Pengantar
Staging adalah fitur yang memungkinkan kamu membuat tiruan dari website WordPress kamu yang sedang berjalan saat ini. Tujuan dari fitur ini adalah agar website kamu tidak perlu mengalami downtime atau gangguan apapun saat kamu melakukan percobaan atau eksperimen edit website.
Ibaratnya seperti ini, kamu memiliki website WordPress yang sudah aktif dan banyak pengunjungnya. Lalu karena suatu acara kamu ingin mengubah seluruh tampilan websitenya namun baru akan dirilis minggu depan. Kamu bisa gunakan fitur staging ini. Fitur staging akan melakukan kloning pada website yang saat ini namun diletakkan di tempat berbeda. Sehingga saat kamu mengubah tampilan website staging tidak akan mengganggu website utama kamu. Setelah selesai melakukan perubahan, hasil staging ini bisa diterapkan pada website utama kamu.
Berguna sekali bukan untuk kamu kamu yang sering berganti tampilan website namun website kamu masih memiliki banyak traffic. Mau tau cara untuk membuat staging pada wordpres?? Yukk simak terus panduan yang kali ini.
Persyaratan
- Memiliki hosting aktif
- Memiliki website aktif menggunakan WordPress yang terinstall di hosting menggunakan softaculous
Langkah 1, Memastikan Instalasi WordPress
Sebelum memulai proses staging, pastikan kamu sudah memiliki website WordPress yang sudah terinstall pada hosting menggunakan softaculous. Jika belum kamu bisa ikuti panduan install WordPress terlebih dahulu.
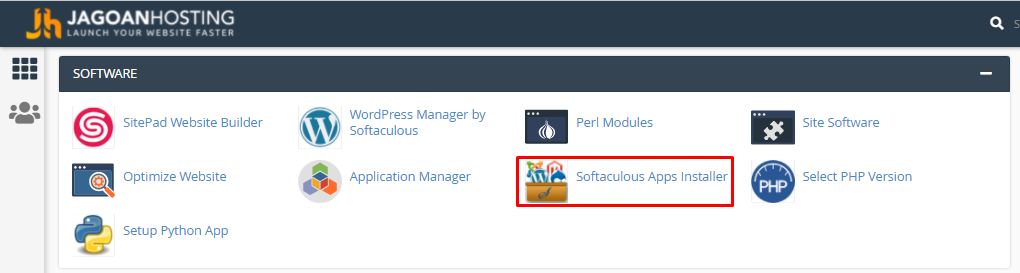
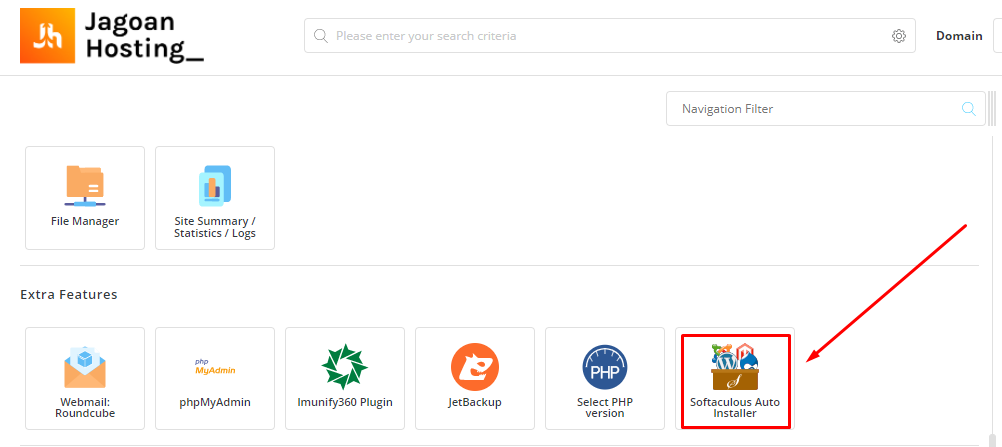
Jika sudah dipastikan bahwa WordPress sudah terinstall, lanjutkan dengan masuk ke menu Softaculous melalui cpanel atau directadmin.


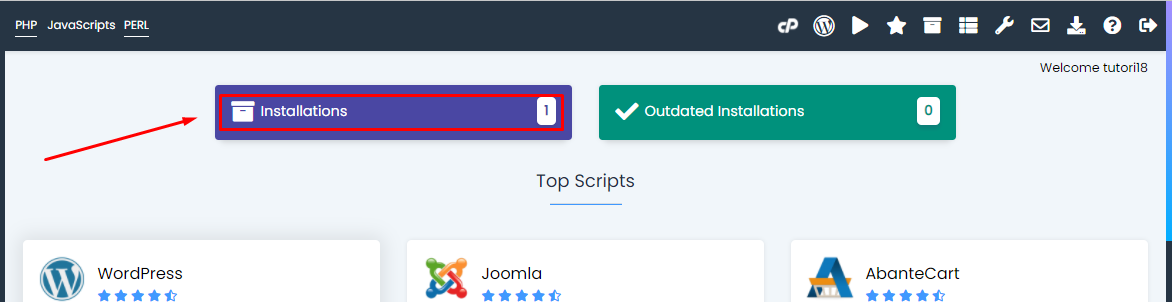
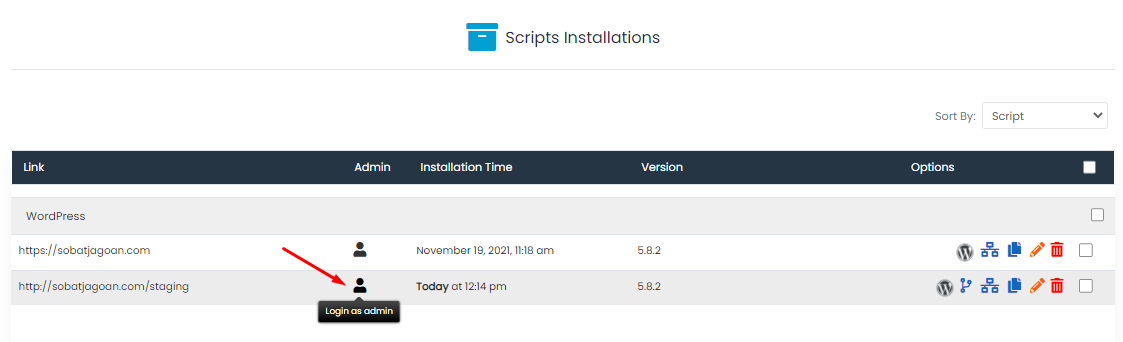
Klik tombol Installation di bagian atas untuk mengetahui aplikasi apa saja yang sudah terinstall di Softaculous

Langkah 2, Buat Staging Pada WordPress
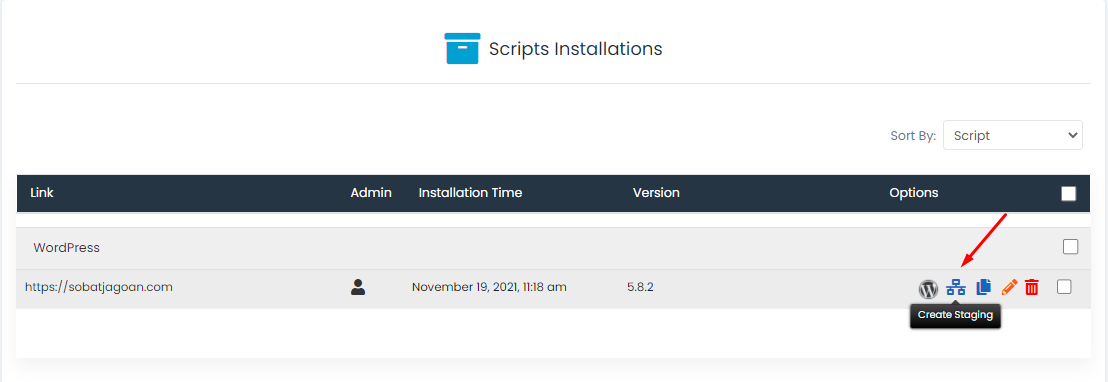
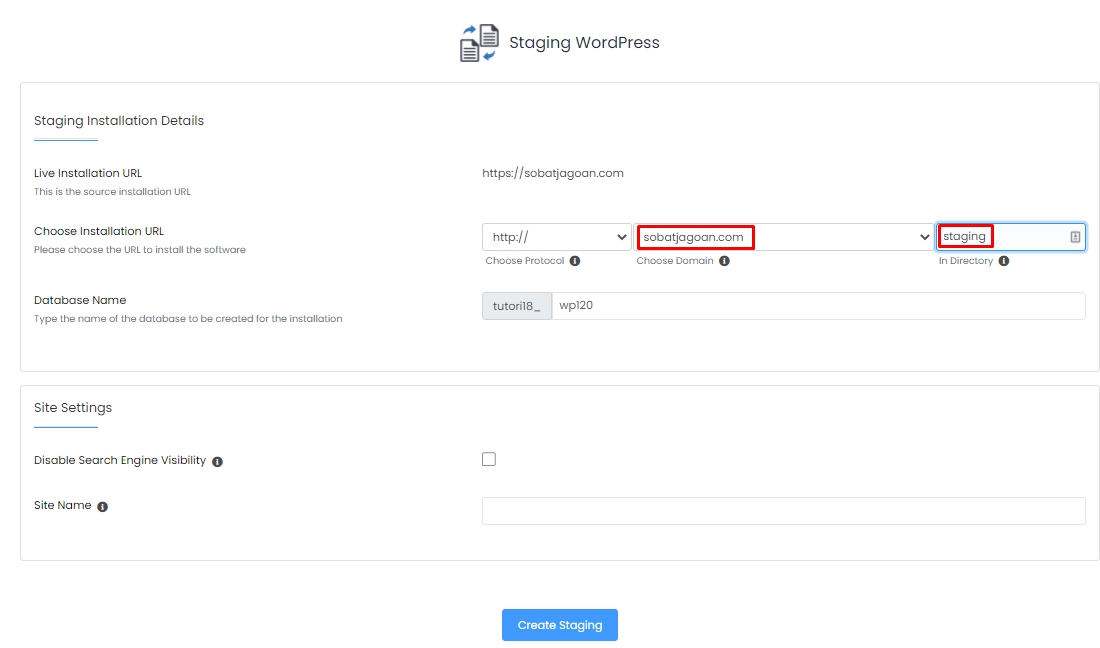
Selanjutnya pilih website WordPress yang akan kamu buatkan staging. Tombol untuk staging berada di bagian kanan

Ada hal yang perlu diperhatikan saat membuat staging yaitu letak dari website utama dengan stagingnya tidak boleh sama. Sehingga pada kolom choose domain kamu bisa pilih domain lainnya jika memang sudah menyiapkan. Atau lebih mudahnya kamu bisa isikan “staging” pada kolom In Directory.
Hal ini memerintahkan WordPress meletakkan halaman staging pada folder public_html/staging. Lanjutkan dengan klik Create Staging

Tunggu proses pembuatan staging

Langkah 3, Edit Staging Pada WordPress
Setelah staging berhasil dibuat, kamu bisa lanjutkan dengan proses edit pada staging WordPress kamu. Caranya adalah dengan masuk ke dashboard adminnya dengan klik icon seperti di gambar di bawah

Pada bagian edit staging ini kamu bisa melakukan perubahan pada banyak hal. Contohnya seperti :
- Install/Update Plugin
- Install Tema
- Update Core WordPress
- Menambah/Edit Pages
- Masih banyak lagi
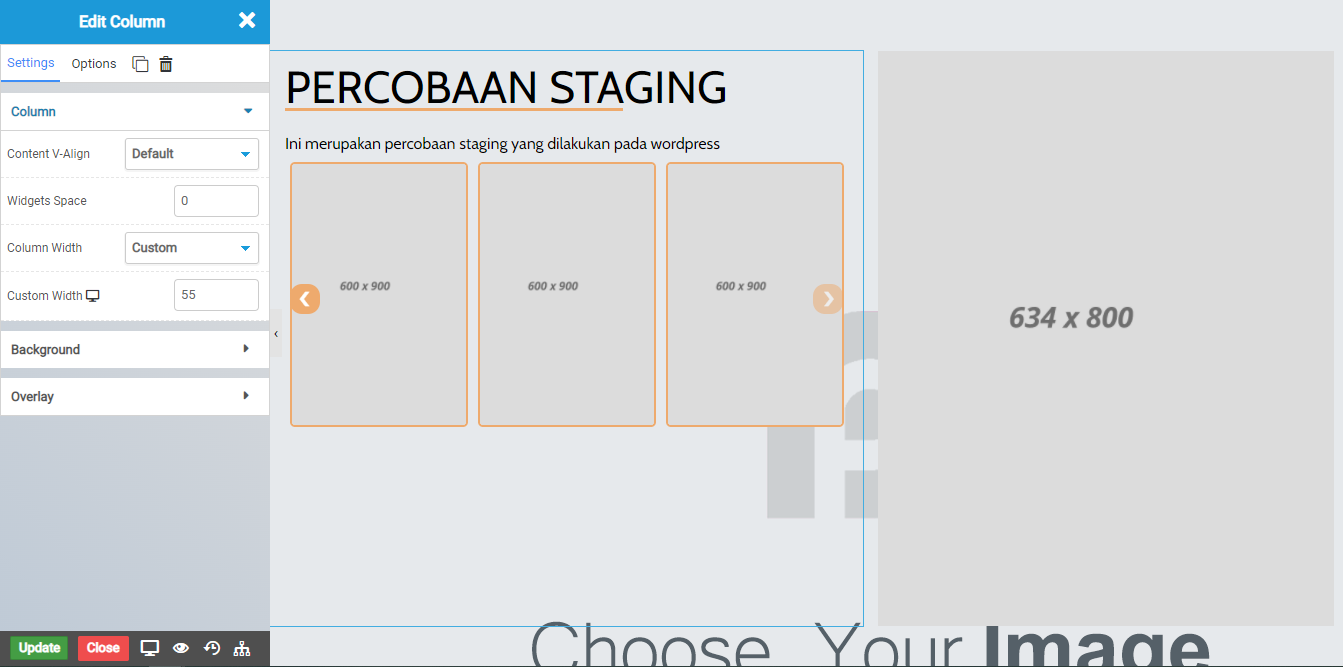
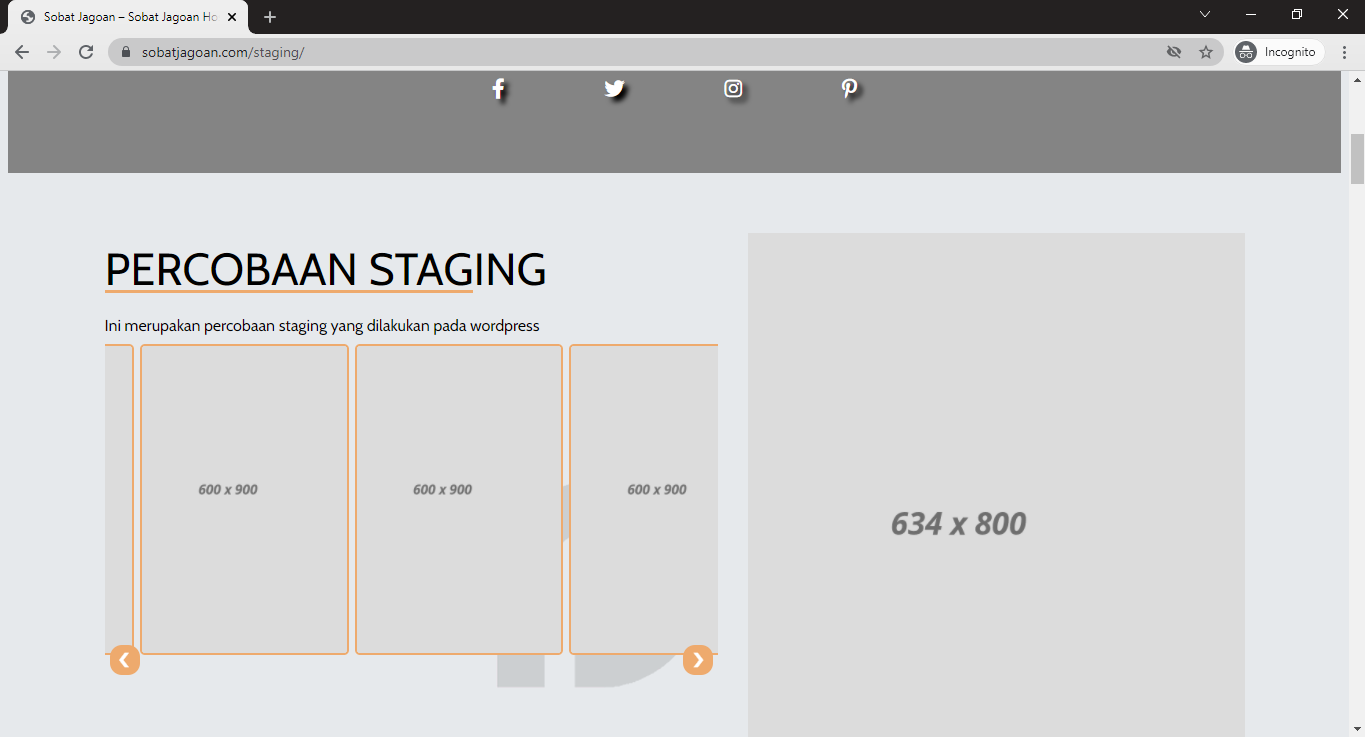
Di panduan kali ini dicontohkan untuk melakukan edit pages home. Setelah selesai melakukan perubahan jangan lupa untuk klik tombol Update

Cek hasil perubahan dengan akses ke domain staging yang sudah kamu tentukan sebelumnya. Pada panduan kali ini menggunakan <namadomain.com>/staging

Langkah 4, Implementasi Hasil Edit
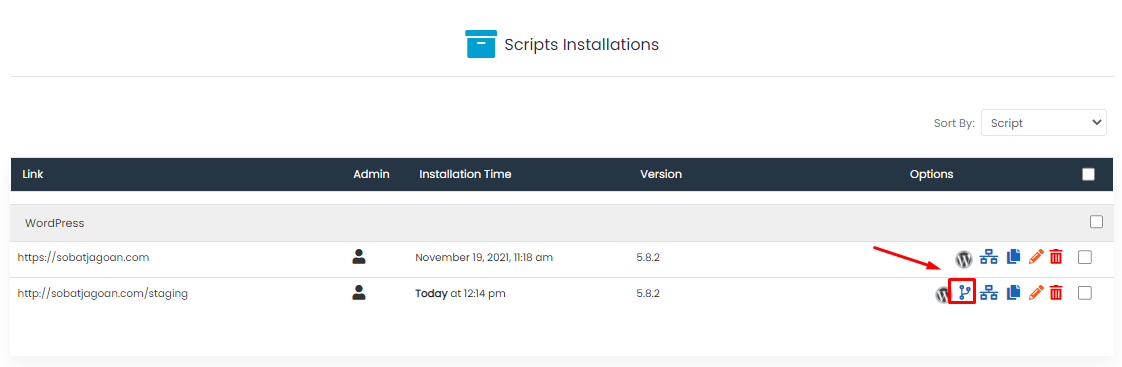
Setelah dirasa semua hasil edit sudah sesuai dan siap untuk diimplementasikan pada website utama, kamu perlu melakukan push to live. Tombol untuk melakukan push to live berada di bagian kanan dari website staging kamu

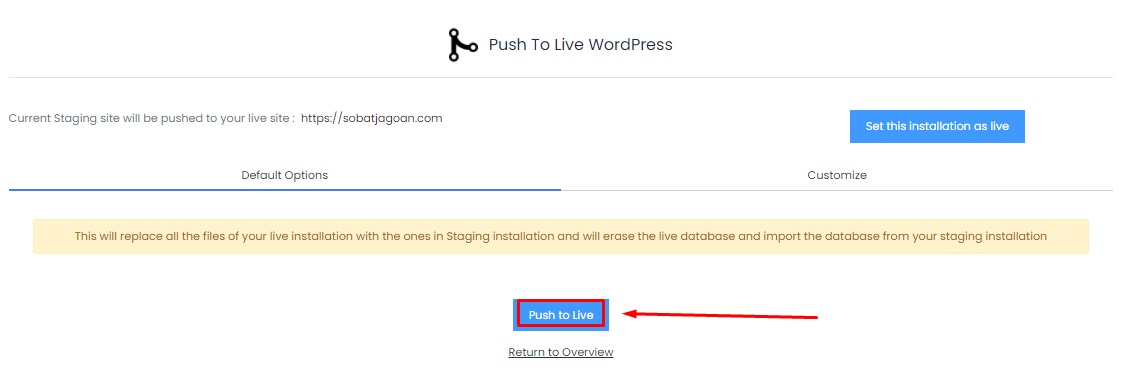
Lanjutkan dengan klik tombol Push To Live

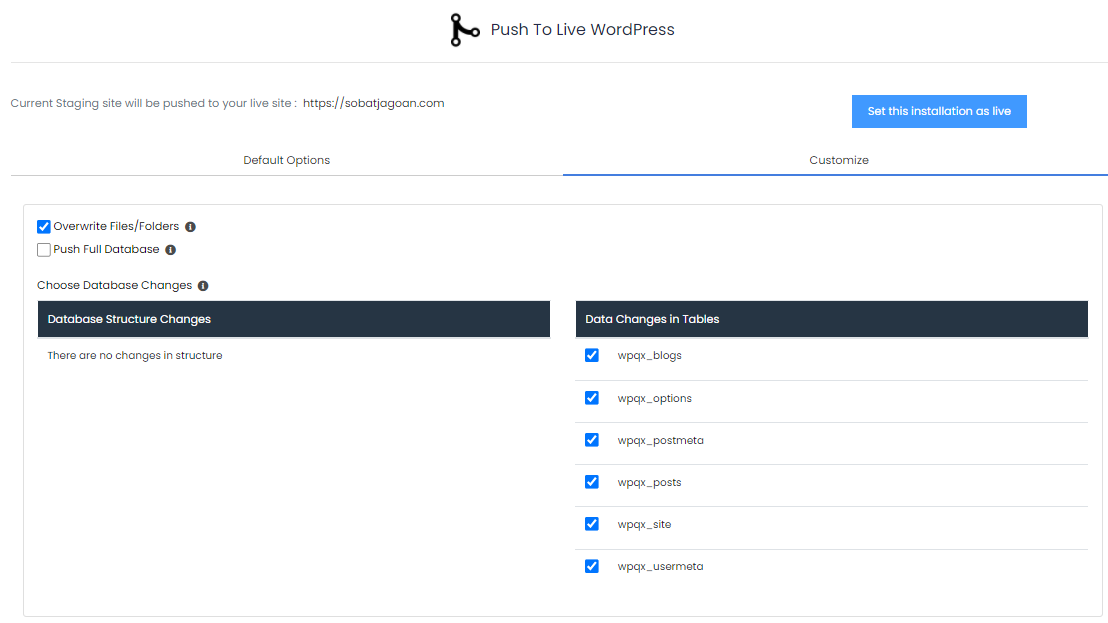
Namun kamu juga bisa menggunakan mode customize untuk kebutuhan seperti :
- Push to live pada bagian file saja
- Full database (termasuk perubahan struktur dan baris pada table)
- Hanya struktur database
- Hanya data dari database table

Setelah itu kamu bisa cek website utama kamu dan pastikan tampilannya telah berubah

Apabila belum berubah, kamu bisa masuk ke bagian yang di edit kemudian klik Update pada bagian kiri bawah

Penutup
Gimana Sob? Sangat memudahkan dan berguna bukan? Kalau ada fitur-fitur yang memudahkan seperti ini, kenapa harus susah-susah? Jangan lupa untuk terus explore fitur-fitur lainnya ya. Buat pekerjaan lebih mudah dengan hal-hal yang sudah disediakan. Sampai jumpa di panduan berikutnya ^^
Hai, Sob!, Pernahkah kamu mengalami lupa password WordPress atau email ? Sudah melakukan "forgot password" malah tidak mendapatkan balasan email Read more
Hai, Sob! Pernahkah kamu mengalami permasalahan dengan dashboard administrator tampil tanpa CSS? Seperti semua link tidak tertata seperti seharusnnya, contohnya Read more
Halo, Sob! Pernahkah kamu mengalami pesan peringatan seperti ini saat instalasi pertama WordPress maupun upgrade WordPress kamu?Warning: Cannot modify header Read more
Pengantar Pernahkah kamu mengalami pesan "Fatal error: Allowed memory size of 33554432 bytes exhausted" saat kamu mencoba upload sebuah gambar Read more
