Kamu mungkin pernah melihat website yang tampilannya bagus dan penasaran dengan unsur penyusunnya. Jika ingin tahu, sebenarnya sangat mudah, yaitu dengan cara inspect element.
Inspect element adalah fitur pada browser yang digunakan untuk mengetahui script HTML dan CSS dibalik tampilan sebuah halaman web.
Agar kamu lebih paham bagaimana cara inspect element di Chrome, Mozilla Firefox, ataupun browser lainnya, baca artikel ini sampai selesai!
Jangan Sampai Salah Pilih Hosting!
Kamu butuh hosting yang cepat, aman, dan sesuai dengan kebutuhan website kamu. Sebelum memutuskan, cek dulu bagaimana Jagoan Hosting dibandingkan dengan kompetitor!Bandingkan Sekarang!
Apa itu Inspect Element?
Inspect element adalah sebuah tools yang digunakan untuk memperbaiki bug, menyesuaikan antarmuka web yang dibangun, hingga mengintip balik layar website pesaing.
Sederhananya, inspect element adalah sebuah senjata rahasia oleh para profesional website dan juga para pembuat atau desainer website juga sering menggunakannya.
Inspect element ini memungkinkanmu untuk melihat script HTML dan CSS yang membentuk sebuah halaman website Sob.
Selain itu, inspect element adalah tools yang juga bisa digunakan untuk eksperimen dengan mengubah desain konten website secara temporary.
Misalnya, kamu dapat mengubah warna background, jenis font, atau juga tata letak sebuah website.
Fungsi Inspect Element
Setelah menyimak penjelasan mengenai apa itu inspect element, tentu kamu juga harus mengetahui apa saja fungsinya, bukan?
Adapun beberapa fungsi inspect element adalah sebagai berikut.
1. Mencari Inspirasi Desain
Kamu dapat mengetahui jenis font atau kode warna yang digunakan website kompetitor untuk menjadi inspirasi desain, Sob.
2. Untuk Mengedit Website
Di sini, kamu bisa melihat bagaimana perubahan desain website sebelum akan menerapkannya secara permanen.
3. Melakukan Audit Code
Selanjutnya, kamu juga bisa mengecek link atau code yang rusak pada halaman website tersebut.
Baca juga: Pengertian Website Responsive, Ini Syarat & Cara Membuatnya
4. Berlatih Coding
Jika sedang mempelajari coding, di sini kamu bisa mempraktekkannya tanpa perlu khawatir melakukan kesalahan.
Selain itu, kamu juga bisa melihat perubahan hasilnya secara langsung lho, Sob.
5. Melakukan Riset Keyword
Di sini, kamu bisa melihat keyword SEO apa saja yang dipakai oleh kompetitor di halaman mereka sehingga dapat menjadi inspirasi untukmu, Sob.
6. Menjaga privasi
Berikutnya, kamu juga bisa menyembunyikan info pribadi atau info rahasia saat mengambil screenshot untuk dibagikan ke orang lain.
Menu Inspect Element
Setelah mengetahui apa itu inspect element dan fungsinya, sekarang kita akan membahas mengenai menu-menu di dalamya.
Terdapat setidaknya 6 menu inspect element yang harus kamu ketahui, yaitu:
1. Pengganti Teks
Menu satu ini digunakan apabila kamu ingin mengganti teks atau elemen lain. Caranya yaitu, klik ikon kursor pada panel DOM, lalu pilih teks yang ingin diganti di halaman website tersebut.
Setelah itu, klik dua kali pada halaman elemen lalu ketikkan teks yang baru dan tekan tombol Enter. Sekarang, teks di halaman sudah berubah sesuai keinginanmu, Sob.
Baca juga: 15 Cara Meningkatkan Keamanan Website, Wajib Tahu!
2. Pengganti Font
Klik teks yang ingin kamu ubah font-nya. Berikutnya, lakukan pencarian baris kode font-family tab Styles di Panel CSS seperti ini gambar di bawah ini.
Kemudian klik dua kali pada nama font di samping font-family. Selanjutnya, masukkan nama font pilihanmu dan tekan tombol Enter.
3. Pengganti Warna
Sesuai namanya, menu ini digunakan untuk mengganti warna pada panel CSS.
Caranya, klik bagian yang akan kamu ubah warnanya. Lalu carilah baris kode yang sesuai pada tab Styles di Panel CSS, seperti gambar di bawah ini.
Klik pada kotak berwarna, lalu pilih warna yang dari palette yang telah disediakan. Selanjutnya, warna di bagian tersebut sudah berubah sesuai dengan pilihan warnamu, Sob.
4. Pengganti Gambar
Untuk melakukannya, klik ikon kursor di panel DOM, lalu pilih gambar yang ingin kamu ubah.
Kemudian klik dua kali link setelah srcset di inspect element, lalu masukkan URL gambar yang baru dan tekan tombol Enter.
Baca juga: Pengertian Maintenance Website, Cara, dan Tujuannya
5. Pencari Kode Spesifik
Cara inspect element dalam mencari kode spesifik adalah cukup klik tombol titik tiga pada pojok kanan atas dan pilih Search seperti gambar di bawah ini.
Kemudian ketikkan kode spesifik dan setelahnya, kode spesifik yang digunakan di halaman tersebut akan muncul.
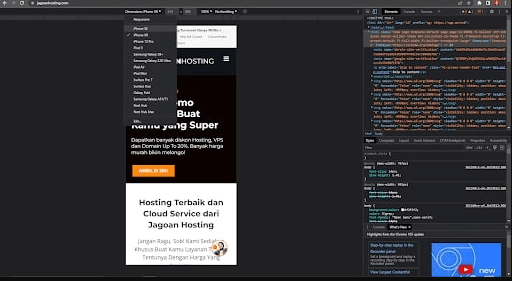
6. Penguji Respon Website
Cara inspect element dalam melakukan pengujian respon website adalah dengan klik ikon device untuk beralih dari menu desktop ke mobile dan sebaliknya.

Jika pada tampilan di beberapa versi mobile sudah terlihat baik, berarti websitemu sudah mobile responsive, Sob.
Baca juga: 5 Cara Cek Kecepatan Internet di PC dan HP, Praktis & Mudah!
Hosting Banyak Pilihan, Tapi Pilih yang Paling Optimal!
Banyak pilihan di luar sana, tapi tidak semua menawarkan kecepatan, fitur, dan support terbaik. Cek bagaimana Web Hosting dari Jagoan Hosting bisa jadi solusi paling pas buat website kamu!Lihat Perbedaannya Sekarang!
Cara Inspect Element
Setelah mengetahui apa itu inspect element, fungsi, dan menunya, selanjutnya, kamu tentu juga perlu memahami bagaimana cara melakukannya.
Pada dasarnya, terdapat dua cara inspect element praktis yang bisa kamu coba, Sob. Berikut penjelasannya.
Cara Inspect Element di Mozilla Firefox
Cara inspect element di Mozilla Firefox menyertakan fitur secara default yang dapat kamu lakukan dengan langkah berikut:
- Buka Mozilla Firefox.
- Buka sebuah website.
- Klik kanan di bagian mana pun pada halaman, dan pilih Inspect.
Selain itu, kamu juga bisa melakukannya melalui menu tiga garis pada pojok kanan atas browser, lalu klik More tools dan pilihlah Web Developer Tools.
Kamu juga bisa menggunakan shortcut Ctrl+Shift+I atau hanya dengan menekan F12 pada keyboard sebagai cara inspect element yang lebih praktis.
Cara Inspect Element di Chrome
Sebenarnya, cara inspect element di Chrome hampir sama seperti di Mozilla Firefox, yaitu dengan klik kanan pada halaman website yang terbuka, lalu klik Inspect.
Kamu juga dapat melakukan kombinasi tombol shortcut inspect element yaitu Ctrl+Shift+I atau dengan menekan tombol F12 pada keyboard, Sob.
Di sisi lain, cara inspect element di Chrome bisa kamu lakukan dengan mengikuti langkah berikut.
- Buka Chrome.
- Buka sebuah website.
- Pada alamat URL tambahkan “view-source:”. Contoh “view-source:https://www.google.com“. Selanjutnya, source code dapat kamu lihat secara lengkap.
Cara Inspect Element di Android
Selanjutnya, cara inspect element di Android adalah berikut:
- Instal Aplikasi bernama “HTML Source Code”.
- Buka aplikasinya.
- Ketikan Alamat webnya, dan Klik menu Source Code.
- Disana juga bisa menyimpan source code dari website.
Baca juga: Cara Membuat Landing Page yang Menarik & Mudah
Cara Inspect Element di iOS
Adapun untuk carainspect element di iOS adalah berikut:
- Buka App Store dan instal “iSource Browser”.
- Buka sebuah website.
- Klik menu dan Pilih “Console”.
- Disini kamu akan terlihat source code lengkap dan rapi.
Itu dia informasi tentang cara inspect element yang berhasil dirangkum oleh Jagoan Hosting untukmu, Sob!
Apakah kamu langsung ingin mencobanya? Jika demikian, pastikan untuk memahami beberapa bahasa pemrograman penting dalam inspect element terlebih dahulu, ya!
Apabila ingin memahami lebih banyak lagi informasi di bidang teknologi, kamu juga bisa baca artikel lainnya di blog Jagoan Hosting!



