Memikat pengunjung untuk mampir ke website tidak hanya dilakukan dengan optimasi SEO saja, loh. Memiliki font untuk website yang bagus dan kece juga bisa membuat pembaca merasa nyaman saat berpetualang informasi.
Sebagai pemilik website, sudah sepatutnya kamu memberikan yang terbaik. Salah satunya dengan menampilkan font yang unik dan nyaman untuk dibaca. Apalagi saat ini kamu bisa menikmati font website secara gratis.
Nilai font sendiri dari segi website cukup penting karena memiliki nilai estetika pada halaman blog. Jika kamu asal-asalan memilih font website, maka jangan sampai menyesal jika nantinya pengunjung berpaling ke halaman sebelah.
Website Kamu Butuh Hosting Terbaik!
Jangan asal pilih hosting! Pastikan website kamu berjalan cepat, aman, dan tanpa hambatan dengan shared hosting terbaik dari Jagoan HostingCek Tips Memilihnya
Rekomendasi Font untuk Website
Website Cepat Dimulai dari Hosting yang Tepat!
Memilih Hosting bukan hanya soal kapasitas, tapi juga keandalan. Pelajari cara memilih hosting terbaik yang bisa mendukung pertumbuhan website kamu!Intip Panduannya Sekarang
Jika kamu bingung memilih font yang bagus untuk website. Berikut kami berikan beberapa daftar referensinya :
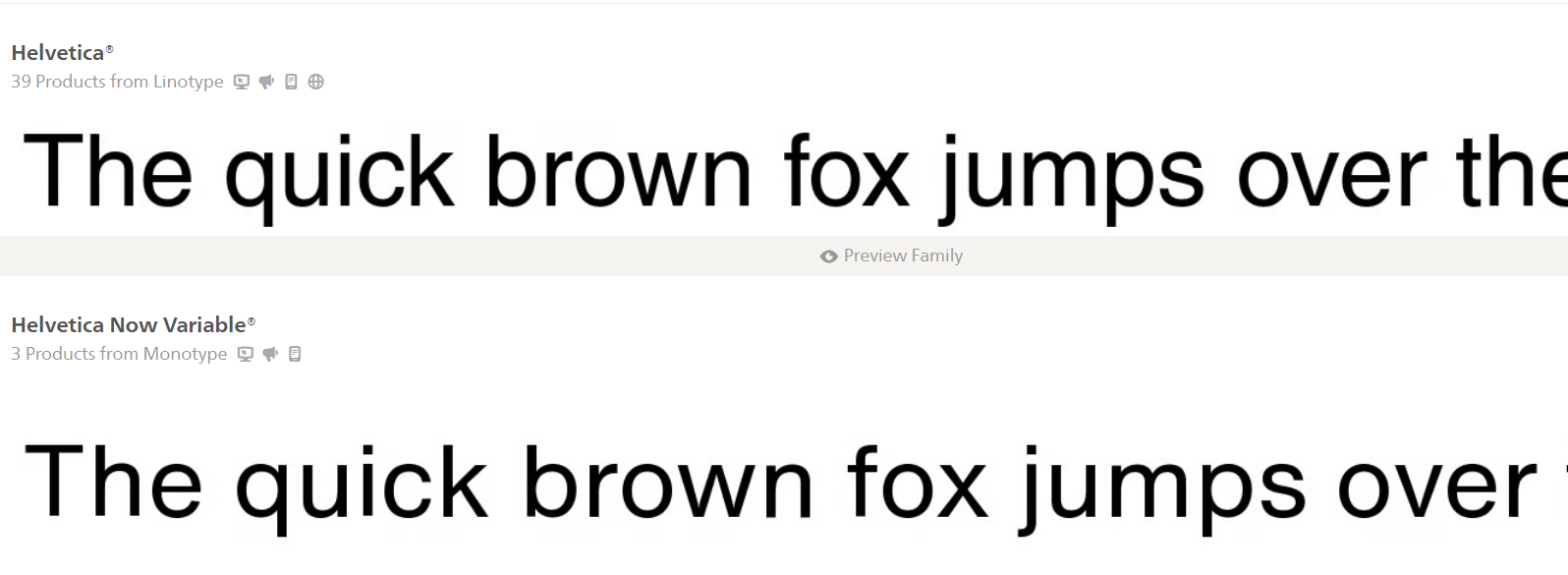
1. Helvetica

Jika kamu pemilik website bisnis pasti mempertimbangkan penggunaan font yang cocok dan terkesan tidak berlebihan. Helvetica merupakan salah satu font tercantik di mata desainer website.
Apalagi jika kamu menjadi pemilik website bisnis. Sekelas brand terkenal seperti Kawasaki, Jeep, dan juga BMW saja juga menggunakan font dari Helvetica, loh. Oleh karena itu, jika ingin menggunakannya sebagai font website bisnis bisa jadi pilihan terbaik.
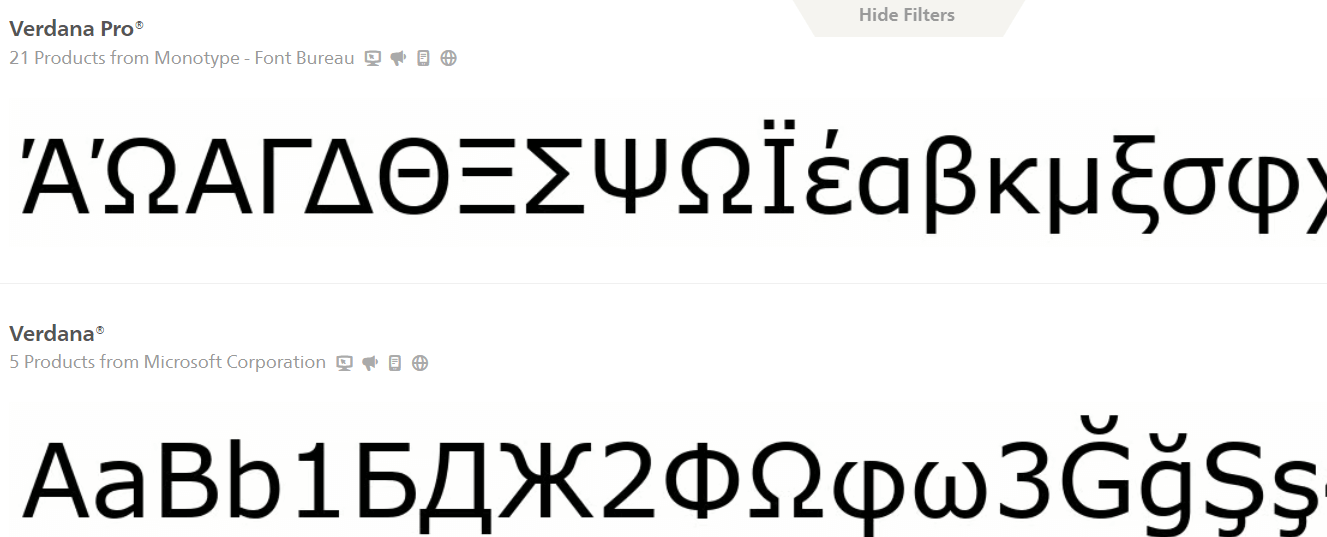
2. Verdana

Jenis font untuk website yang memiliki ukuran mini dan lucu adalah Verdana. Meskipun memiliki ukuran yang kecil, tapi kamu tetap bisa membacanya ketika tampil di layar, loh.
Tidak heran jika sampai detik ini Verdana masih menjadi font populer beberapa pengguna website. Bahkan, perusahaan sekelas IKEA pun menggunakannya.
Verdana juga sangat cocok untuk kamu gunakan di website jika ingin meningkatkan readability, loh Sob. Coba saja install typeface ini pada website dan uji selama beberapa hari. Maka, penulisan kamu akan cenderung rapi dan memiliki readability tinggi.
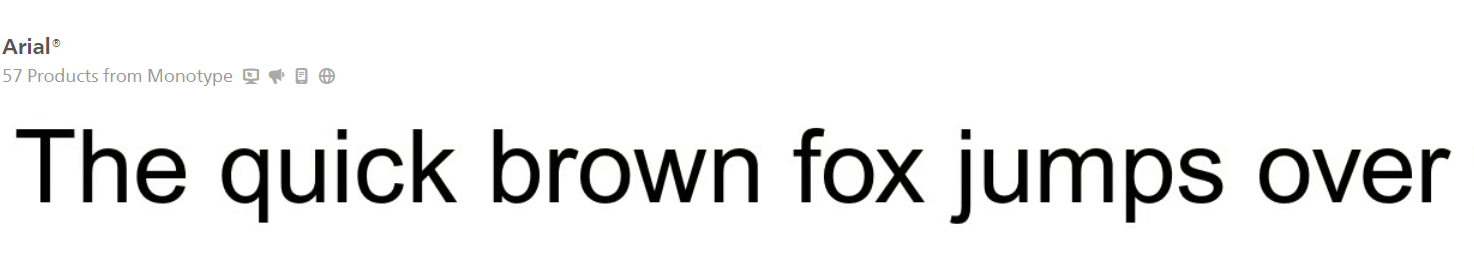
3. Arial

Kamu pasti sudah tidak asing dengan font populer baik di media cetak maupun online. Arial sangat terkenal karena memiliki kualitas tulisan yang rapi, besar, dan nyaman dipandang mata.
Selain itu, Arial sendiri menjadi office suite populer dari Google, loh. Jadi, tidak heran jika Arial masuk ke dalam font untuk website yang sangat populer dan layak dicoba. Apalagi aksesnya bisa kamu dapatkan secara gratis.
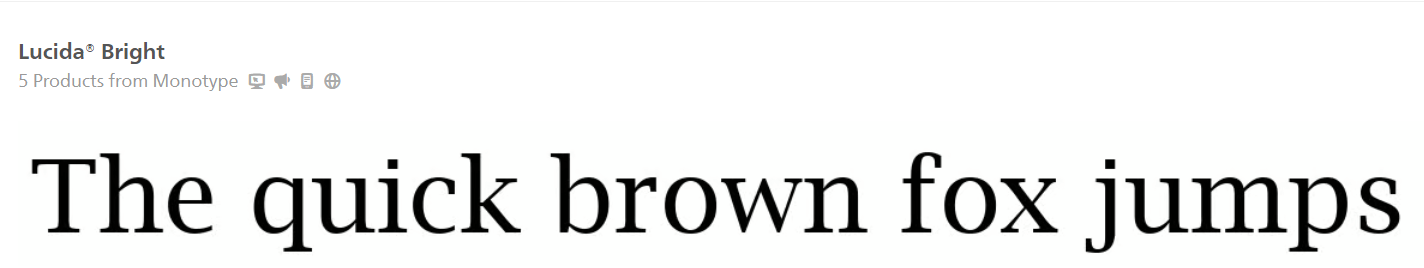
4. Lucida Bright

Ingin membangun website dengan font yang ramping? Sob bisa menggunakan font dari Lucida Bright, loh. Tidak hanya cocok untuk media cetak seperti majalah, Lucida Bright juga terkesan SEO friendly jika kamu install di website.
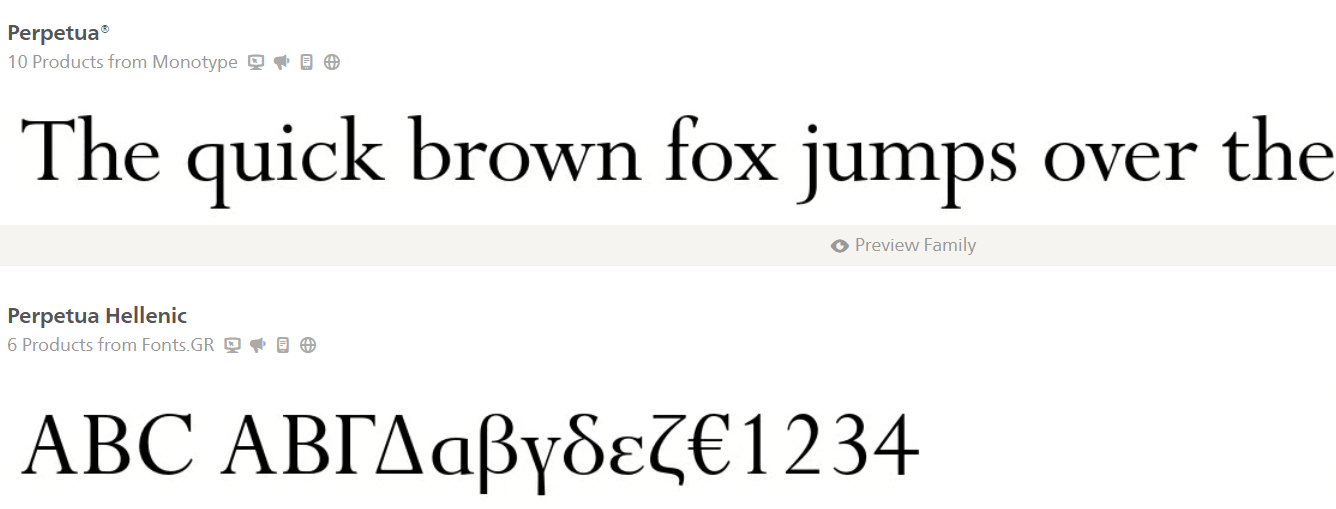
5. Perpetua

Jika kamu memiliki halaman website dengan niche pendidikan atau edukatif. Maka, menggunakan font untuk website dari Perpetua bisa kamu coba, Sob. Pasalnya, font satu ini memiliki karakteristik formal sehingga cocok untuk jenis website pendidikan.
Baca juga: 30+ Topik, Tema & Judul Blog yang Menarik (Sering Dikunjungi)
6. Times New Roman

Ingin memiliki font website terbaik dan paling lama di dunia tulis menulis? Tentu saja datang dari Times New Roman. Font satu ini tidak hanya kamu temukan di Microsoft saat menulis offline saja, loh. Kamu ternyata juga bisa menggunakannya sebagai font terbaik untuk website.
Tampilan yang diberikan oleh Times New Roman sendiri menonjolkan kesan professional. Sehingga menjadi pilihan favorit untuk menjelaskan informasi di media online dengan jenis tulisan formal.
Khususnya pemilik blog yang menjadi situs berita. Times New Roman akan membantu kamu mendapatkan traffic tinggi karena pembaca sangat nyaman dengan tulisannya. Typeface ini sangat kami rekomendasikan sekali.
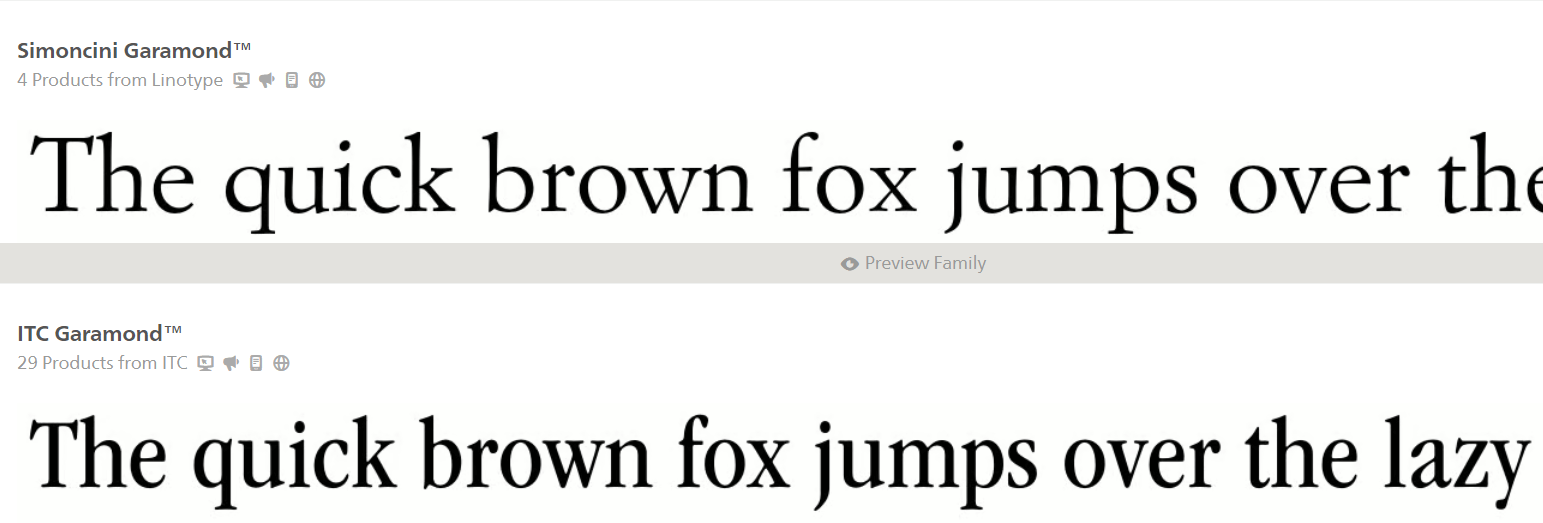
7. Garamond

Rekomendasi font untuk website berikutnya adalah Garamond. Typeface satu ini sangat klasik dan sesuai untuk media informasi. Apalagi beberapa desainer tulisan mengatakan bahwa font Garamond dinilai sebagai opsi terbaik.
Jika memasangnya pada sebuah blog, akan terbentuk nuansa antik. Cocok sekali untuk kamu yang memiliki website dengan tema informatif. Jadi, membuat pengunjung menjadi nyaman saat membacanya.
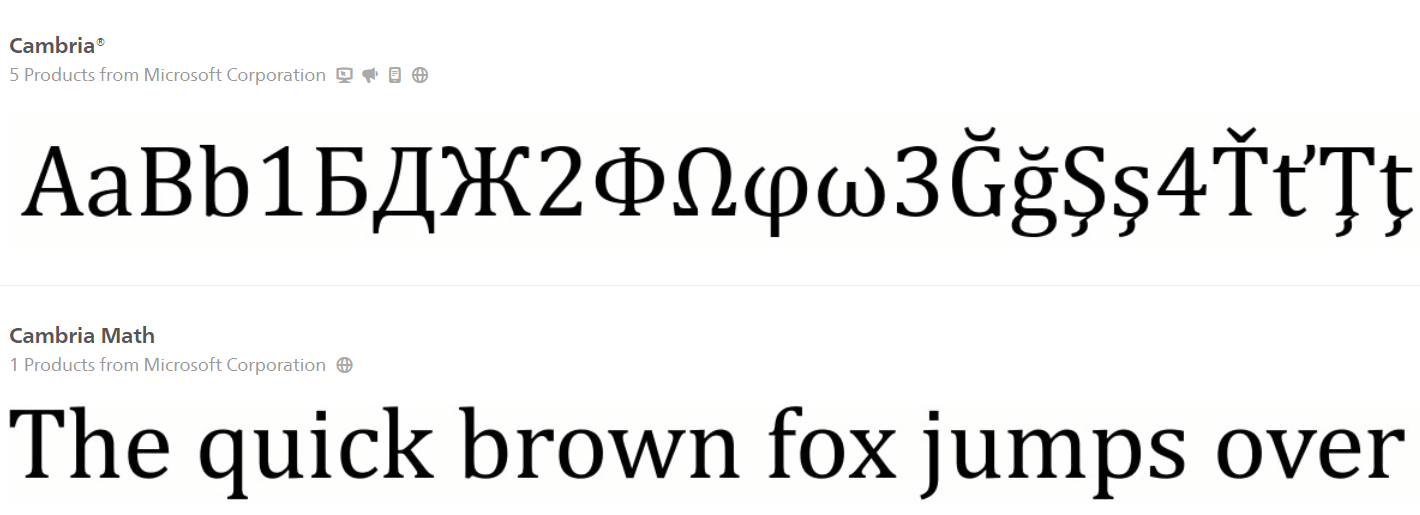
8. Cambria

Pengguna Microsoft pasti sudah tidak asing lagi dengan font dari Cambria. Pasalnya, jenis font untuk website ini juga memiliki proporsi tulisan yang sangat pas bagi pembaca.
Baik dalam ukuran besar maupun kecil, kamu bisa menikmati bacaan dengan mata yang santai. Sehingga tidak mudah perih dan lelah saat harus membaca banyak materi. Desainnya sendiri menitik beratkan pada experience on-screen. Jadi sangat nyaman sekali.
9. Roboto Slab
Mendapatkan font favorit dan SEO friendly untuk website juga bisa kamu cari melalui Google Font. Salah satu rekomendasi font paling populer adalah Roboto Slab. Desain dari font ini sangat populer dan memiliki artistic seni mendalam, loh.
Roboto Slab memberikan seni lengkungan di bagian kaki agar membentuk nuansa tulisan tidak kaku. Karakteristiknya sendiri membuat pembaca bisa menikmati tulisan dengan santai. Jadi, sangat cocok kamu gunakan untuk kepentingan website.
Mulai dari Judul, heading, maupun body teks website. Penggunaan Roboto Slab bisa membantu kamu mendapatkan website berkualitas tinggi, loh.
Baca juga: 11+ Niche Blog Terbaik yang Ramai Visitor di 2023
10. Butler
Mencari font gratis untuk website salah satunya bisa kamu dapatkan dari Butler, font terkenal buatan Fabian De Smet. Font ini memiliki perpaduan yang unik dari karya tulisan terkenal Bodoni dan Dala Floda.
Konsep yang diusung dari Butler adalah klasik dengan style stensil. Sehingga gaya tulisannya bisa terlihat modern klasik. Pemanfaatan Butler untuk font website bisa kamu letakkan di bagian utama seperti Heading, judul, dan juga sub heading.
11. Titillium Web
Font yang cocok untuk website bisnis maupun toko online adalah Titillium Web. Gaya tulisan Titillium Web ini sangat cocok mengikuti trend kekinian dari segi bisnis dan juga SEO friendly. Kamu juga bisa memanfaatkannya pada judul maupun text di landing page, loh.
12. Raleway
Kombinasi font untuk website dengan desain yang cocok adalah Raleway. Seni tulisan dari Raleway memang sangat pas apabila Sob kombinasikan dengan template website yang memiliki kesan sederhana, simpel, minimalis namun elegan.
Tidak terlalu mencolok sebagai trend tulisan user friendly, raleway memang cukup jarang blogger gunakan. Tetapi, jika kamu mencari font gratis untuk nangkring di body landing page, maka menggunakan Raleway bisa menjadi solusi terbaik.
13. Merriweather
Jika kamu menyukai font jenis Roboto tetapi ingin pemandangan yang berbeda. Maka, Merriweather bisa menjadi solusi yang tepat. Merriweather merupakan salah satu font yang bisa kamu gunakan di website namun dengan kesan Roboto. Hanya saja dengan versi lebih besar.
Biasanya blogger memilih Merriweather sebagai font untuk website karena cenderung nyaman dibaca oleh pengunjung.
Tidak hanya bisa kamu manfaatkan untuk kepentingan blog pribadi saja, Merriweather juga memiliki lisensi Open Font License jadi aman jika kamu gunakan untuk keperluan komersial, loh. Pada beberapa blog terkenal pun, Merriweather digunakan sebagai body text dalam websitenya.
14. Pricedown
Bingung mencari font untuk website perusahaan yang cocok namun tidak terkesan berlebihan? Kamu bisa menggunakan font dari Pricedown, loh.
Bentuknya yang tebal dan sering digunakan pada salah satu game ini bisa kamu atur di bagian Judul, Heading, Quotes, dan juga menu website.
15. Ashbury
Menyukai desain font klasik dengan aksen yang lembut? Kamu bisa coba font dari Ashbury yang memiliki sifat dinamis tetapi juga sangat tegas. Ashbury menjadi jenis tulisan yang cocok untuk semua bagian website mulai dari body, header, hingga logo.
16. Lora
Mencari gaya tulisan gratis untuk website bisa kamu coba terapkan desain dari Lora. Jenis tulisan ini sangat cocok untuk semua bagian website mulai dari body hingga judul sekalipun. Tampilannya sangat sederhana dan mudah dibaca, sehingga SEO friendly.
17. Proxima Nova
Proxima Nova menjadi salah satu jenis font yang sangat sederhana namun tetap terlihat modern. Desainnya cocok sekali kamu gunakan untuk meningkatkan target pembaca karena tulisannya yang terkesan nyaman di mata, jelas, dan tidak membosankan.
18. Tex Gyre Adventor
Tidak menyukai tulisan dengan aksen yang banyak, kamu bisa menggunakan Tex Gyre Adventor. Kesannya yang simpel namun tegas banyak dijadikan pilihan oleh pemilik website, loh. Apalagi website dengan desain gothic dan modern.
19. Lato
Tulisan yang tidak kalah menarik untuk kamu terapkan di website adalah Lato. Desainnya sangat hangat di mata dan memiliki kesan transparan. Biasanya Lato digunakan untuk teks isi website maupun landing page professional.
20. Dekko
Mencari font html keren dan kekinian bisa kamu dapatkan apabila menggunakan jenis tulisan dari Dekko. Dekko memiliki rangkaian tulis yang sangat rapi dan hangat, apabila lingkungannya terlihat seperti tulisan tangan.
Kombinasi desainnya membuat tulisan tampak natural dengan jarak yang tidak begitu rapat. Sehingga membuat siapapun yang membaca jadi lebih nyaman meskipun teksnya cukup panjang seperti pembahasan di website.
21. Muli
Website kamu akan memiliki tampilan yang unik dan menarik apabila menggunakan font terbaik. Muli adalah tipografi favorit Blogger karena memiliki tampilan yang ringan dan memiliki readability yang baik. Jarak antar karakternya pun tertata dengan rapi, loh.
22. Oswald
Pernah mendengar font Alternate Gothic pada abad duapuluh? Jika benar, maka kamu sudah tidak asing dengan desain tulisan modern dari Oswald.
Sengaja dirancang untuk perangkat digital seperti komputer dan media selular membuat Oswald sangat cocok kamu gunakan pada website.
Biasanya font Oswald paling sering Blogger pakai dibagian judul website. Karena tampilannya yang tegas dan terbold sempurna. Jadi, sangat menjadi penegas sebuah informasi.
23. Poppins
Desain tulisan yang sangat populer karena bentuknya sangat unik dan terlihat jelas adalah Poppins. Meskipun sering digunakan dalam dunia desain, Poppins ternyata juga cocok untuk kamu gunakan sebagai font website, loh.
Apalagi Poppins sendiri didukung lebih dari 150 bahasa. Salah satunya bahasa Hindi dan Sansekerta. Jadi, sangat mengagumkan sekali kan jenis font satu ini?
24. Nunito
Terakhir, rekomendasi font yang tidak boleh kamu abaikan adalah Nunito. Nunito memiliki desain tulisan dengan readability tinggi sehingga menunjang SEO pada sebuah website. Tidak berbeda dengan Muli, Nunito juga sengaja dirancang untuk membuat tampilannya nyaman dibaca oleh mata.
Nunito sendiri memiliki banyak sekali tingkat ketebalan. Sehingga Nunito terkesan menarik dan serbaguna, kamu bisa menggunakannya untuk body text, heading, maupun judul.
Penutup
Nah, itulah beberapa rekomendasi font untuk website yang dapat meningkatkan traffic karena keterbacaan bagus. Pastikan kamu memilih font yang cocok dan bisa disesuaikan dengan baik pada website pribadi, ya. Selamat mencoba.