Pengantar
Sebelumnya kamu telah belajar untuk menginstall plugin Commerce Woocommerce, Woocommerce adalah plugin E-commerce open source yang ada pada WordPress. Plugin ini adalah platform yang tepat untuk kalangan bisnis kecil maupun yang sudah besar. Karena WooCommerce memiliki fitur yang lengkap seperti metode pembayaran , pengiriman yang berbeda, variabel produk, dll.
Dalam tutorial ini, kamu akan melanjutkan untuk memasang plugin Shipping pada WooCommerce di website WordPress kamu.
Prasyarat
- Memiliki Website berbasis WordPress
- WordPress yang sudah terinstall Plugin WooCommerce, kamu bisa mengikuti Cara Membuat Website Toko Online dengan Woocommerce
- Plugin Shipping (kalau bisa berlisensi, contoh penjual plugin : agenwebsite.com)
Langkah 1 – Masuk ke mode admin WordPress
Masuk ke mode admin dengan mengetikkan alamat berikut di browser kamu (sesuaikan dengan nama domain kamu)

Kemudian muncul tampilan dashboard
Langkah 2 – Menambah Fitur Shipping (Plugin)
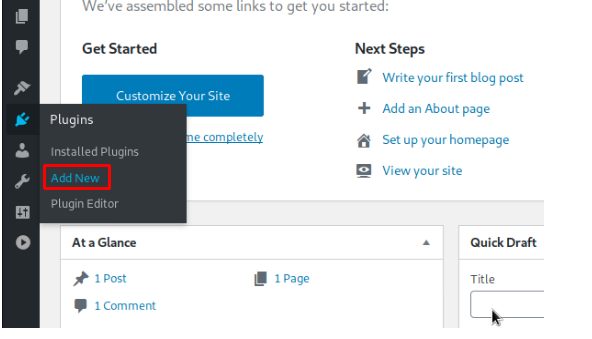
Klik Menu Plugin → Add new untuk menambahkan plugin

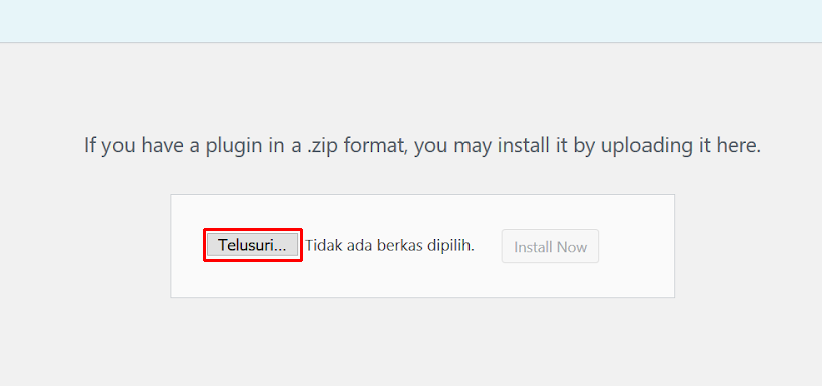
Klik Upload Plugin lalu telusuri -> untuk mengupload plugin

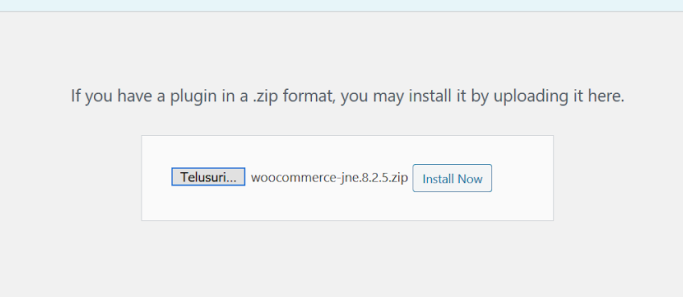
Cari plugin yang sudah kamu download (biasanya berformat zip) dari website penyedia plugin Shipping cart Toko Online seperti: agenwebsite.com

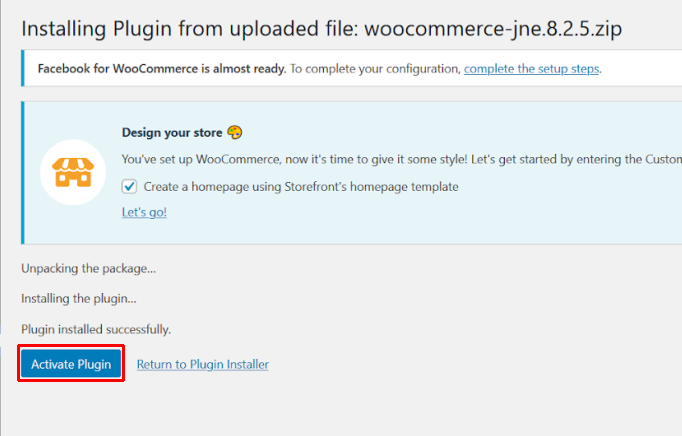
Lalu klik Install Now untuk mulai menginstall plugin Shipping, proses instalasi sekitar 1 menit
Klik Activate Plugin untuk menjalankan plugin yang baru terinstall

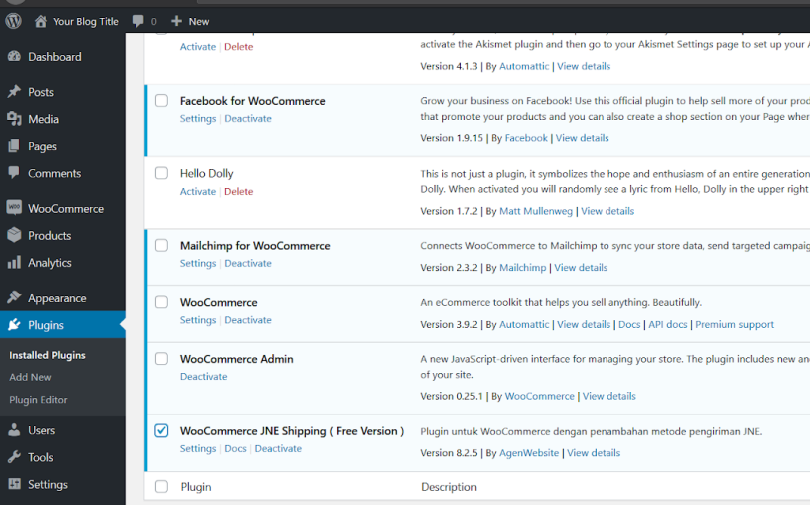
Lalu kalian akan dialihkan ke menu list Plugin

Langkah 3 – Konfigurasi Fitur Shipping (Plugin)
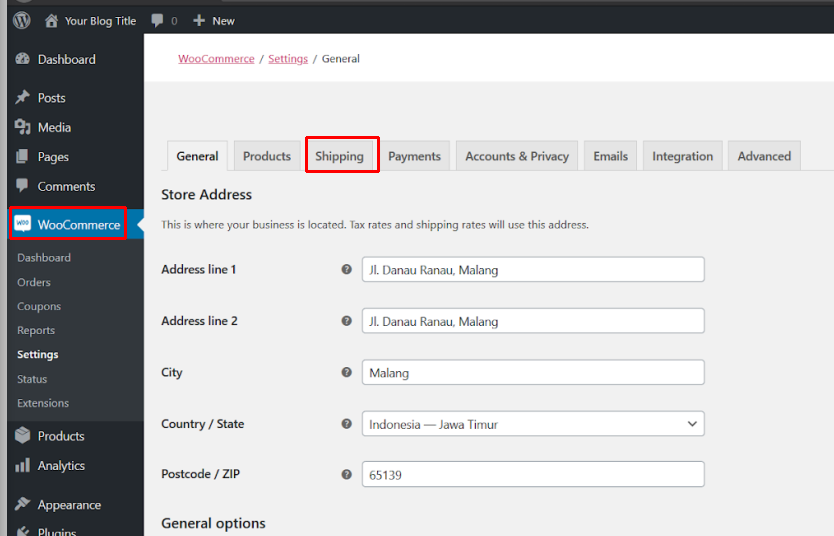
Klik plugin Commerce kamu pada menu dashboard WordPress.
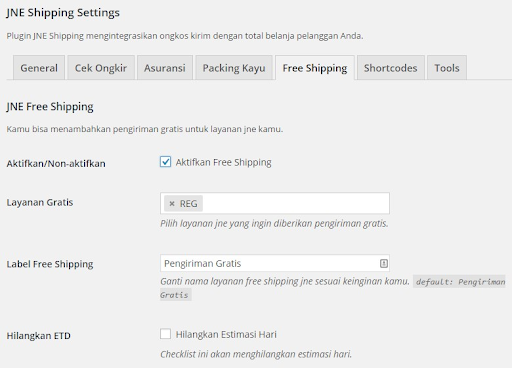
Lalu pilih menu Shipping dan plugin Shipping yang kalian install akan muncul, seperti pada contoh yang menggunakan plugin JNE Shipping

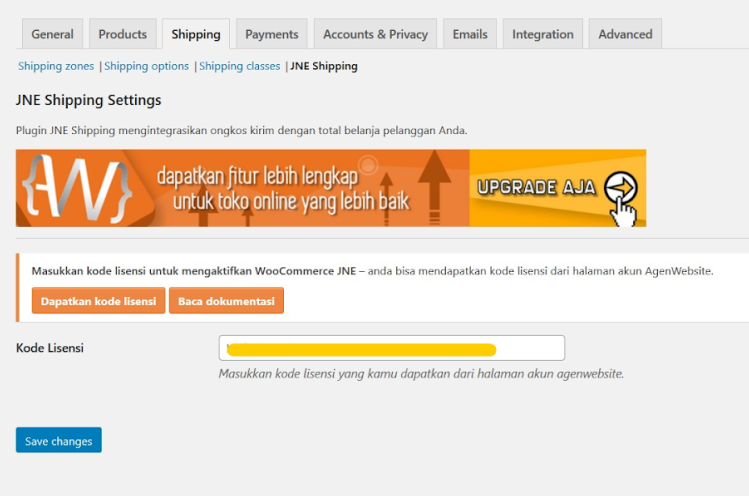
klik plugin shipping (exp: JNE Shipping ) kemudian Masukan kode lisensi yang kalian dapat kan dari tempat website penyedia plugin Shipping cart Toko Online

Kemudian kalian telah mendapat akses penuh menu shipping dan kalian telah berhasil menginstall plugin untuk shipping pada Web Toko Online kalian

Penutup
Sampai langkah ini selesai untuk Dasar membuat Website Toko Online dengan WooCommerce, secara umum toko ini dan sudah berfungsi pada Shipping, hanya perlu beberapa step (seperti bagian Payment Gateway) untuk menjadi Toko Online yang dapat berjalan semestinnya Terima kasih semoga Tutorial kali ini membantu.
Hai, Sob!, Pernahkah kamu mengalami lupa password WordPress atau email ? Sudah melakukan "forgot password" malah tidak mendapatkan balasan email Read more
Hai, Sob! Pernahkah kamu mengalami permasalahan dengan dashboard administrator tampil tanpa CSS? Seperti semua link tidak tertata seperti seharusnnya, contohnya Read more
Halo, Sob! Pernahkah kamu mengalami pesan peringatan seperti ini saat instalasi pertama WordPress maupun upgrade WordPress kamu?Warning: Cannot modify header Read more
Pengantar Pernahkah kamu mengalami pesan "Fatal error: Allowed memory size of 33554432 bytes exhausted" saat kamu mencoba upload sebuah gambar Read more
