Setiap orang memiliki reaksi yang berbeda terhadap stimulus eksternal sehingga persepsi warna antara satu individu dan lainnya pun juga berbeda. Itulah mengapa web designer perlu memahami betul kombinasi dan penggunaan kode warna CSS dan HTML pada sebuah website.
Skema warna adalah salah satu faktor yang menentukan keberhasilan atau kegagalan sebuah website. Warna adalah elemen yang dapat memberikan dampak secara psikologis bagi si pengamat.
Lalu, apa sih yang dimaksud dengan kode warna CSS? Apa sih yang dimaksud dengan kode warna HTML?
Kode warna HTML (Hypertext Markup Language) ditandai dengan enam karakter setelah tagar (#), misalnya #000000. Warna HTML diatur dengan menggunakan kode HEX yang merupakan gagasan heksadesimal dari RGB.
Perlu Sobat Jagoan ingat bahwa warna diwakili oleh tiga kelompok angka HEX, yang mana setiap kelompok merepresentasikan warna tertentu.
Tiga warna tersebut antara lain merah, hijau, dan biru dan model warna yang tersusun dari ketiganya disebut dengan RGB (Red, Green, Blue).
Background dari sebuah website merupakan bagian penting yang perlu mendapat perhatian juga. Dengan bantuan CSS (Cascading Style Sheets), kamu bisa membuat latar belakang halaman web dan entri lainnya.
Tidak hanya itu, CSS juga memungkinkan kamu untuk menggunakan sekitarnya 16.777.216 warna yang masing-masing diwakili oleh nama, kode RGB, atau kode HEX.
Daftar Kode Warna HTML dan CSS
Website Cepat Dimulai dari Hosting yang Tepat!
Memilih Hosting bukan hanya soal kapasitas, tapi juga keandalan. Pelajari cara memilih hosting terbaik yang bisa mendukung pertumbuhan website kamu!Intip Panduannya Sekarang

Berikut adalah kode warna CSS dan HTML tinggal klik dan copas yang bisa kamu jadikan referensi untuk color branding atau web design.
| Nama Warna | Kode Warna Heximal | Kode Warna RGB | |
|---|---|---|---|
|
.
|
Alice Blue | #F0F8FF | RGB (240, 248, 254) |
|
.
|
Antique White | #FAEBD7 | RGB (251, 235, 217) |
|
.
|
Aqua | #00FFFF | RGB (0, 255, 254) |
|
.
|
Aquamarine | #7FFFD4 | RGB (115, 255, 216) |
|
.
|
Azure | #F0FFFF | RGB (239, 255, 255) |
|
.
|
Beige | #F5F5DC | RGB (245, 245, 223) |
|
.
|
Bisque | #FFE4C4 | RGB (255, 227, 200) |
|
j.h
|
Black | #000000 | RGB (0, 0, 0) |
|
.
|
Blanched Almond | #FFEBCD | RGB (255, 234, 208) |
|
.
|
Blue | #0000FF | RGB (0, 0, 255) |
|
.
|
Blue Violet | #8A2BE2 | RGB (138, 43, 226) |
|
.
|
Brown | #A52A2A | RGB(165, 42, 42) |
|
.
|
Burly Wood | #DEB887 | RGB (222, 184, 135) |
|
.
|
Cadet Blue | #5F9EA0 | RGB (95, 158, 160) |
|
.
|
Chartreuse | #7FFF00 | RGB (127, 255, 1) |
|
.
|
Chocolate | #D2691E | RGB (210, 105, 30) |
|
.
|
Coral | #FF7F50 | RGB (251, 127, 80) |
|
.
|
Cornflower Blue | #6495ED | RGB (100, 149, 237) |
|
.
|
Cornsilk | #FFF8DC | RGB (225, 248, 220) |
|
.
|
Crimson | #DC143C | RGB (220, 20, 60) |
|
.
|
Cyan | #00FFFF | RGB (62, 254, 255) |
|
.
|
Dark Blue | #00008B | RGB (0, 0, 139) |
|
.
|
Dark Cyan | #008B8B | RGB (29, 139, 139) |
|
.
|
Dark Golden Rod | #B8860B | RGB (184, 134, 11) |
|
.
|
Dark Gray | #A9A9A9 | RGB (169, 169, 169) |
|
.
|
Dark Green | #006400 | RGB (19, 100, 0) |
|
.
|
Dark Khaki | #BDB76B | RGB (189, 183, 107) |
|
.
|
Dark Magenta | #8B008B | RGB (139, 0, 140) |
|
.
|
Dark Olive Green | #556B2F | RGB (85, 107, 47) |
|
.
|
Dark Orange | #FF8C00 | RGB (251, 140, 1) |
|
.
|
Dark Orchid | #9932CC | RGB (153, 50, 204) |
|
.
|
Dark Red | #8B0000 | RGB (139, 5, 0) |
|
.
|
Dark Salmon | #E9967A | RGB (233, 150, 122) |
|
.
|
Dark Sea Green | #8FBC8F | RGB (143, 188, 144) |
|
.
|
Dark Slate Blue | #483D8B | RGB (72, 61, 139) |
|
.
|
Dark Slate Gray | #2F4F4F | RGB (47, 79, 79) |
|
.
|
Dark Turquoise | #00CED1 | RGB (48, 206, 209) |
|
.
|
Dark Violet | #9400D3 | RGB (148, 0, 211) |
|
.
|
Deep Pink | #FF1493 | RGB (249, 19, 147) |
|
.
|
Deep Sky Blue | #00BFFF | RGB (43, 191, 254) |
|
.
|
Dim Gray | #696969 | RGB (105, 105, 105) |
|
.
|
Dodger Blue | #1E90FF | RGB (30, 144, 255) |
|
.
|
Fire Brick | #B22222 | RGB (178, 34, 33) |
|
.
|
Floral White | #FFFAF0 | RGB (255, 250, 240) |
|
.
|
Forest Green | #228B22 | RGB (34, 139, 35) |
|
.
|
Fuchsia | #FF00FF | RGB (249, 0, 255) |
|
.
|
Gainsboro | #DCDCDC | RGB (220, 220, 220) |
|
.
|
Ghost White | #F8F8FF | RGB (248, 248, 255) |
|
.
|
Gold | #FFD700 | RGB (253, 215, 3) |
|
.
|
Golden Rod | #DAA520 | RGB (218, 165, 32) |
|
.
|
Gray | #808080 | RGB (128, 128, 128) |
|
.
|
Green | #008000 | RGB (27, 128, 1) |
|
.
|
Green Yellow | #ADFF2F | RGB (173, 255, 48) |
|
.
|
Honey Dew | #F0FFF0 | RGB (240, 255, 240) |
|
.
|
Hot Pink | #FF69B4 | RGB (240, 255, 240) |
|
.
|
Indian Red | #CD5C5C | RGB (205, 92, 92) |
|
.
|
Indigo | #4B0082 | RGB (75, 0, 130) |
|
.
|
Ivory | #FFFFF0 | RGB (255, 255, 239) |
|
.
|
Khaki | #F0E68C | RGB (240, 230, 140) |
|
.
|
Lavender | #E6E6FA | RGB (230, 230, 250) |
|
.
|
Lavender Blush | #FFF0F5 | RGB (254, 240, 245) |
|
.
|
Lawn Green | #7CFC00 | RGB (124, 252, 2) |
|
.
|
Lemon Chiffon | #FFFACD | RGB (255, 250, 205) |
|
.
|
Light Blue | #ADD8E6 | RGB (173, 216, 230) |
|
.
|
Light Coral | #F08080 | RGB (240, 128, 128) |
|
.
|
Light Cyan | #E0FFFF | RGB (224, 255, 255) |
|
.
|
Light Goldenrod Yellow | #FAFAD2 | RGB (250, 250, 210) |
|
.
|
Light Gray | #D3D3D3 | RGB (211, 211, 211) |
|
.
|
Light Green | #90EE90 | RGB (144, 238, 144) |
|
.
|
Light Pink | #FFB6C1 | RGB (252, 182, 193) |
|
.
|
Light Salmon | #FFA07A | RGB (251, 160, 122) |
|
.
|
Light Sea Green | #20B2AA | RGB (40, 178, 170) |
|
.
|
Light Sky Blue | #87CEFA | RGB (135, 206, 250) |
|
.
|
Light Slate Gray | #778899 | RGB (119, 136, 153) |
|
.
|
Light Steel Blue | #B0C4DE | RGB (176, 196, 222) |
|
.
|
Light Yellow | #FFFFE0 | RGB (255, 255, 224) |
|
.
|
Lime | #00FF00 | RGB (63, 255, 0) |
|
.
|
Lime Green | #32CD32 | RGB (50, 205, 50) |
|
.
|
Linen | #FAF0E6 | RGB (250, 240, 230) |
|
.
|
Magenta | #FF00FF | RGB (249, 0, 255) |
|
.
|
Maroon | #800000 | RGB (128, 4, 0) |
|
.
|
Medium Aqua Marine | #66CDAA | RGB (102, 205, 170) |
|
.
|
Medium Blue | #0000CD | RGB (0, 0, 205) |
|
.
|
Medium Orchid | #BA55D3 | RGB (186, 85, 211) |
|
.
|
Medium Purple | #9370DB | RGB (147, 112, 219) |
|
.
|
Medium Sea Green | #3CB371 | RGB (60, 179, 113) |
|
.
|
Medium Slate Blue | #7B68EE | RGB (123, 103, 238) |
|
.
|
Medium Spring Green | #00FA9A | RGB (62, 250, 153) |
|
.
|
Medium Turquoise | #48D1CC | RGB (72, 209, 204) |
|
.
|
Medium Violet Red | #C71585 | RGB (199, 21, 133) |
|
.
|
Midnight Blue | #191970 | RGB (25, 25, 112) |
|
.
|
Mint Cream | #F5FFFA | RGB (245, 255, 250) |
|
.
|
Misty Rose | #FFE4E1 | RGB (254, 228, 225) |
|
.
|
Moccasin | #FFE4B5 | RGB (254, 228, 181) |
|
.
|
Navajo White | #FFDEAD | RGB (254, 222, 173) |
|
.
|
Navy | #000080 | RGB (0, 0, 128) |
|
.
|
Old Lace | #FDF5E6 | RGB (253, 245, 230) |
|
.
|
Olive | #808000 | RGB (128, 128, 1) |
|
.
|
Olive Drab | #6B8E23 | RGB (107, 142, 35) |
|
.
|
Orange | #FFA500 | RGB (252, 165, 3) |
|
.
|
Orange Red | #FF4500 | RGB (250, 69, 1) |
|
.
|
Orchid | #DA70D6 | RGB (218, 112, 214) |
|
.
|
Pale Golden Rod | #EEE8AA | RGB (238, 232, 170) |
|
.
|
Pale Green | #98FB98 | RGB (152, 251, 153) |
|
.
|
Pale Turquoise | #AFEEEE | RGB (175, 238, 239) |
|
.
|
Pale Violet Red | #DB7093 | RGB (219, 112, 147) |
|
.
|
Papaya Whip | #FFEFD5 | RGB (254, 239, 213) |
|
.
|
Peach Puff | #FFDAB9 | RGB (253, 218, 185) |
|
.
|
Peru | #CD853F | RGB (205, 133, 63) |
|
.
|
Pink | #FFC0CB | RGB (252, 192, 203) |
|
.
|
Plum | #DDA0DD | RGB (221, 160, 221) |
|
.
|
Powder Blue | #B0E0E6 | RGB (176, 224, 230) |
|
.
|
Purple | #800080 | RGB (128, 0, 128) |
|
.
|
Rebecca Purple | #663399 | RGB (102, 51, 153) |
|
.
|
Red | #FF0000 | RGB (255, 0, 0) |
|
.
|
Rosy Brown | #BC8F8F | RGB (188, 143, 142) |
|
.
|
Royal Blue | #4169E1 | RGB (65, 105, 225) |
|
.
|
Saddle Brown | #8B4513 | RGB (139, 69, 19) |
|
.
|
Salmon | #FA8072 | RGB (250, 128, 114) |
|
.
|
Sandy Brown | #F4A460 | RGB (244, 164, 95) |
|
.
|
Sea Green | #2E8B57 | RGB (46, 139, 87) |
|
.
|
Sea Shell | #FFF5EE | RGB (255, 245, 238) |
|
.
|
Sienna | #A0522D | RGB (160, 82, 45) |
|
.
|
Silver | #C0C0C0 | RGB (192, 192, 192) |
|
.
|
Sky Blue | #87CEEB | RGB (135, 206, 235) |
|
.
|
Slate Blue | #6A5ACD | RGB (106, 90, 205) |
|
.
|
Slate Gray | #708090 | RGB (112, 128, 145) |
|
.
|
Snow | #FFFAFA | RGB (255, 250, 250) |
|
.
|
Spring Green | #00FF7F | RGB (63, 255, 128) |
|
.
|
Steel Blue | #4682B4 | RGB (70, 130, 180) |
|
.
|
Tan | #D2B48C | RGB (210, 180, 140) |
|
.
|
Teal | #008080 | RGB (26, 128, 127) |
|
.
|
Thistle | #D8BFD8 | RGB (216, 191, 216) |
|
.
|
Tomato | #FF6347 | RGB (250, 99, 71) |
|
.
|
Turquoise | #40E0D0 | RGB (64, 224, 208) |
|
.
|
Violet | #EE82EE | RGB (238, 130, 238) |
|
.
|
Wheat | #F5DEB3 | RGB (245, 222, 179) |
|
.
|
White | #FFFFFF | RGB (255, 255, 255) |
|
.
|
White Smoke | #F5F5F5 | RGB (245, 245, 245) |
|
.
|
Yellow | #FFFF00 | RGB (255, 255, 0) |
|
.
|
Yellow Green | #9ACD32 | RGB (154, 205, 49) |
Kombinasi Kode Warna untuk Website
Untuk kamu yang kini sibuk mencari kombinasi kode warna untuk website atau UI (User Interface), congratulations, kamu datang ke tempat yang tepat.
Kami telah mengumpulkan daftar skema warna yang unik dan menarik dari beberapa website yang sempat mendapatkan penghargaan di ajang kompetisi web design.
Daftar ini mencakup berbagai skema warna seperti elegant, bold, earthy, dan masih banyak lagi. Kamu bisa menggunakan salah satu atau bahkan beberapa dari daftar di bawah ini sebagai inspirasi.
Elegant Yet Approachable

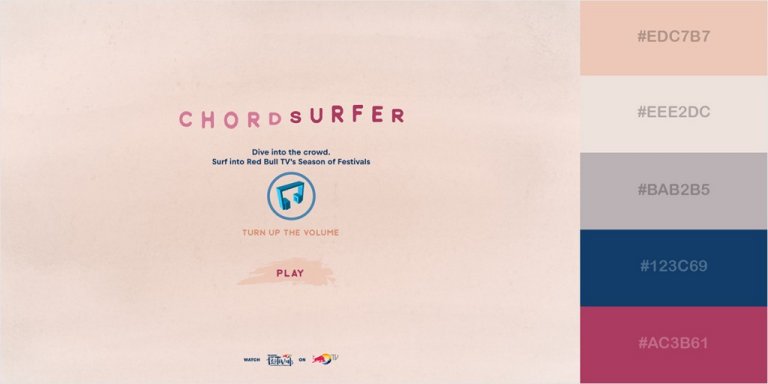
Perpaduan unik dari warna kulit dan warna yang lebih elegan seperti dark imperial blue dan ruby membuat skema warna ini ideal untuk desain website yang bertujuan untuk menyampaikan pesan tertentu. Nuansa yang ditampilkan cenderung elegan namun masih tergolong menyenangkan.
Artsy and Creative

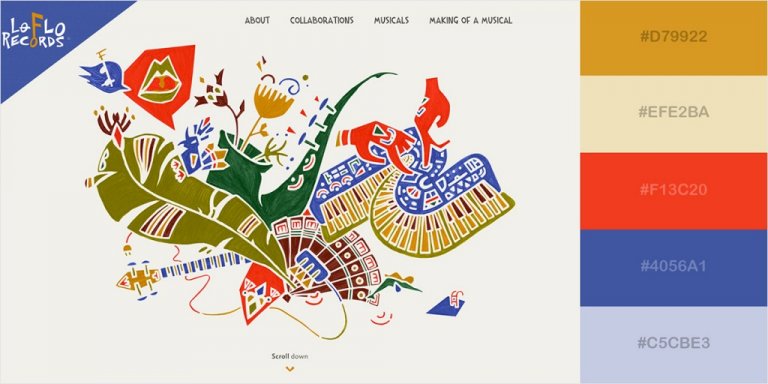
Kombinasi warna yang digunakan pada skema ini adalah goldenrod, vermillion, biru tua, dan Dutch white yang dapat menghidupkan desain bernuansa artistik dan kreatif. Kombinasi warna ini cocok digunakan untuk website yang menyimpan arsip online karya musik.
Red and Lively

Dasar warna yang digunakan pada skema warna ini adalah warna merah pada Bendera Polandia, dan dibarengi dengan kombinasi antara warna merah tua dengan merah muda gelap di atas background abu-abu terang. Skema warna ini menawarkan nuansa yang hidup dan minimalis.
Sleek and Futuristic

Kombinasi menarik dari safir biru, abu-abu gunmetal, dan platinum di satu sisi dibarengi dengan kombinasi peach-orange dan cokelat di sisi lainnya menawarkan skema warna yang modern dan rapi. Skema warna ini cocok digunakan oleh website yang memiliki konten tentang teknologi atau ide-ide futuristik.
Texturized and Dynamics

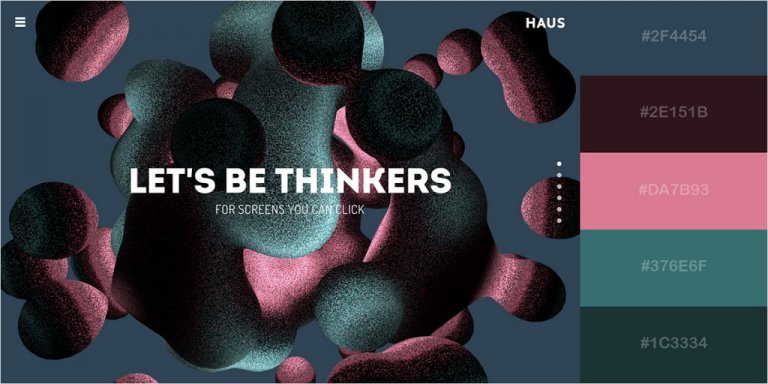
Warna-warna seperti sienna gelap, ash, dan semburat violet merah membuat skema warna ini wajib dimiliki oleh kamu yang mencari tampilan dan nuansa yang elegan, futuristik, dan dinamis.
Kombinasi warna ini cukup fleksibel dan dapat digunakan dalam berbagai macam proyek, mulai dari laporan perusahaan yang tampak modern hingga majalah dan konten editorial yang sederhana.
Cara Mengetahui Kode Warna HTML
Untuk mengetahui kode warna HTML website, kamu dapat menggunakan beberapa cara berikut:
Menggunakan Tabel Kode Warna HTML
Ada banyak tabel kode warna HTML yang tersedia secara online. Kamu dapat mencari “HTML color code chart” atau “HTML color picker” di mesin pencari untuk menemukan tabel yang menunjukkan berbagai kode warna HTML beserta contohnya.
Menggunakan alat pemilih warna (color picker) pada browser
Banyak browser web modern dilengkapi dengan alat pemilih warna bawaan. Kamu dapat mengklik kanan pada elemen atau area tertentu pada halaman web, lalu pilih opsi seperti “Inspect” atau “Inspect Element” untuk membuka panel pengembang. Di panel pengembang, biasanya terdapat alat pemilih warna yang memungkinkan kamu untuk melihat kode warna HTML dari elemen yang dipilih.
Menggunakan perangkat lunak pengembangan web
Jika kamu menggunakan perangkat lunak pengembangan web seperti Adobe Photoshop, Adobe Illustrator, atau perangkat lunak serupa, kamu dapat menggunakan alat pemilih warna yang tersedia di dalamnya. Alat ini biasanya menyediakan kode warna HTML yang sesuai dengan warna yang kamu pilih.
Menggunakan situs web pemilih warna online
Ada juga banyak situs web yang menawarkan alat pemilih warna online yang dapat membantu Anda menemukan dan mengetahui kode warna HTML.
Beberapa situs web populer termasuk ColorHexa (https://www.colorhexa.com/), ColorPicker (https://imagecolorpicker.com/), atau HTML Color Codes (https://htmlcolorcodes.com/).
Dengan menggunakan salah satu cara di atas, kamu dapat dengan mudah menemukan dan mengetahui kode warna HTML yang Anda perlukan.
Cara Penggunaan Kode Warna
Penggunaan kode warna HTML tidak hanya membuat website kamu terlihat lebih menarik, tetapi juga meningkatkan peluang pengunjung untuk datang kembali.
1. Penggunaan Kode Warna untuk HTML Font
Untuk mengubah warna teks pada seluruh halaman website, kamu bisa mendefinisikannya di tag <body>. Sedangkan untuk mengubah warna pada satu atau sebagian kecil teks, kamu bisa menggunakan tag font yang lama dengan format:
<font color = “# ff0000”> text </font>
Warna dalam HTML harus didefinisikan sebagai kode HEX, yang merupakan kode enam digit yang mewakili jumlah warna merah, hijau, dan biru (RGB), misal:
<font color = “green”> text </font>
Sejumlah browser baru memungkinkan kamu untuk memberi nama warna, seperti yang dicontohkan di atas, tetapi opsi yang kamu punya lebih terbatas.
Baca juga: 22+ Font Keren untuk Website yang Bagus & Gratis
2. Penggunaan Kode Warna untuk HTML Background
Mengubah warna background halaman web sebenarnya cukup sederhana. Cara pertama dan paling populer adalah dengan menggunakan kode warna HEX dengan properti background-color.
Kamu bisa menerapkan kode warna HEX langsung pada elemen HTML <body> menggunakan atribut style seperti di bawah ini.
<body style=”background-color:#FF0000;”>
</body>
Metode di atas bisa digunakan untuk menata hampir semua elemen HTML. Namun, perlu diingat bahwa langkah-langkahnya mungkin berbeda, tergantung pada apakah elemen-elemen tersebut sebaris atau bertingkat.
Website Kamu Butuh Hosting Terbaik!
Jangan asal pilih hosting! Pastikan website kamu berjalan cepat, aman, dan tanpa hambatan dengan shared hosting terbaik dari Jagoan HostingCek Tips Memilihnya
Buat Website Lebih Mudah dengan Dukungan Banyak Bahasa Pemrogramman

Setelah kamu mengetahui kode warna HTML dan CSS, kini kamu bisa mulai praktik untuk coding di website secara langsung.
Kamu bisa mulai dengan memilih hosting terbaik dengan support terbaik untuk para developer dengan didukung bahasa pemrogramman populer seperti PHP, Laravel, SSH Acess, GIT, Phyton dan Node JS.
Dapatkan hosting dengan support terbaik untuk para developer di Cloud Hosting dari Jagoan Hosting.
Closing Thoughts
Pentingnya desain warna bagi suatu website berkenaan dengan pentingnya warna bagi pikiran manusia. Warna memiliki kemampuan untuk menciptakan ide, menyampaikan pesan, memicu minat, dan menghasilkan emosi tertentu.
Misalnya, warna-warna cerah cenderung membuat suasana hati yang bahagia dan positif, sedangkan warna-warna gelap cenderung memproyeksikan sebaliknya.
Memilih warna untuk website bukan berarti memilih warna yang kamu suka. Kamu harus bisa memastikan bahwa warna yang kamu pilih bisa memperkuat website atau merek bisnis kamu.
To conclude, warna adalah alat yang ampuh dalam membangun situs web yang sukses karena dapat digunakan untuk menghubungkan kamu dengan calon klien. Jangan lupa untuk memilih domain murah pilihanmu dengan kami ya, Sob!



