Ingin menjadi developer? Jika iya, maka kamu wajib memahami pengertian HTML dan contohnya secara menyeluruh. Tak hanya itu, kamu juga harus tahu apa saja fungsi HTML hingga cara kerjanya.
Tapi tak perlu khawatir. Sebab jagoan Hosting telah menyiapkan semuanya melalui artikel ini. Pertama, mari kita mulai dari definisi dan kepanjangan HTML.
Pengertian HTML
Website Cepat Dimulai dari Hosting yang Tepat!
Memilih Hosting bukan hanya soal kapasitas, tapi juga keandalan. Pelajari cara memilih hosting terbaik yang bisa mendukung pertumbuhan website kamu!Intip Panduannya Sekarang

Jadi, apa itu HTML? Sebelum masuk ke dalam pengertian HTML, kamu wajib tahu apa kepanjangan HTML. HTML adalah singkatan dari Hypertext Markup Language yang memiliki pengertian bahasa markup standar untuk membuat dan menyusun halaman pada aplikasi website.
Jika kamu sedang mengembangkan website, kamu bisa menggunakan HTML atau bahasa markup ini untuk membuat paragraf, heading, maupun link pada suatu web page. Jadi, ringkasnya HTML adalah pondasi awal dalam mengembangkan halaman website yang disusun secara terstruktur dari segi tampilan desain dan fungsinya.
Sejarah HTML
Asal mula adanya HTML ini dicetuskan atau dibuat oleh Tim Berners Lee yang merupakan fisikawan di lembaga penelitian CERN di kota Swiss. Berners Lee awalnya memiliki ide atau pemikiran mengenai sistem hypertext berbasis internet. Kemudian sekitar tahun 1991, Tim Berners Lee merilis HTML versi pertama yang di dalamnya terdapat sekitar 18 tag.
Dari perkembangannya hingga sekarang, HTML mengalami beberapa perbaikan dari sisi fitur serta informasi dan menyajikan versi terbaru yaitu, HTML5. Seiring berjalannya waktu, bahasa HTML kian populer dan dijadikan sebagai web standard resmi di dunia pemrograman.
Kemudian pada tahun 2014, HTML juga mengalami tahap perbaikan atau maintenance oleh World Wide Web Consortium (W3C) dari sisi fitur semantic untuk memudahkan developer menyusun kode dan memberikan makna dari konten tersebut. Misalnya, <article>, <footer> dan <header>.
Baca juga: HTML5 Adalah: Pengertian dan Perbedaannya dari HTML Biasa
Pengertian Tag, Elemen dan Atribut pada HTML
Dari informasi sejarah HTML, kita sudah mengetahui bahwa pada tahun 1991, Tim Berners Lee merilis HTML pertama yang memiliki 18 tag. Lantas, apa sebenarnya tag itu? Tenang saja, karena Jagoan Hosting sudah meringkas pengertian tag HTML, elemen, dan atribut di bawah ini.

Tag
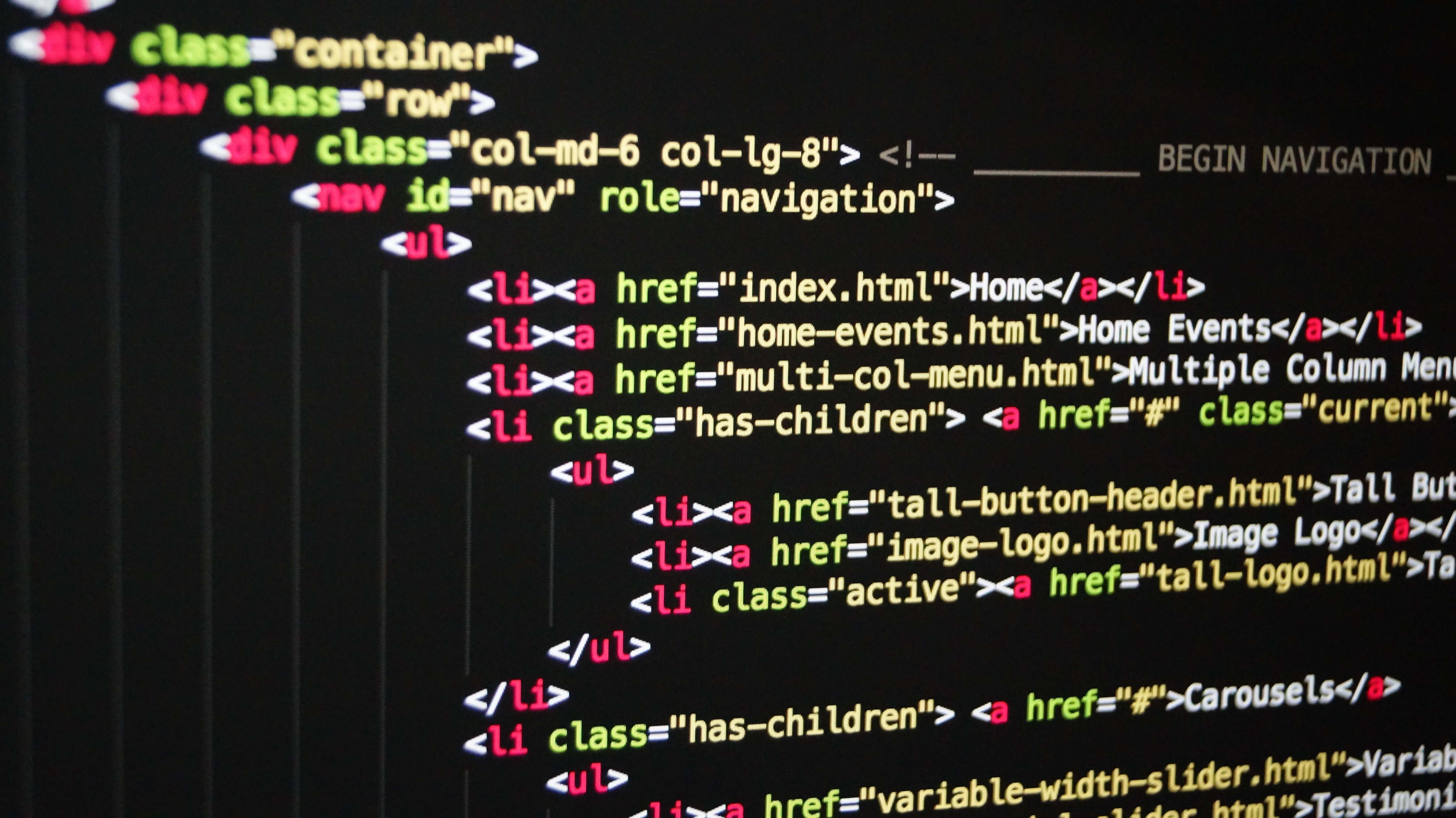
Hal pertama yang dibahas adalah tag. Pengertian tag HTML adalah tanda awalan dan akhiran dalam perintah HTML yang bisa dibaca oleh web browser. Tag dibuat dengan menggunakan kurung siku terbuka dan tertutup, seperti ini, <….> nah, di dalam kurung siku akan berisi nama tag.
Fungsi tag HTML adalah berbeda-beda tergantung dari perintahnya, seperti membuat judul, paragraf, heading, cetak tebal (bold), miring (italic), dan lain sebagainya. Contohnya, jika menuliskan perintah <italic>, tag tersebut akan menampilkan teks dengan format miring/italic di browser.
Dari awal ditemukannya, tag HTML hanya berjumlah 18. Namun, saat ini tag HTML sudah berkembang menjadi lebih dari 250 tag. Tapi, jangan khawatir. Sebab sebagai developer kamu tidak perlu menghafal semuanya. Kamu bisa mengingat beberapa tag dasar di bawah ini:
| Jenis-jenis tag HTML | Fungsi tag HTML |
| <html> | Digunakan untuk membuat halaman HTML yang mencakup semua konten dan elemen. |
| <head> | Dipakai untuk membuat elemen HTML, mencakup tampilan deskripsi di hasil pencarian Google, style konten (CSS), dan lain sebagainya. |
| <title> | Digunakan untuk membuat judul. |
| <body> | Digunakan untuk membuat bagian isi website. |
| <h1>, <h2> sampai <h6> | Digunakan untuk membuat bagian heading pada artikel. |
| <p> | Digunakan untuk membuat paragraf. |
| <!- -> | Digunakan untuk membuat komentar. |
Elemen
Hal kedua adalah tentang elemen pada HTML. Elemen HTML adalah bagian yang berisi keseluruhan kode dari tag pembuka dan tag penutup. Sebagai contohnya adalah <bold>Belanja HTML</bold>.
Terkadang elemen juga ditambahkan atribut, sebagai contohnya: <p align = “center”> Selamat Pagi!</p. Pada contoh di atas, terdapat satu elemen <p> dengan atribut align=”center” dan memiliki isi berupa teks, yaitu Selamat Pagi!
Elemen juga tidak selalu berisi tentang teks, kadang juga berisi elemen lain yang biasanya disebut dengan nested element atau lebih gampangnya disebut elemen di dalam elemen. Supaya lebih jelas berikut adalah contoh nested element.
<html>
<body>
<h2>Sebagai judul Heading</h2>
<p>Sebagai Paragraf pertama artikel.</p>
</body>
</html>
Dari contoh di atas dapat dilihat bahwa dari tag pembuka <html> lalu tag <body> berisi elemen tag heading dan elemen tag paragraf.
Atribut
Last but not least, adalah atribut pada HTML. Atribut HTML adalah kata khusus yang berada di dalam tag pembuka. Atribut juga disebut sebagai modifier yang akan menentukan makna dari elemen. Atribut bisa ditambahkan pada elemen apapun. Ada juga elemen yang mewajibkan menggunakan atribut seperti elemen <a>, <img>, <video>, dan lain-lain.
Tiap-tiap elemen ini memiliki atribut khusus yang hanya bisa digunakan pada elemen tersebut. Berikut jenis-jenisnya.
| Atribut | Tag yang bisa digunakan |
| src | <img>, <embed>, <audio>, <iframe> |
| href | <a>, <link> |
| action | <form> |
| autoplay | <audio>, <video> |
Fungsi HTML

Setelah mengetahui tentang 3 hal penting pada HTML seperti, tag, atribut dan elemen, selanjutnya adalah penjelasan tentang fungsi HTML itu sendiri. Sebagai developer tentunya ini sangat penting dipahami sebelum kamu mulai menyusun websitemu sendiri.
1. Membuat halaman website
Fungsi pertama dari HTML adalah membuat halaman website. Jika kamu ingin mengembangkan suatu halaman website yang bisa dibaca dan dipahami dengan baik oleh pengguna internet, maka kamu wajib menggunakan HTML.
Baca juga: Daftar Kode Warna HTML dan CSS Lengkap dan Cara Kombinasinya
2. Sebagai dasar website
Website yang kamu buat tentu memiliki beberapa fitur. Misalnya, dibuat menggunakan java script untuk mengatur perilaku web, menggunakan bahasa pemrograman server PHP, dan melakukan desain website menggunakan CSS, semua bahasa ini dapat diimplementasikan jika web memiliki bahasa HTML sebagai dasarnya.
3. Menandai teks pada halaman website
Selanjutnya, fungsi HTML adalah untuk penulisan pada suatu halaman dokumen dengan tag dan simbol tertentu. Simbol dan tag tersebut biasanya yang menampilkan teks menjadi tebal, miring, bergaris dan lain sebagainya. Misalnya jika ingin membuat suatu teks menjadi teks miring atau italic di laman HTML harus ditulis kode <italic>.
4. Menampilkan media (video, gambar, tabel, dan lain-lain) di website
Website yang menarik tentunya berisi video, gambar, tabel dan media lainnya. Biasanya tabel, gambar atau video tidak bisa langsung diletakkan di halaman website atau blog karena membutuhkan komponen tertentu yang menggunakan bahasa HTML. Dengan HTML ini lah kamu bisa menampilkan berbagai media sesuai kebutuhan.
5. Memungkinkan pengguna untuk diarahkan ke website lain
Fungsi HTML tak hanya berhenti di empat poin tadi, kegunaan lain dari HTML adalah mengarahkan pengguna untuk mengakses halaman atau website lain melalui teks atau perintah tertentu. Fungsi HTML berikut disebut dengan hyperlink.
Cukup banyak bukan fungsi HTML untuk website? Jadi, sudahkah kamu memanfaatkannya dengan optimal?
Kalau sudah, jangan lupa untuk memastikan bahwa website kamu telah menggunakan layanan web hosting berkualitas demi kelancaran mengupload file dan memenuhi kebutuhan websitemu yang lain. Contohnya yakni layanan web hosting dari Jagoan Hosting. Yuk cek sekarang!
Cara Kerja HTML

Setelah mengetahui fungsi HTML, sekarang kamu perlu memahami juga bagaimana cara kerja HTML. Jagoan Hosting sudah meringkas tahapan-tahapan cara kerja HTML dari awal hingga akhir.
Pertama, cara kerja HTML adalah dimulai dari format file. File HTML selalu diakhiri dengan ekstensi .html atau .htm. Ekstensi ini biasanya bisa dilihat menggunakan web browser apa saja (Google Chrome, Safari, atau Mozilla Firefox). Browser tersebut membaca file HTML dan merender kontennya sehingga user internet dapat melihat dan membacanya.
Biasanya, situs-situs akan menyertakan sejumlah halaman HTML yang berbeda-beda dan terdiri dari banyak halaman. Sebagai contohnya, halaman beranda (home), tentang kami, halaman kontak, blog dan lain sebagainya.
Nah, masing-masing halaman berikut memiliki beberapa tags atau elemen yang disusun untuk membentuk sebuah halaman website. Tag tersebut akan membuat hierarki yang menyusun konten hingga menjadi sebuah bagian paragraf, ada heading, block dan konten lainnya. Lalu, elemen bahasa markup ini umumnya memiliki tag pembuka dan penutup menggunakan syntax <tag></tag>.
Langkah terakhir dari cara kerja HTML adalah kamu perlu membuat websitenya online agar bisa diakses orang lain. Browser akan membaca dan merender file HTML menjadi tampilan sebuah website. Para visitor websitemu pun akan mudah membaca dan mendapatkan informasi yang mereka butuhkan.
Itulah informasi lengkap seputar pengertian HTML, fungsi hingga cara kerjanya. HTML adalah singkatan dari Hypertext Markup Language yang mana merupakan hal wajib dikuasai oleh developer untuk bisa merancang struktur halaman website dengan baik dan benar. Jadi, sudahkah kamu memahaminya?
Website Kamu Butuh Hosting Terbaik!
Jangan asal pilih hosting! Pastikan website kamu berjalan cepat, aman, dan tanpa hambatan dengan shared hosting terbaik dari Jagoan HostingCek Tips Memilihnya
Onlinekan Project Codingmu di Jagoan Hosting

Siap untuk menghidupkan proyek codingmu secara online? Langsung saja, dengan hosting developer-friendly dari Jagoan Hosting, kamu bisa meluncurkan proyekmu dengan mudah dan tanpa ribet.
Pilih Jagoan Hosting untuk:
🔧 Performa Optimal: Hosting yang dioptimalkan khusus untuk para developer, membuat proyekmu berjalan dengan lancar dan cepat.
🔒 Keamanan Terjamin: Proteksi tingkat tinggi untuk melindungi proyekmu dari serangan cyber yang tidak diinginkan.
Ayo, jangan biarkan proyekmu tertunda lagi! Mulai sekarang dengan Jagoan Hosting dan lihat bagaimana proyekmu terwujud dengan mudahnya!