Cara Melakukan Optimasi Gambar di WordPress
- PHP X-Ray di cPanel untuk Optimasi Kecepatan Web - April 18, 2023
- Cara Membeli Insta Web Platform - Maret 1, 2023
- Cara Membuat Backup di Insta Web Platform - Februari 7, 2023
Pengantar
Optimasi gambar pada wordpress sangatlah penting. Mengapa? Karena dengan dilakukannya optimasi gambar, load wordpress kamu akan lebih cepat dan membutuhkan lebih sedikit space sehingga performa wordpress kamu lebih gesit nih.
Daftar isi
Tidak hanya itu, dengan optimasi gambar website kamu akan meningkat pada ranking di hasil pencarian google. Menguntungkan banget kan. Yuk langsung aja, berikut cara melakukan optimasi gambar pada wordpress kamu.
Prasyarat
- Memiliki hosting atau vps yang sudah terinstall wordpress.
- Memiliki akses ke admin wordress (untuk install plugin).
Langkah 1, Memilih format file yang tepat
Sebelum melakukan kompresi ataupun yang lainnya. Terlebih dahulu kamu memastikan format file yang digunakan dengan tepat. Pada umumnya file gambar yang digunakan dan direkomendasikan pada suatu blog yaitu berupa format JPEG dan PNG.
- Format JPEG biasanya digunakan untuk gambar-gambar umum yang memiliki ukuran yang lebih kecil. Format JPEG ini pula apabila dikompresi tidak mengalami penurunan kualitas yang signifikan.
- Format PNG biasanya digunakan untuk gambar vektor, screenshot, logo, ataupun gambar kecil-kecil lainnya yang memiliki ukuran lebih besar daripada JPEG.
Langkah 2, Kompres Gambar
Dengan mengompres gambar, kamu akan mendapatkan ukuran gambar yang lebih kecil.
Namun, kamu juga harus menyeimbangkan nih, ukuran gambar tersebut dengan kualitas hasil kompres gambar agar bisa mendapatkan kualitas kompres yang maksimal dengan ukuran gambar yang minimal. Berikut beberapa cara kompres gambar :
Menggunakan Alat Optimasi Gambar via Desktop
Alat Optimasi Gambar via Desktop ini dapat memungkinkan untuk mendapatkan optimasi yang sesuai dengan keinginan kamu. Contoh alatnya yaitu seperti Adobe Photoshop, Paint, Gimp, dan sebagainya.
Menggunakan Alat Optimasi Gambar Otomatis
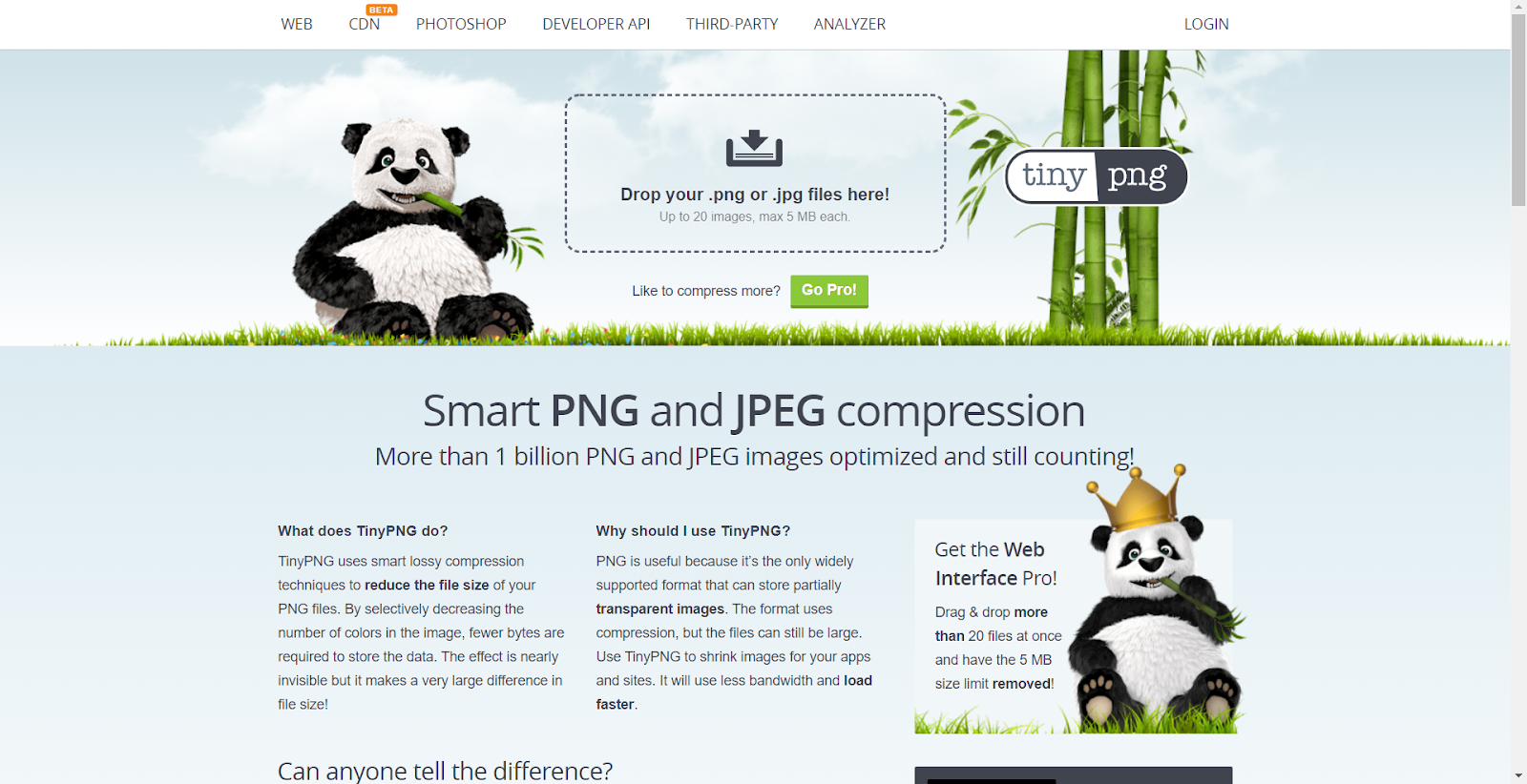
Jika kamu rasa cara pertama sedikit rumit, kamu dapat melakukan cara kedua yaitu menggunakan alat optimasi gambar otomatis yang dirasa lebih mudah. contoh alatnya yaitu seperti TinyPNG, OptiPNG, ImageOptime, dan lain sebagainya.
Dengan menggunakan tinypng.com kamu hanya perlu mendrag and drop gambar yang ingin dikompres. Setelah itu, gambar akan secara otomatis terkompres. Setelah gambar terkompres, download gambar hasil kompres tersebut.
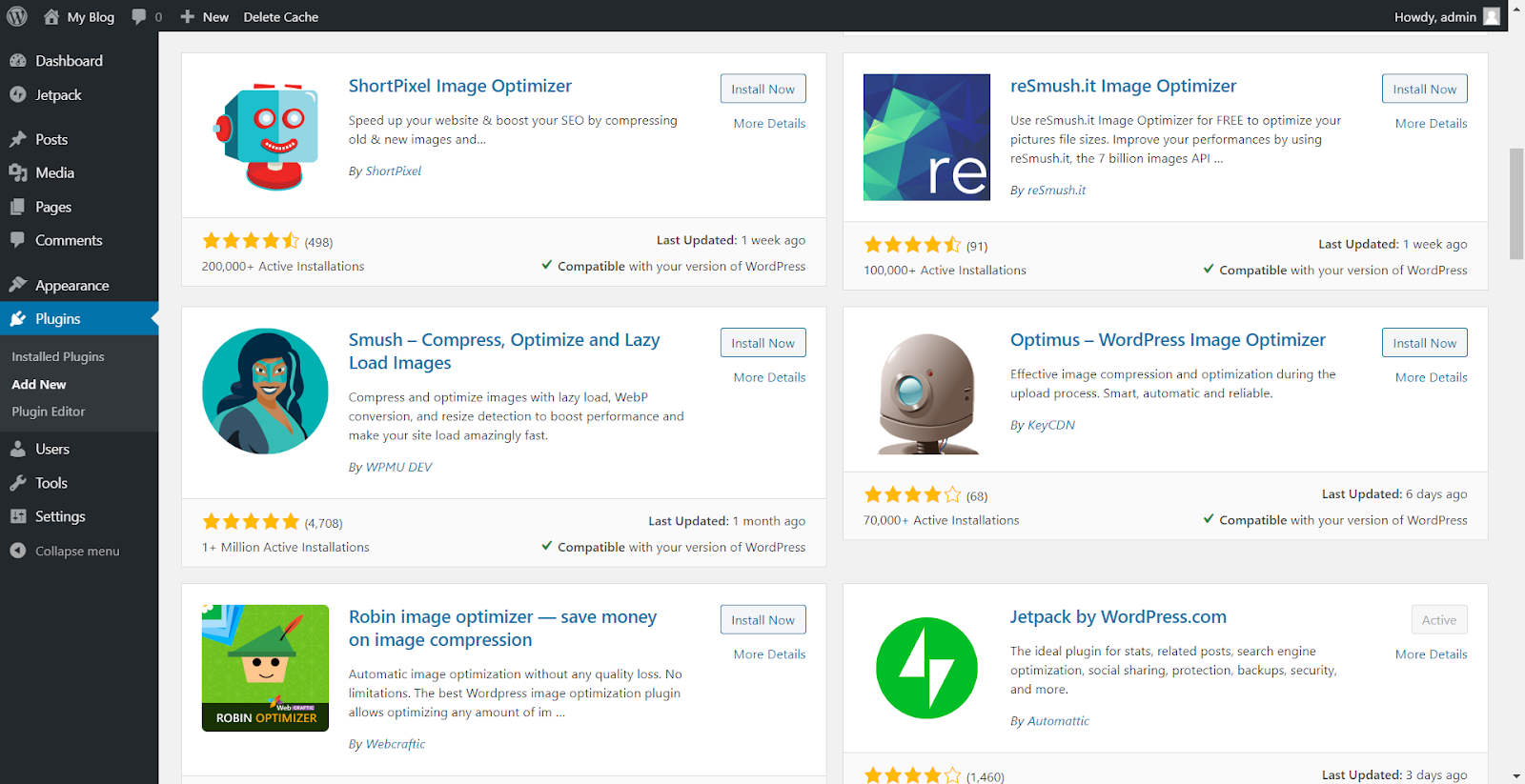
Menggunakan Plugin Kompres WordPress
WordPress juga menyediakan plugin-plugin untuk membantu kamu dalam optimasi gambar. Beberapa plugin tersebut yaitu ShortPixel Image Optimizer, Optimus, Smush, Robin Image Optimizer, dan lain sebagainya.
Langkah 3, Resize Gambar
Sebelum mulai mengoptimasi gambar, Terlebih dahulu kamu membuat gambar yang akan diunggah dengan ukuran dan dimensi yang tepat. Dengan cara seperti itu proses optimas akan lebih mudah dilakukan.
Misalkan kamu ingin mengunggah gambar dengan kebutuhan dimensi gambar 100 x 100, namun kamu malah mengunggah dengan dimensi yang melebihi kebutuhan yaitu 1000 x 1000. Maka terjadilah loading gambar yang lambat dan mengakibatkan kekesalan pada pengunjung website kamu.
Untuk mengatasi hal tersebut, gambar yang akan kamu unggah harus disesuaikan dengan dimensi gambar dari tema yang digunakan.
Langkah 4, Buat Gambar SEO Friendly
Optimasi gambar dapat membuat website kita mendapatkan ranking bagus di hasil pencarian. Selain Optimasi gambar, kamu dapat melakukan hal-hal agar gambar yang di unggah lebih SEO Friendly. Berikut caranya nih.
Optimasi Image Title Text
Maksudnya yaitu kamu memberikan nama pada gambar yang kamu unggah.
Ubah Alt Text
Maksudnya yaitu memberikan indikator kepada google tentang apa website tersebut. Seperti apabila kita mengunggah gambar, gambar-gambar tersebut harus mengandung focus keyword yang ditargetkan dan harus saling relevan dengan focus keyword yang ditargetkan.
Gunakan Nama File yang sesuai
Pada saat memberi nama gambar, kamu harus memberi nama sesuai dengan focus keyword yang ditargetkan. Mengapa? Karena dengan ini, gambar akan muncul pada google image search, sehingga trafik pengunjung website akan bertambah dan terus meningkat.
Penutup
Optimasi gambar pada wordpress sangatlah penting dan harus dilakukan oleh pemilik website/wordpress. Karena dengan ini, kamu akan mendapatkan dampak positif yang akan terjadi pada wordpress kita.
Seperti wordpress lebih ringan dan lebih cepat kinerjanya dan juga hasil pencarian google pun dapat meningkat. Semoga panduan ini bisa membantu kamu melakukan optimasi gambar pada WordPress ya :D.