sehingga terlihat dinamis. Langsung aja yuk ke panduannya.
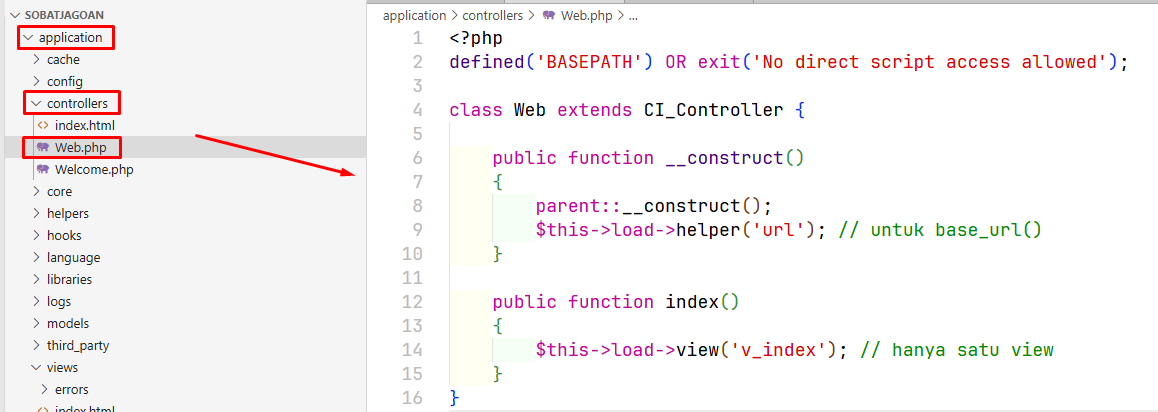
STEP 1. Buat satu controller yang menampilkan sebuah view, sebagai contoh Web.php dan sebuah view dengan nama v_index.php. Pertama, buka application/controller/Web.php seperti berikut.
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class Web extends CI_Controller {
public function __construct()
{
parent::__construct();
$this->load->helper('url'); // untuk menggunakan base_url()
}
public function index()
{
$this->load->view('v_index'); // memuat view utama
}
}

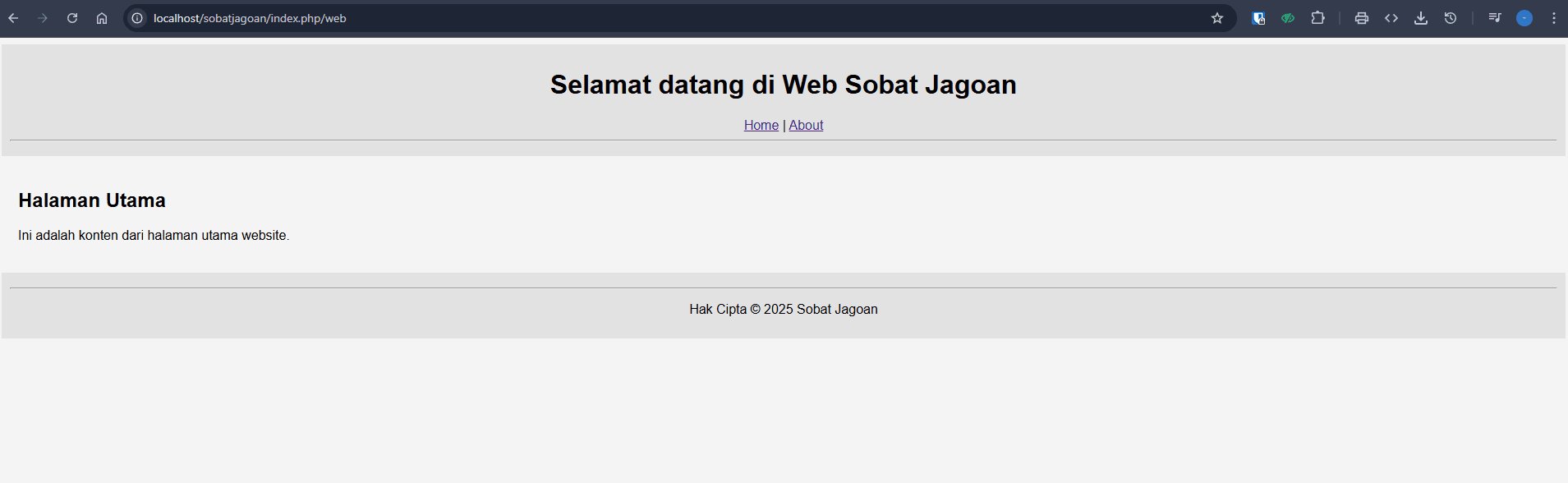
STEP 2. Lalu kamu buat view v_index.php di application/views/v_index.php seperti dibawah ini.
<!DOCTYPE html>
<html>
<head>
<title>My Website</title>
<link rel=”stylesheet” type=”text/css” href=”<?= base_url(‘assets/css/style.css’) ?>”>
</head>
<body>
<header>
<h1>Selamat datang di Web Sobat Jagoan</h1>
<nav>
<a href=”<?= base_url(‘index.php/web’) ?>”>Home</a> |
<a href=”<?= base_url(‘index.php/web/about’) ?>”>About</a>
</nav>
<hr>
</header>
<main>
<h2>Halaman Utama</h2>
<p>Ini adalah konten dari halaman utama website.</p>
</main>
<footer>
<hr>
<p>Hak Cipta © <?= date(‘Y’) ?> Sobat Jagoan</p>
</footer>
</body>
</html>
STEP 3. Setting base_url() dan buka pada file config.php di application/config/config.php. Ubah menjadi seperti berikut:
$config['base_url'] = 'http://localhost/sobatjagoan/';
Pastikan folder proyek kamu bernama sobatjagoan atau sesuaikan saja dengan folder proyek yang kamu gunakan.
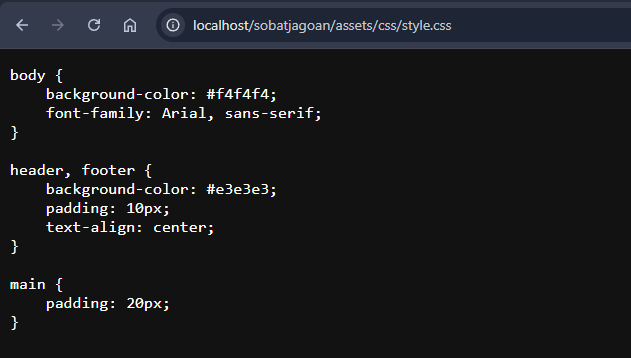
STEP 4. Buat File CSS di dalam root proyek sobatjagoan/assets/css/ dengan nama:
style.css dan panggil dengan base_url().
body {
background-color: #f4f4f4;
font-family: Arial, sans-serif;
}
header, footer {
background-color: #e3e3e3;
padding: 10px;
text-align: center;
}
main {
padding: 20px;
}
Hasil dari assets/css/style.css adalah http://localhost/sobatjagoan/assets/css/style.css. Jangan lupa aktifkan juga helper url seperti yang sudah dibuat pada controller web.php pada function construct().
Pastikan baris ini ada di controller Web.php: $this->load->helper(‘url’);

Setelah tampilan web sederhananya berhasil, kamu sekarang bisa memecah template menjadi beberapa bagian agar web kamu kelihatan dinamis dan apik. Memecah template dengan bagian header dan footer.
STEP 5. Untuk membuat header melalui application/view/v_header.php
<!DOCTYPE html>
<html>
<head>
<title>My Website</title>
<link rel=”stylesheet” type=”text/css” href=”<?= base_url(‘assets/css/style.css’) ?>”>
</head>
<body>
<header>
<h1>Selamat datang di Web Sobat Jagoan</h1>
<nav>
<a href=”<?= base_url(‘index.php/web’) ?>”>Home</a> |
<a href=”<?= base_url(‘index.php/web/about’) ?>”>About</a>
</nav>
<hr>
</header>
STEP 6. Untuk membuat footer melalui application/view/v_footer.php
<footer>
<hr>
<p>Hak Cipta © <?= date(‘Y’) ?> Sobat Jagoan</p>
</footer>
</body>
</html>
Setelah itu, ubah isi v_index.php hanya menyisakan bagian konten utama di application/view/v_index.php
<main>
<h2>Halaman Utama</h2>
<p>Ini adalah konten dari halaman utama website.</p>
</main>
Nah sekarang template kamu sudah terbagi menjadi tiga bagian, untuk memanggilnya kamu bisa melalui application/controller/Web.php.
public function index()
{
$this->load->view('v_header');
$this->load->view('v_index');
$this->load->view('v_footer');
}
Kalau kamu ingin melihat hasilnya kamu bisa cek di view, dengan v_header, v_footer. Untuk melihat method index dan method about, kamu cukup lakukan seperti ini:
Kamu bisa lakukan ini untuk membuat sebuah view dengan nama v_about.php pada application/view/v_about.php
<main>
<h2>Tentang Kami</h2>
<p>Website ini dibuat sebagai contoh template web dinamis di CodeIgniter 3.</p>
</main>
STEP 7. Tambahkan lagi method about pada controller web untuk membuat halaman baru.
public function about()
{
$this->load->view('v_header');
$this->load->view('v_about');
$this->load->view('v_footer');
}
STEP 8. Yang terakhir untuk melihat keseluruhan hasil yang kamu buat tadi, kamu bisa buka browser dengan mengakses
- Halaman utama: http://localhost/sobatjagoan/index.php/web
- Halaman About: http://localhost/sobatjagoan/index.php/web/about

Nah, ternyata gampang kan, Yuk simak terus Tips Hosting di halaman tutorial Jagoan Hosting Indonesia ya, jika ada bagian dari tutorial yang tidak ditemukan, kamu bisa menghubungi teman-teman di Jagoan Hosting supaya bisa dibantu lebih lanjut melalui Live Chat
Pengantar Halo sobat Jagoan! di tutorial kali ini kita bakalan membahas permasalahan Error Undefined Index/Variable. Pasti sekarang kamu lagi main-main Read more
Hai Sob! Apa Sobat lagi bingung gimana caranya mempercepat load website dengan caching browser? Santai aja Sob, dibawah ini banyak Read more
Pernahkah kamu mengalami error yang berkaitan dengan phpinfo mysqli, gd, pdo, zip, mcrypt, mbstring? Nggak perlu panik, Sob, kamu hanya Read more
Halo Sob! Pernah nemuin peringatan kayak gini nggak? Apa yang kamu lakukan ketika mendapatkan peringatan "Google Attack Site" seperti ini?[caption Read more


