Aplikasi WhatsApp banyak digunakan untuk bertukar informasi dengan layanan yang gratis dan fleksible, karena WhatsApp bisa kamu gunakan dalam smartphone maupun desktop, selain itu WhatsApp sendiri dapat digunakan untuk bisnis dengan jenis aplikasi WhatsApp bisnis.
Kamu dapat menggunakan Plugin WhatsApp Chat di WordPress kamu loh Sob, langsung aja ikuti tutorialnya Sob!
STEP 1. Login WordPress
Pastikan login WordPress kamu dengan membuka “namadomain/wp-admin” pada browser kamu dengan username dan password yang kamu miliki.

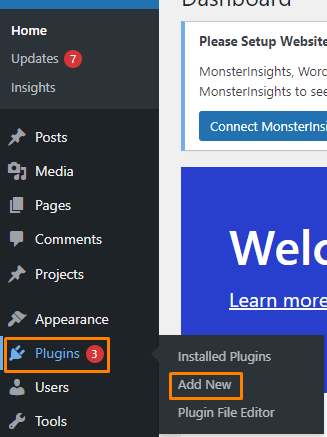
STEP 2. Add Plugin di Menu Plugins
Sekarang kamu bisa pilih menu Plugins di sidebar sebelah kiri, kemudian klik Add New

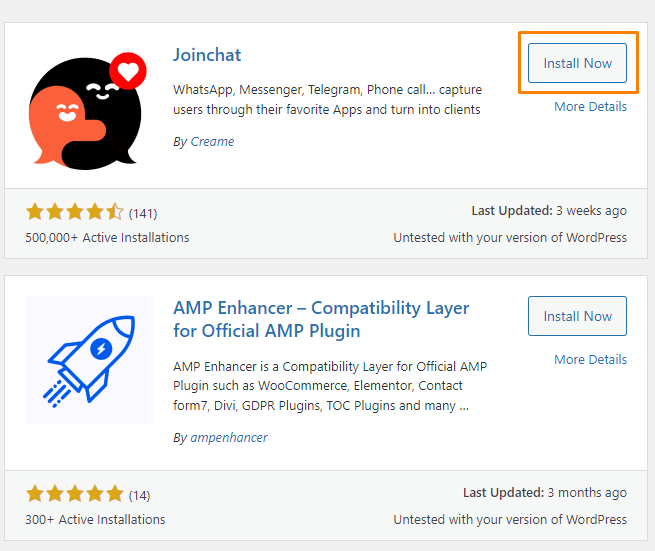
STEP 3.Install Plugin Join.Chat
Untuk menginstall chat WhatsApp dalam WordPress kamu, bisa dengan menginstall Join.chat Sob, lalu klik Install Now. Setelah proses install selesai kamu bisa klik Activate Sob.

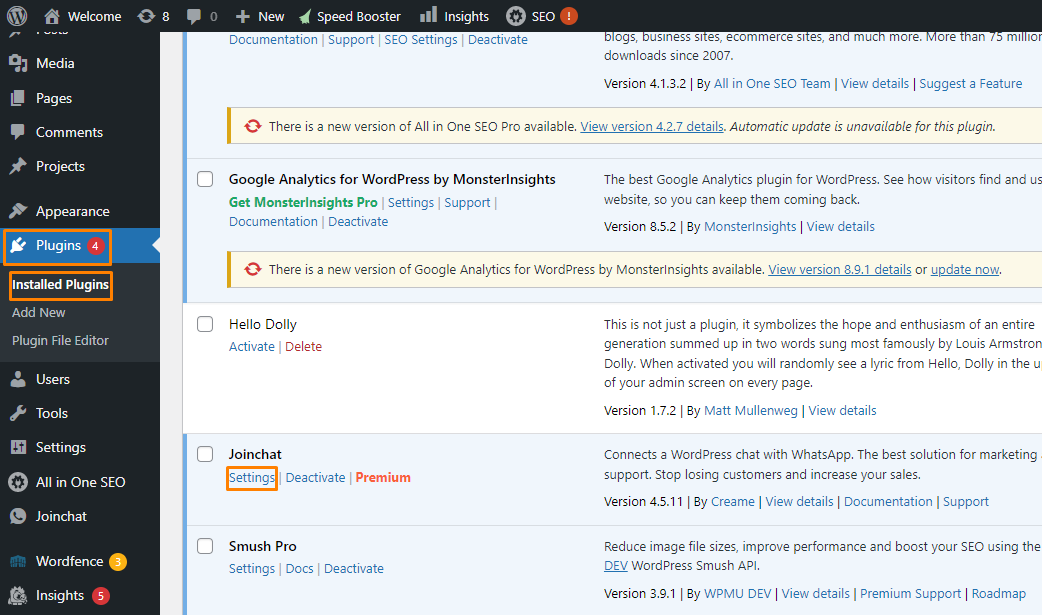
STEP 4. Setting Plugin Join.Chat WordPress
Disini kamu bisa meng-custom plugin chat WhatsApp kamu di WordPress dengan masuk ke setting di plugin Join.chat dengan cara klik Plugins lalu pilih Installed Plugins dan klik Settings pada plugin Join.chat seperti ini Sob!

STEP 5. Lengkapi Settingan WhatsApp di WordPress
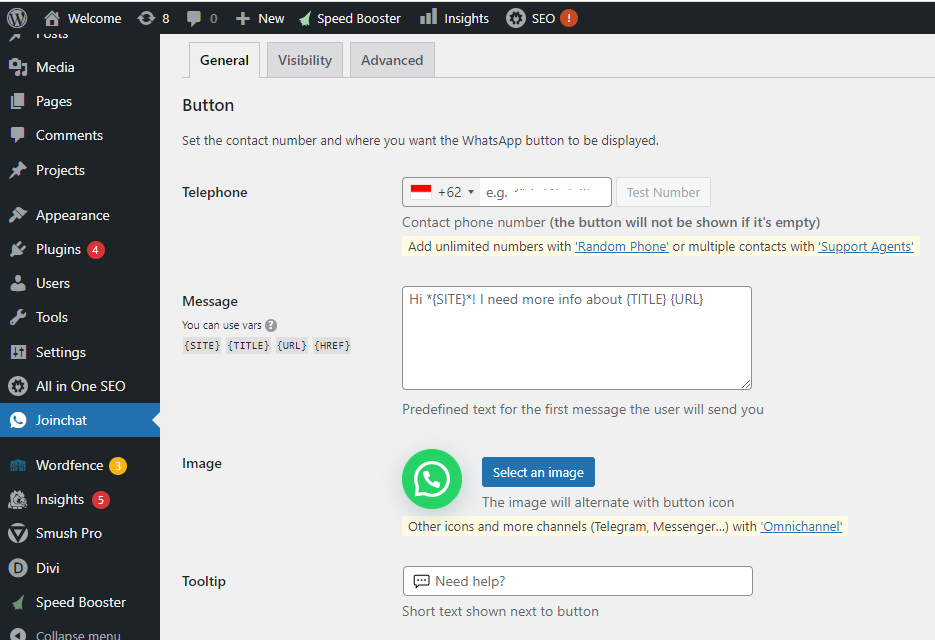
Setelah kamu ikuti langkah diatas, kamu akan berada di laman dengan tampilan seperti dibawah ini dan kamu harus melengkapi untuk membuat WhatsApp kamu di WordPress semakin menarik dan mudah digunakan.

Setting Button WhatsApp Web di WordPress
- Telephone
Menggunakan Join.Chat ini kamu dapat mengatur fitur apa aja yang bisa digunakan, salah satunya adanya nomor telepon WhatsApp yang tersambung dengan website. Kamu dapat mengisikan nomor admin kamu disini Sob
- Message
Join.chat memberikan fitur message untuk kamu yang ingin menampilkan pesan pada kolom chat WhatsApp ketika user klik tombol WhatsApp diwebsite kamu. Disini kamu bisa mengisi dengan Nama, Alamat, No. Telp dll.
- Image
Disini kamu bisa upload gambar yang akan ditampilkan pada plugin akan muncul logo WhatsApp di website kamu, yang nantinya digunakan user untuk terhubung ke WhatasApp kamu Sob
- Tooltip
Fitur ini berfungsi memberikan tulisan disebelah logo WhatsApp yang kamu manage sebelumnya.
- Position on Screen
Plugin ini berfungsi untuk memposisikan logo chat WhatsApp dalam WordPress kamu. Posisi dari logo ini nantinya akan berada dibagian kiri atau kanan dari halaman website.
- Button Delay
Kamu bisa mengatur waktu jeda saat user mulai mengakses website sampai logo WhatsApp muncul
- Mobile Only
Pada plugin ini kamu bisa mengatur aplikasi chat WhatsApp hanya dapat diakses dengan mobile atau smartphone, maka kamu pilih Mobile Only dengan cara mencetang.
- WhatsApp Web
Kalau kamu ingin mengatur chat WhatsApp website dapat diakses melalui smartphone dan PC, kamu bisa pilih WhatsApp Web, dengan cara ini kamu dapat membalas pesan dari sini Sob.
Setting Chat Window
- Call to Action
Bagian ini berfungsi jika saat user klik WhatsApp di website kamu, akan muncul pesan pembuka. Pesan ini bisa kamu isi dengan sapaan untuk user.
- Button Text
Plugin ini nantinya berisi pesan yang berada disebelah logo WhatsApp seperti tulisan “Ajukan Pertanyaan”
- Theme Color
Apabila kamu ingin meberikan warna pada kolom chat WhatsApp kamu, maka pada bagian ini kamu bisa memilih warna yang sesuai keinginanmu Sob
- Dark Mode
WhatsApp dalam WordPress kamu juga dapat diatur dengan mode gelap atau dark mode dengan pilih Yes atau Ya untuk menyetujui perubahan ini Sob
- Header
Dari header ini kamu dapat memilih dari ketiga pilihan header antara lain WhatsApp logo, Powered by Join.Chat serta Custom. Header berada di judul kolom chat yang ada pada website kamu Sob
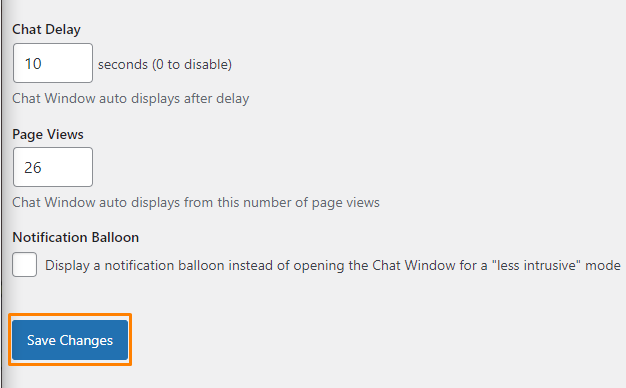
- Chat Delay
Memberikan waktu jeda saat user mulai melakukan klik tombol chat WhatsApp di WordPress kamu hingga muncul ruang chat WhatsApp, dapat kamu atur dengan memberikan angka waktu delay seperti dibawah
- Page Views
Untuk mengatur jumlah kemunculan chat WhatsApp, kamu bisa mengatur banyaknya user dalam chat WhatsApp di website kamu Sob, kamu dapat mengatur bebas jumlah yang ingin kamu munculkan dalam chat.
- Notification Ballon
Notifikasi ini jika kamu centang akan muncul saat ada chat masuk pada WhatsApp kamu Sob
STEP 6. Install Chat WhatsApp Berhasil
Setelah kamu sudah melakukan pengaturan pada Join.Chat kamu, maka semua perubahan yang kamu jalankan bisa tersimpan dengan klik Save Changes

Nah, ternyata gampang kan, Yuk simak terus Tips Hosting di halaman tutorial Jagoan Hosting Indonesia ya, jika ada bagian dari tutorial yang tidak ditemukan, kamu bisa menghubungi teman-teman di Jagoan Hosting supaya bisa dibantu lebih lanjut melalui Live Chat
Hai, Sob! Pernahkah kamu mengalami permasalahan dengan dashboard administrator tampil tanpa CSS? Seperti semua link tidak tertata seperti seharusnnya, contohnya Read more
Halo, Sob! Pernahkah kamu mengalami pesan peringatan seperti ini saat instalasi pertama WordPress maupun upgrade WordPress kamu?Warning: Cannot modify header Read more
Pengantar Pernahkah kamu mengalami pesan "Fatal error: Allowed memory size of 33554432 bytes exhausted" saat kamu mencoba upload sebuah gambar Read more
Pernahkah kamu mengalami error seperti di bawah ini?"Fatal error undefined function is_network_admin()"Biasanya error ini muncul saat kamu melakukan login ke Read more
