Halo, Sob! Setelah kamu berhasil menginstal Drupal, kamu bisa memulai membuat website menggunakan Drupal. Yuk, simak caranya di bawah ini.
Pastikan kamu login Drupal sebagai administrator ya, Sob.
Sekilas menu di Drupal: Di dashboard Drupal kamu akan menjumpai menu-menu sidebar. Fungsinya meliputi:
- Content – bagian untuk membuat konten, seperti artikel dan halaman dasar.
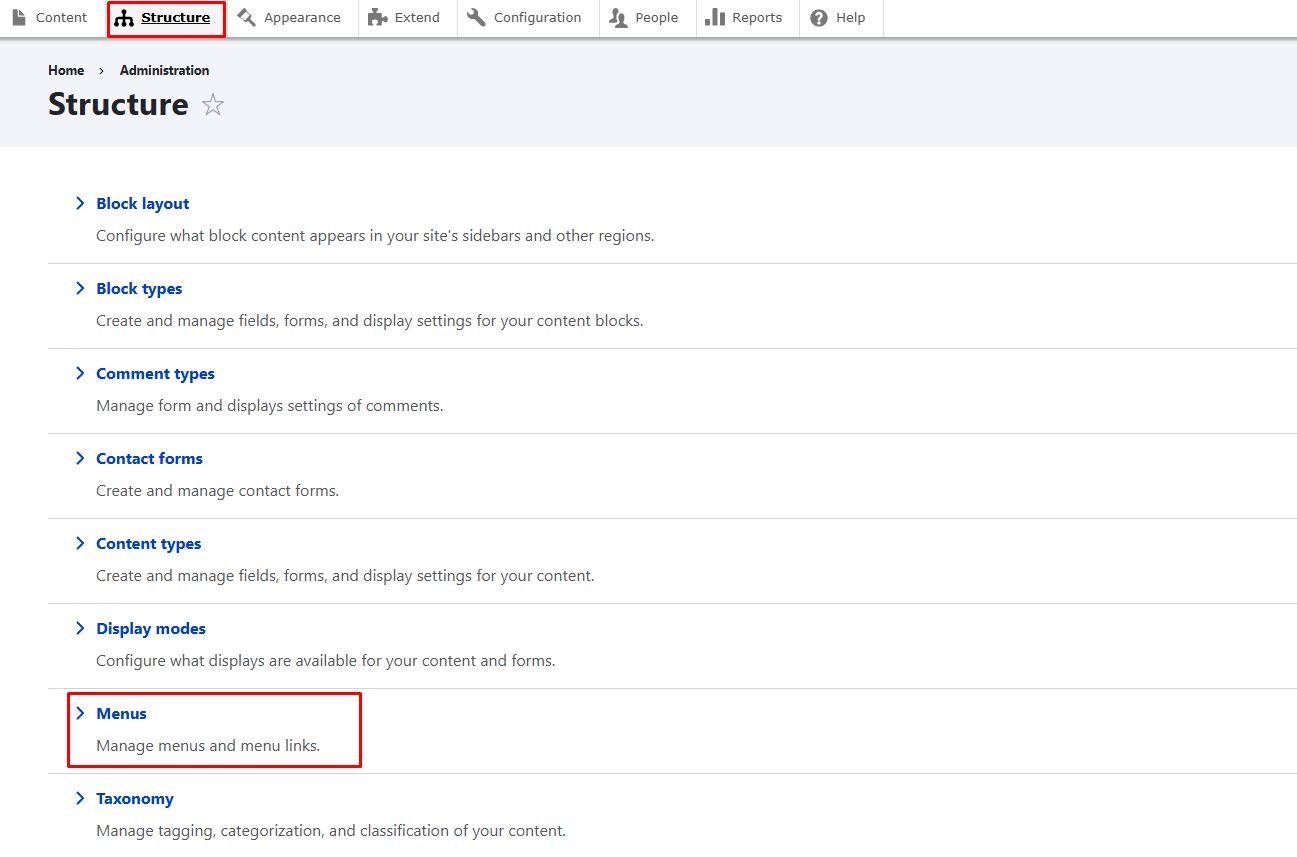
- Structure – area untuk mengontrol komponen struktur website, seperti layout blok dan jenis konten.
- Appearance – untuk mengelola instalasi dan pengaturan tema.
- Extend – tempat mengelola instalasi modul untuk menambah fungsionalitas website Anda.
- Configuration – bagian ini menyediakan akses ke berbagai opsi, termasuk pengaturan website dasar.
- People – untuk mengatur akun, izin, dan role (peran) user.
- Reports – area ini berisi log sistem dan laporan status website.
- Help – menyediakan modul pengetahuan dasar dan langkah awal untuk memulai website Drupal kamu.
Menambahkan Halaman Website
Drupal menyediakan dua jenis konten utama, yaitu artikel (article) dan halaman dasar (basic page). Sebelumnya, jenis konten article dikenal dengan nama story. Konten ini biasanya digunakan untuk informasi yang sering diperbarui, seperti berita atau postingan blog. Artikel secara otomatis ditampilkan di beranda situs dan bisa dikomentari oleh pengguna. Sedangkan basic page diperuntukkan bagi informasi statis yang jarang diubah, seperti halaman “Tentang Kami”. Konten ini tidak muncul di beranda secara otomatis dan secara bawaan tidak menyediakan fitur komentar.
Selain dua jenis konten inti tersebut, Drupal juga menyediakan empat jenis konten tambahan yang bisa diaktifkan melalui modul, yaitu:
- Book: digunakan untuk membuat serangkaian halaman yang saling terkait, seperti bab dalam buku, guna memudahkan navigasi dan pengelolaan konten.
- Forum topic: memungkinkan pembuatan topik diskusi dalam forum, di mana pengunjung dapat ikut serta dengan menambahkan komentar. Disarankan menggunakan modul tambahan seperti Advanced Forum untuk fitur yang lebih lengkap.
- Poll: memungkinkan pembuatan survei atau jajak pendapat dengan beberapa pilihan jawaban. Jenis ini juga mendukung penggunaan multibahasa dan integrasi dengan modul seperti Entity Embed.
- Blog entry: meskipun sebelumnya termasuk dalam inti Drupal, kini jenis konten ini tersedia sebagai modul tambahan, dan memungkinkan pengguna membuat catatan harian atau jurnal secara online.
Pertama, buat konten jenis article
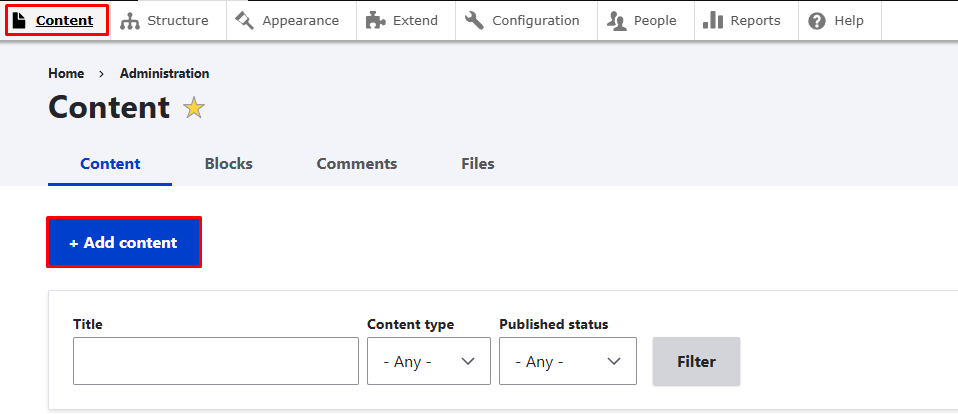
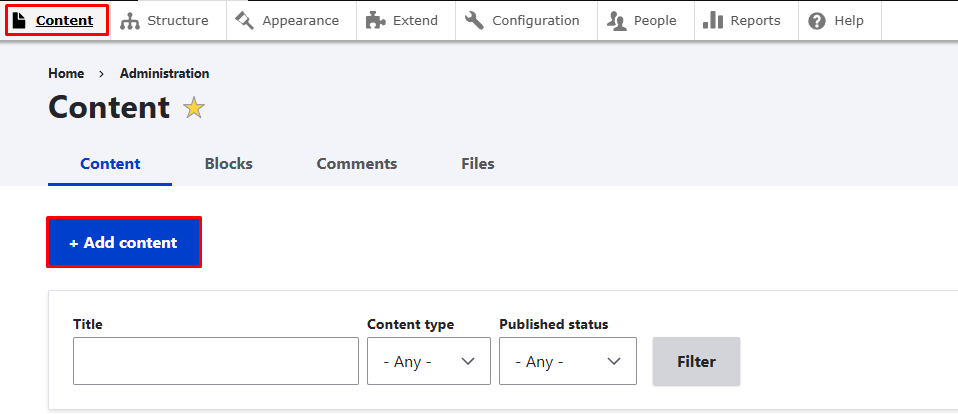
Step 1: Klik menu Content > Add content

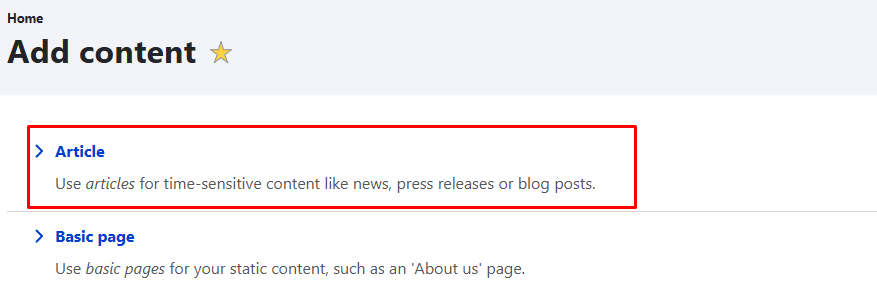
Step 2: Di sini, pilih jenis konten Article

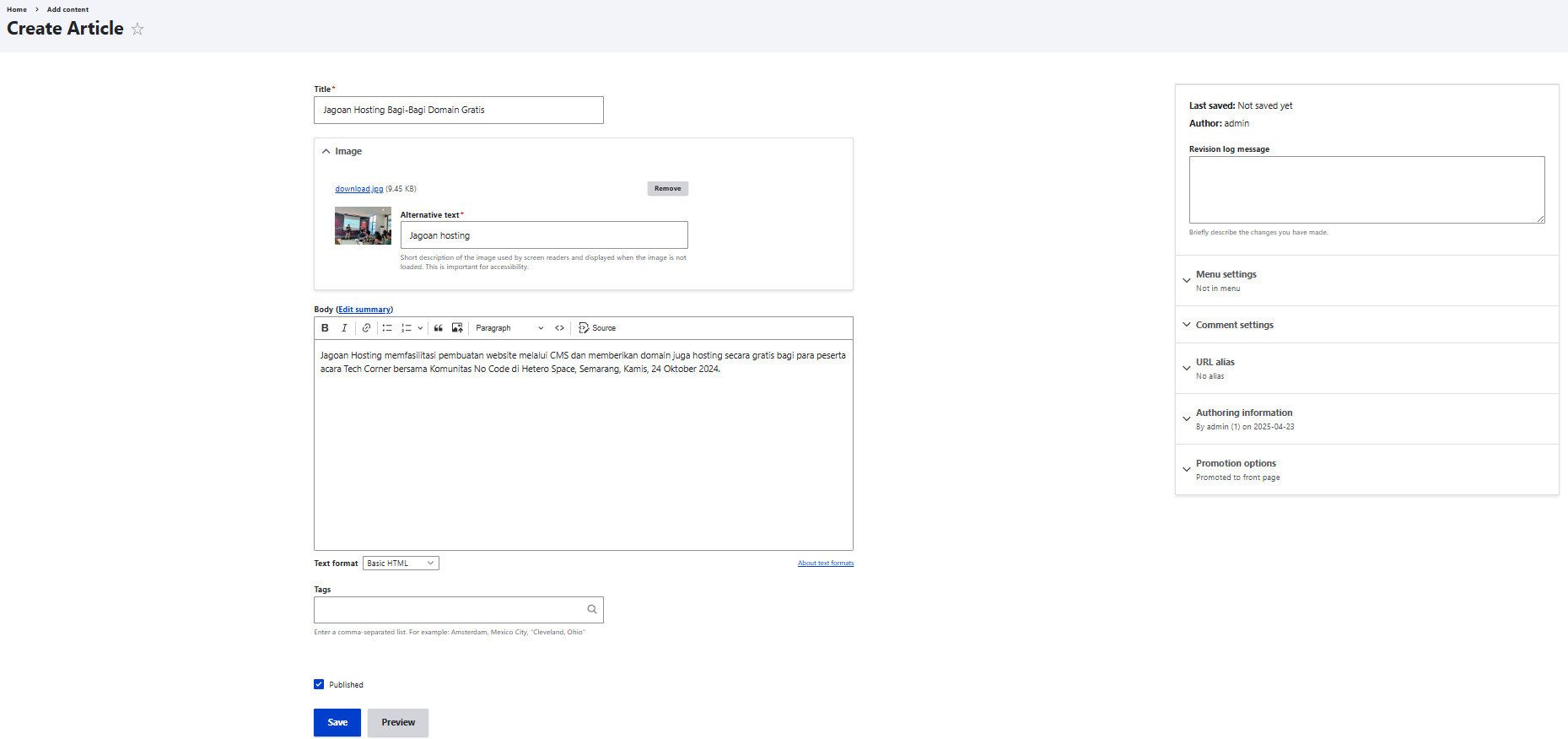
Step 3: Tambahkan title, body, dan tag untuk article tersebut. Atur text format ke Restricted HTML atau Full HTML apabila kontennya memuat kode HTML. Setiap article hanya memperbolehkan satu gambar/image dalam format PNG, GIF, atau JPG, JPEG.

Step 4: Pengaturan article tambahan yang bisa kamu modifikasi tersedia di sebelah kanan content editor, yaitu:
- Menu settings: centang kotak ini kalau kamu ingin menambahkan article tersebut sebagai item menu.
- Comment settings: aktifkan atau nonaktifkan komentar pada article.
- URL alias: membuat path alternatif untuk mengategorikan article secara lebih baik. Apabila tidak ditentukan, Drupal akan secara otomatis menerbitkannya dengan http://[domainkamu.com]/judul-article.
- Authoring information: menambahkan penulis dan waktu penerbitannya. Kosongkan waktu penerbitan untuk menggunakan waktu & tanggal asli penerbitan.
- Promotion options: kamu bisa menempatkan article di homepage atau memindahkannya ke atas daftar article.
Step 5: Klik Preview untuk meninjau tampilan akhir article. Kalau dirasa sudah sesuai dengan hasilnya, centang kotak Published lalu klik Save.
Kedua, buat konten jenis basic page
Step 1: Klik menu Content > Add content

Step 2: Di sini, pilih jenis konten Basic page

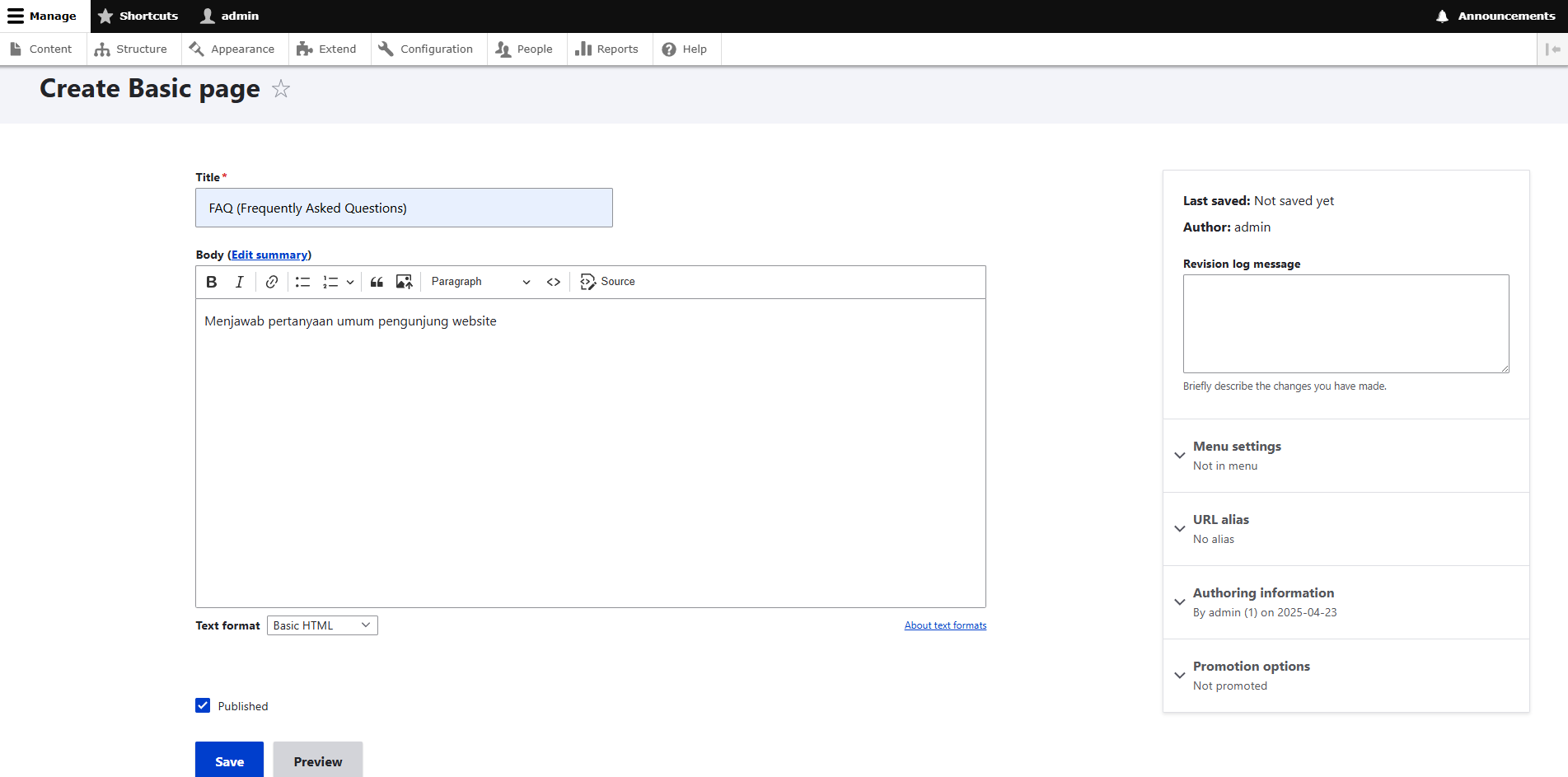
Step 3: Lengkapi formulir konten basic page, pada title dan body. Klik Preview kalau kamu ingin meninjau konten ATAU klik Save dan centang Published untuk mempublish langsung. Jangan lupa juga untuk mengatur text format (basic html, restricted html, full html).

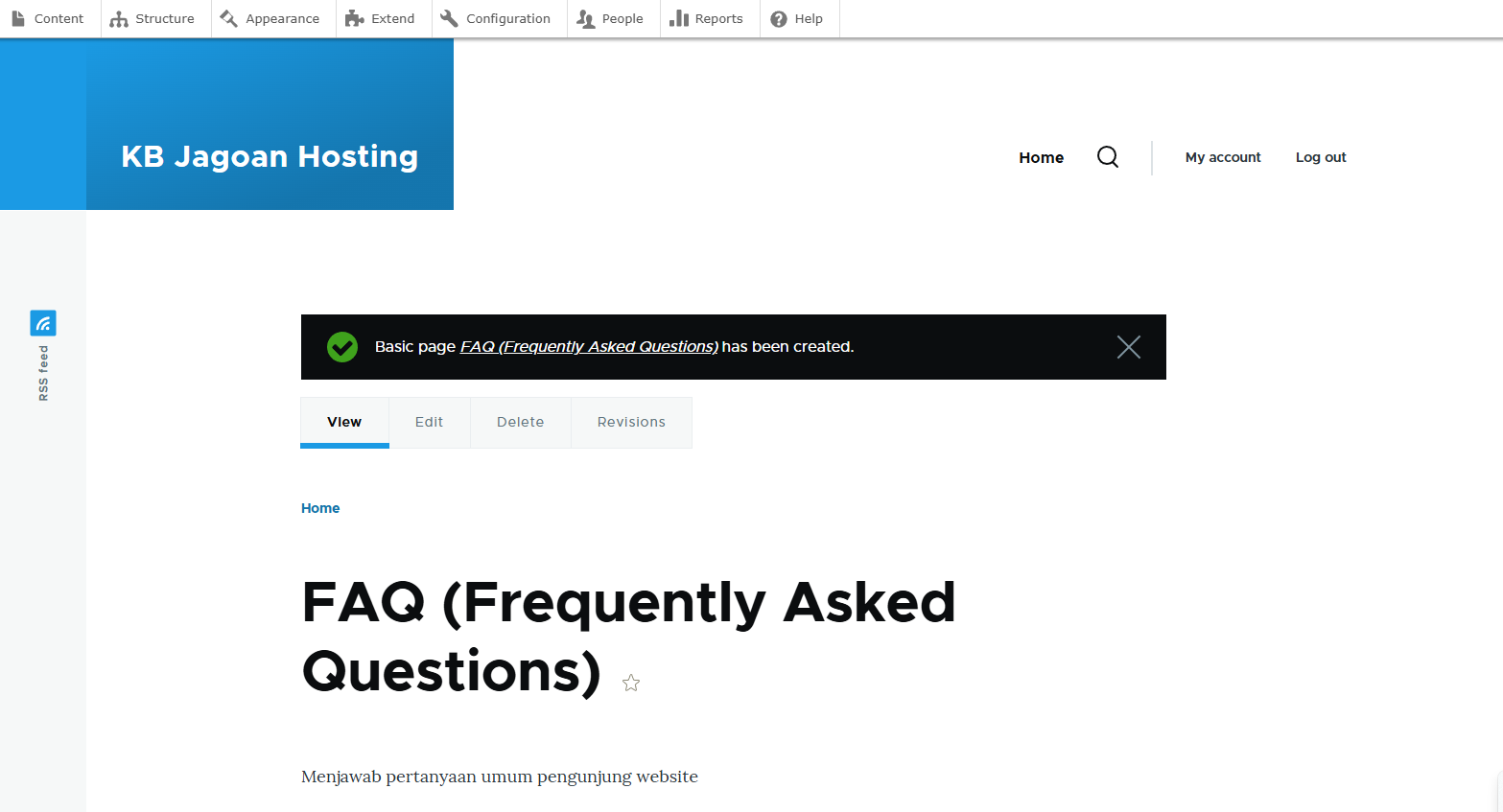
Step 4: Kamu bisa mengkonfigurasi pengaturan tambahan di panel sebelah kanan (seperti pada membuat konten artikel). Dan ya selamat halaman basic page berhasil dibuat.

Membuat Taxonomy
Taxonomy berfungsi untuk menggolongkan konten website. Di Drupal, taksonomi terdiri dari elemen yang disebut term (istilah), yaitu kata-kata yang digunakan untuk menggambarkan suatu konten dalam sebuah vocabulary (kosa kata). Struktur vocabulary ini bisa datar (flat) atau bertingkat (hierarkis), tergantung pada jenis konten yang digunakan.
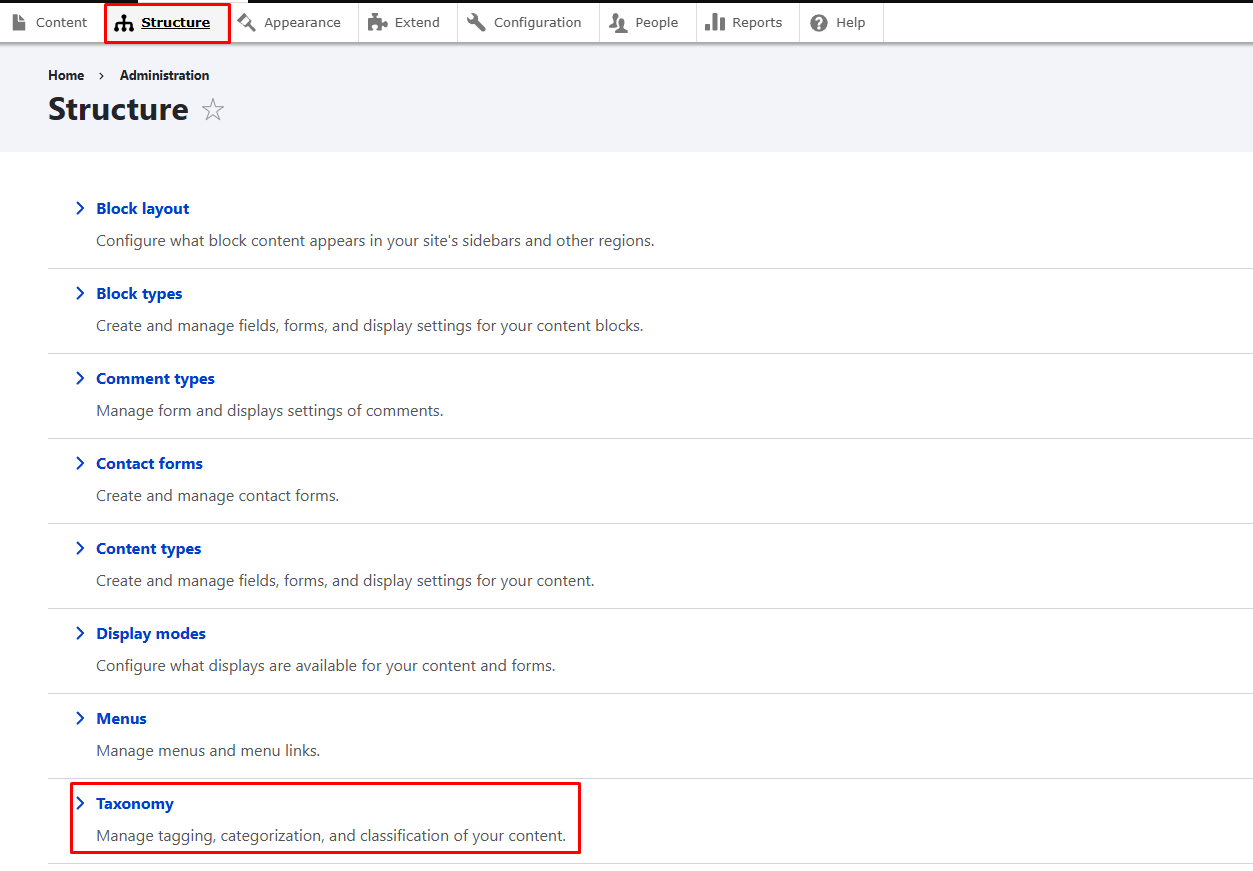
Step 1: Pada menu Structure, pilih Taxonomy

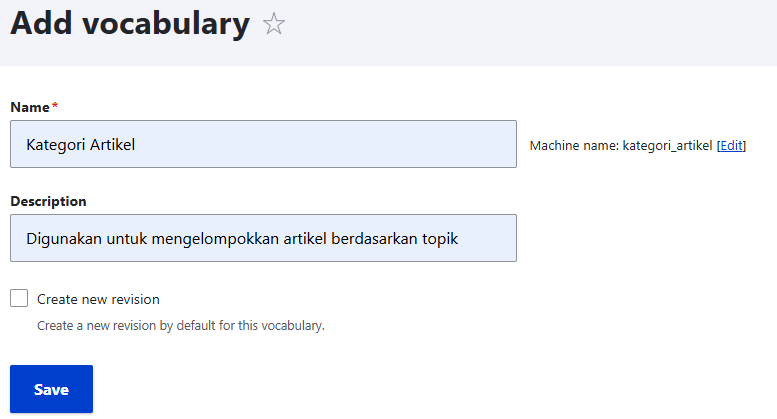
Step 2: Klik Add vocabulary, lalu isikan name (wajib) dan description (opsional) > klik Save kalau sudah. Di artikel ini membuat taxonomy bernama ‘kategori artikel’ untuk mengelompokkan artikel berdasarkan topiknya.

Ceklis Create new revision kalau ingin setiap kali kamu mengubah konten (seperti nama atau deskripsi sebuah term), Drupal akan menyimpan versi lama dan versi baru.
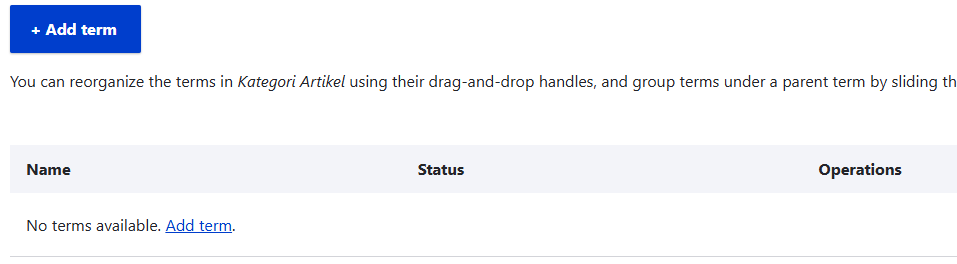
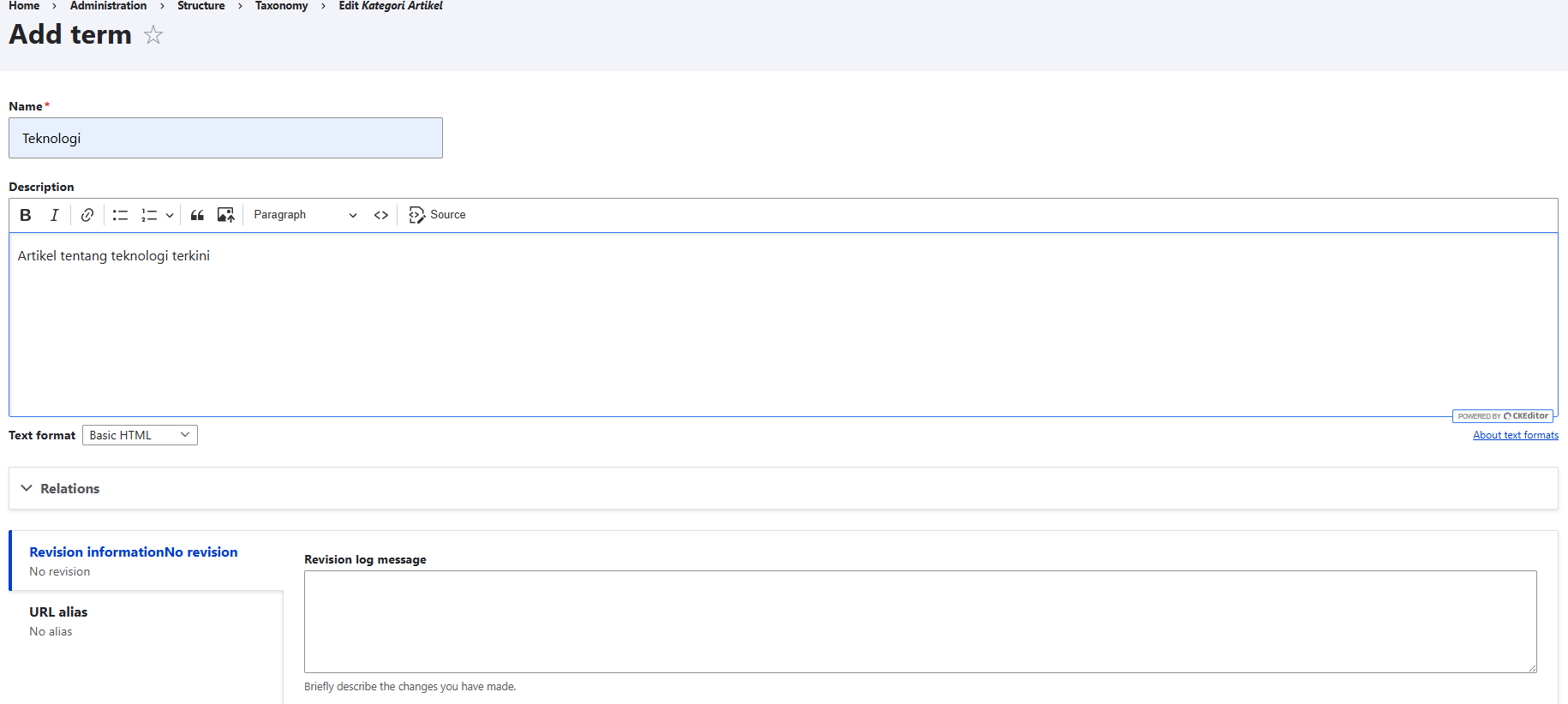
Step 3: Setelah diarahkan ke halaman Tags, klik Add term untuk membuat daftar term. Di sini akan menambahkan istilah seperti teknologi. Kamu sesuaikan saja term ini dengan vocabulary yang kamu buat.

Masukkan name (wajib), description, text format, URL alias, dan relations. Kemudian, klik Save (untuk menambahkan term baru dan tetap di halaman itu) ATAU Save and go to list (untuk diarahkan ke halaman list taxonomy setelah menyimpan term)

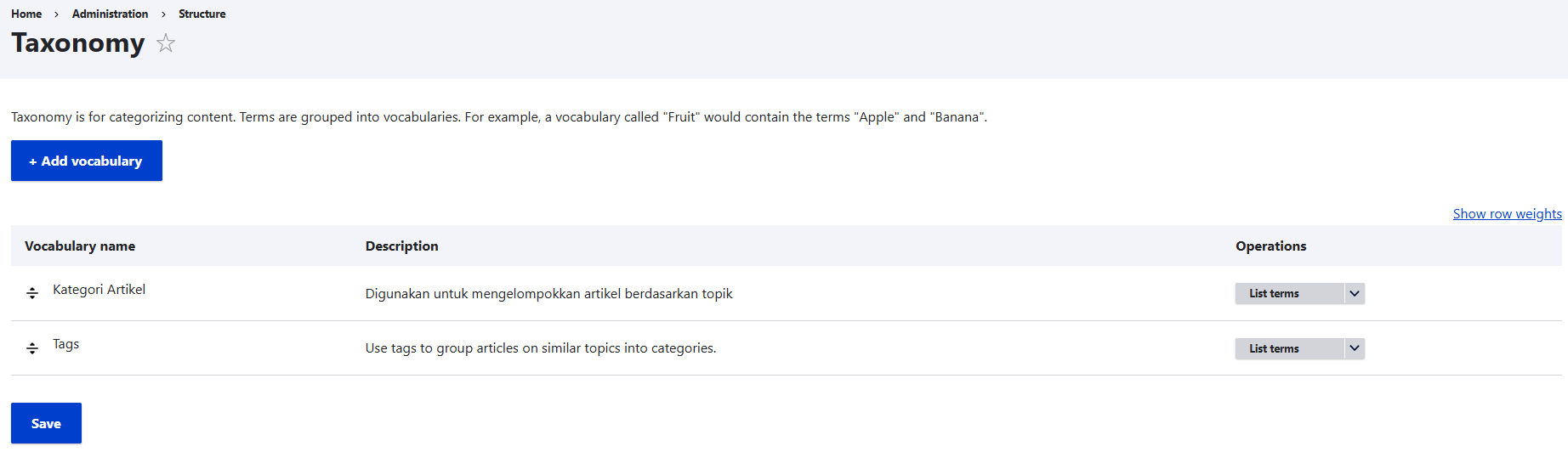
Step 4: Sekarang ada Tags yang baru kamu tambahkan di list Taxonomy

Kamu bisa menambahkan lebih banyak term kalau memerlukan lebih banyak subkategori.
Membuat Menu
Menu berfungsi untuk mengkategorikan dan membuat struktur website. Drupal memiliki beberapa menu default, tapi kamu juga bisa menambahkan menu custom. Untuk menambahkan menu pastikan kamu sudah membuat halaman yang ingin ditambahkan, pada artikel ini sudah membuat halaman bernama FAQ (Frequently Asked Questions) di bagian membuat basic page pada step sebelumnya.
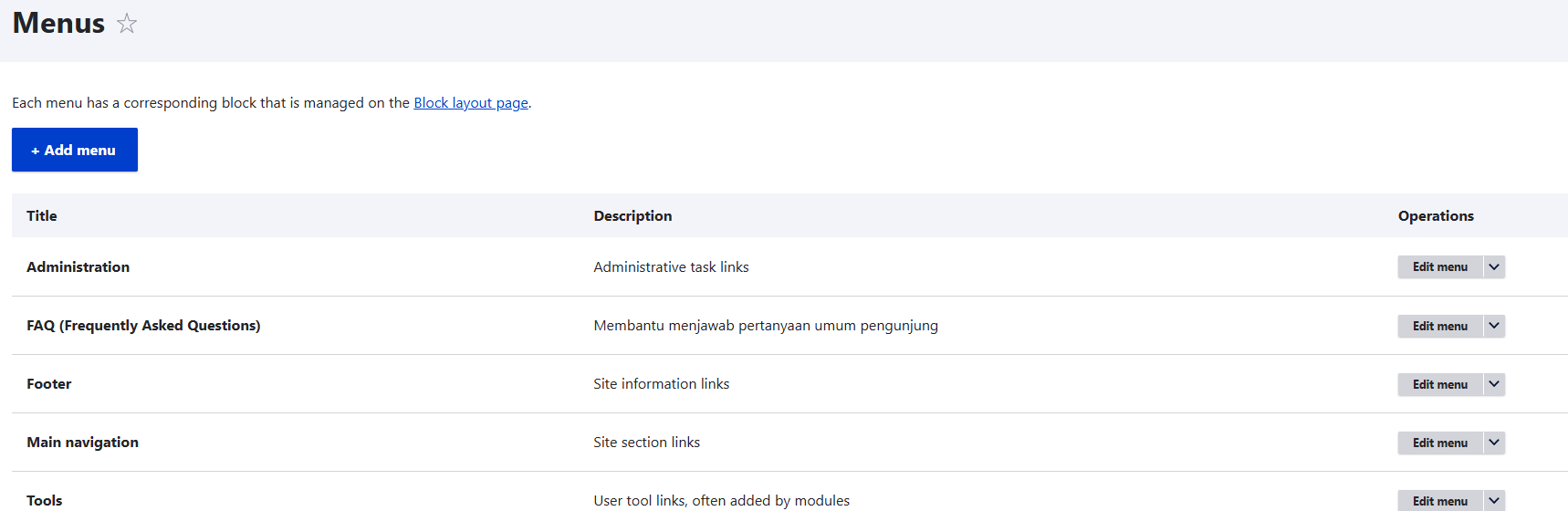
Step 1: Pada Structure, pilih Menus

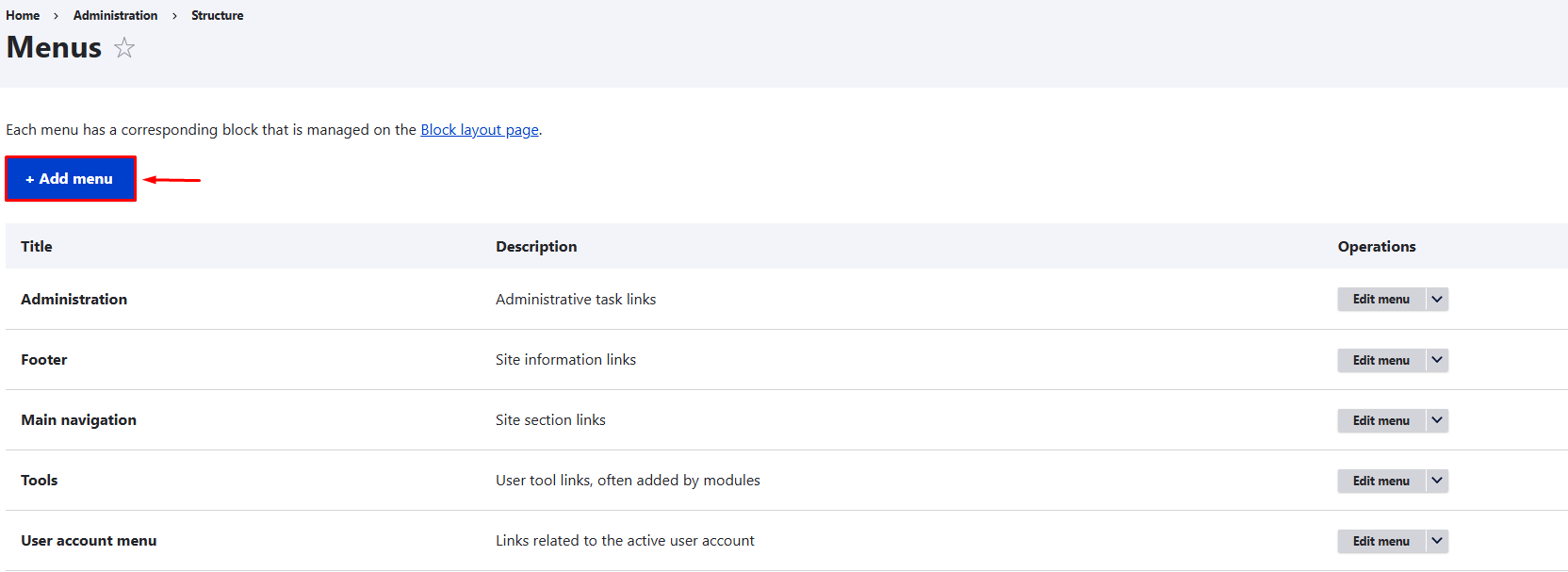
Step 2: Halaman Menus, akan menampilkan semua menu default. Kamu bisa mengeditnya dengan klik Edit menu. Sedangkan, untuk menambah menu baru klik Add menu

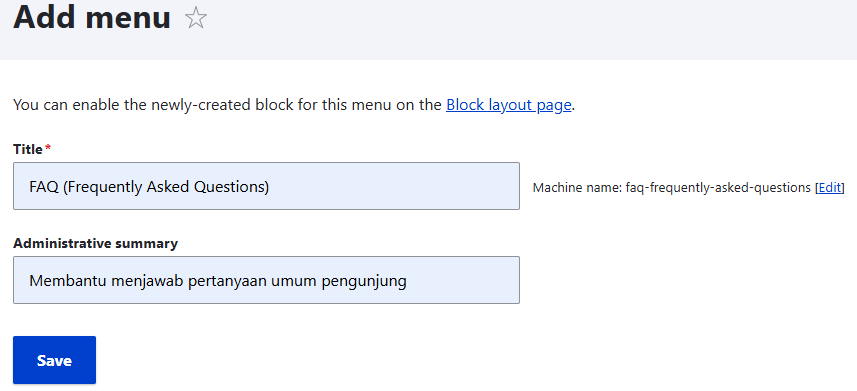
Step 3: Tambahkan Title dan Summary > Save

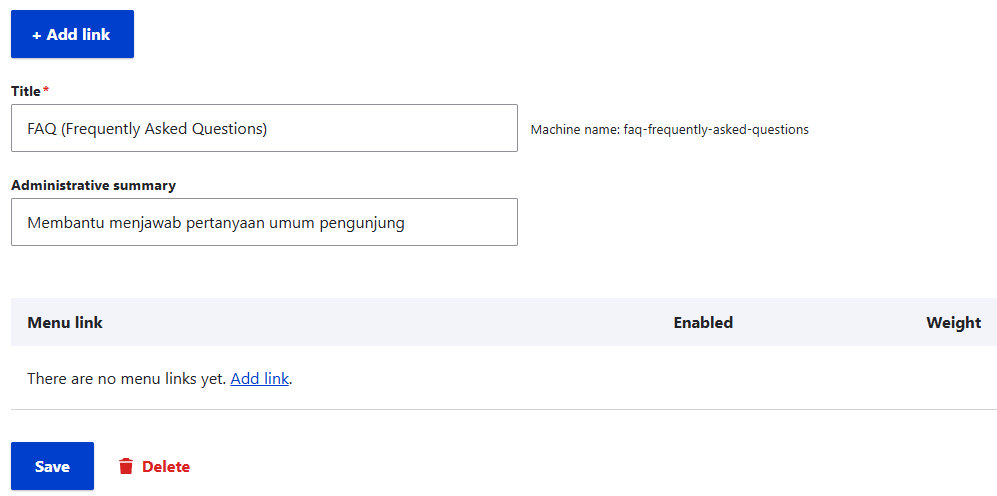
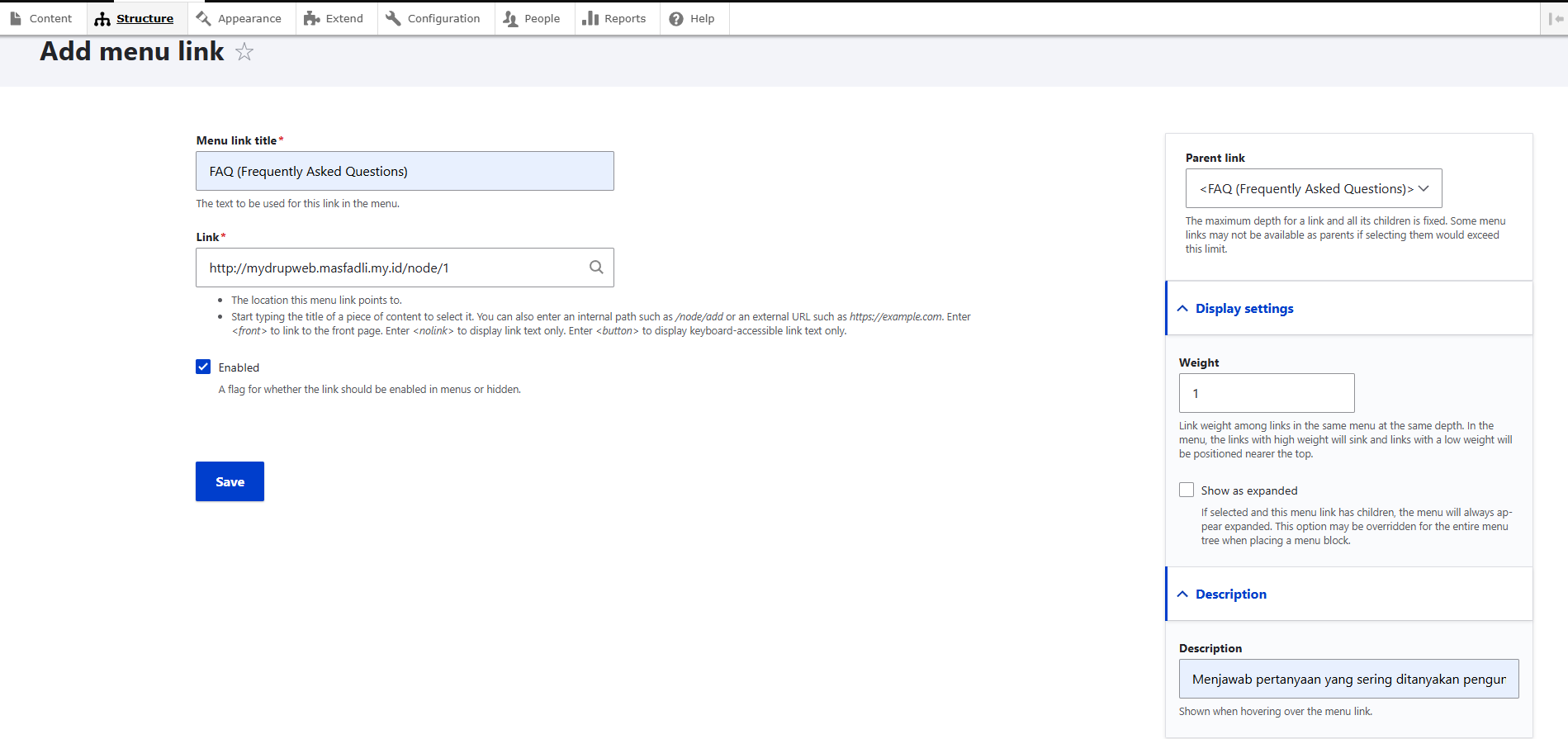
Step 4: Lalu, tambahkan link ke menu dengan klik Add link

Isi informasi yang diperlukan, lalu klik Save.
- Menu link title: nama menu
- Link ‒ path untuk link menu. Nilainya bisa berupa path Drupal internal, URL eksternal, atau <front> untuk mengarahkan user ke halaman depan. Hapus centang pada kotak Enabled kalau Anda tidak ingin menampilkan link.
- Description ‒ tips yang ditampilkan saat kursor diarahkan pada link. Centang kotak Show as expanded agar menu selalu ditampilkan penuh.
- Parent link ‒ pilih salah satu pada menu drop-down.
- Weight ‒ tambahkan nilai numerik untuk menentukan urutan link pada menu. Drupal akan menampilkannya dalam urutan naik (ascending).

Sekarang menu yang kamu tambahkan ada di list Menus.

Menempatkan Block Drupal
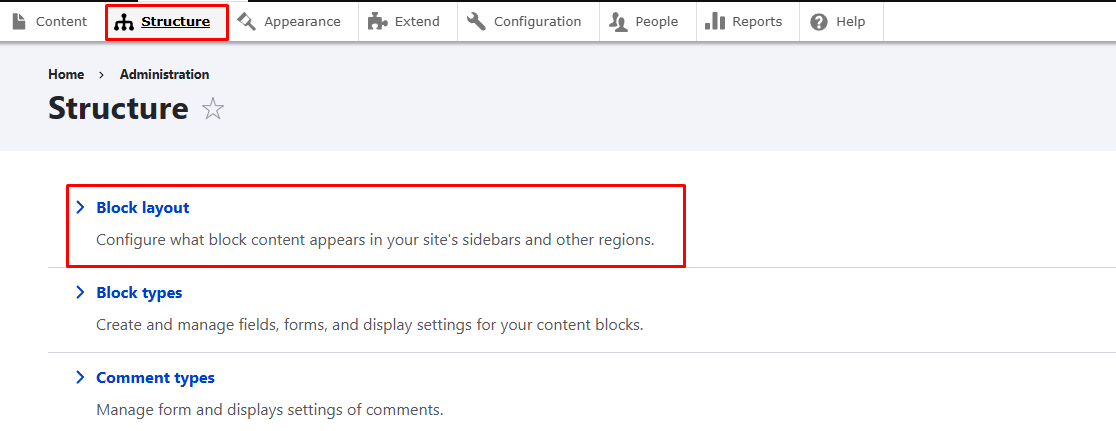
Step 1: Pada Structure, pilih Block layout

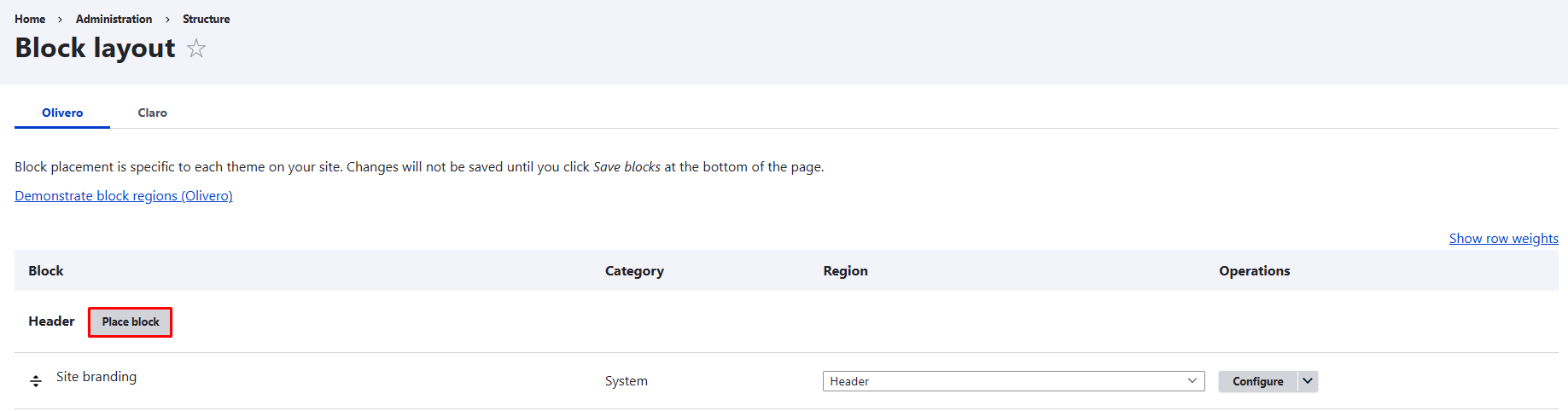
Step 2: Halaman Block Layout akan menampilkan semua region yang memperbolehkan block. Misalnya kamu ingin meletakkan block page title di region header. Klik tombol Place block sebelah region Header.

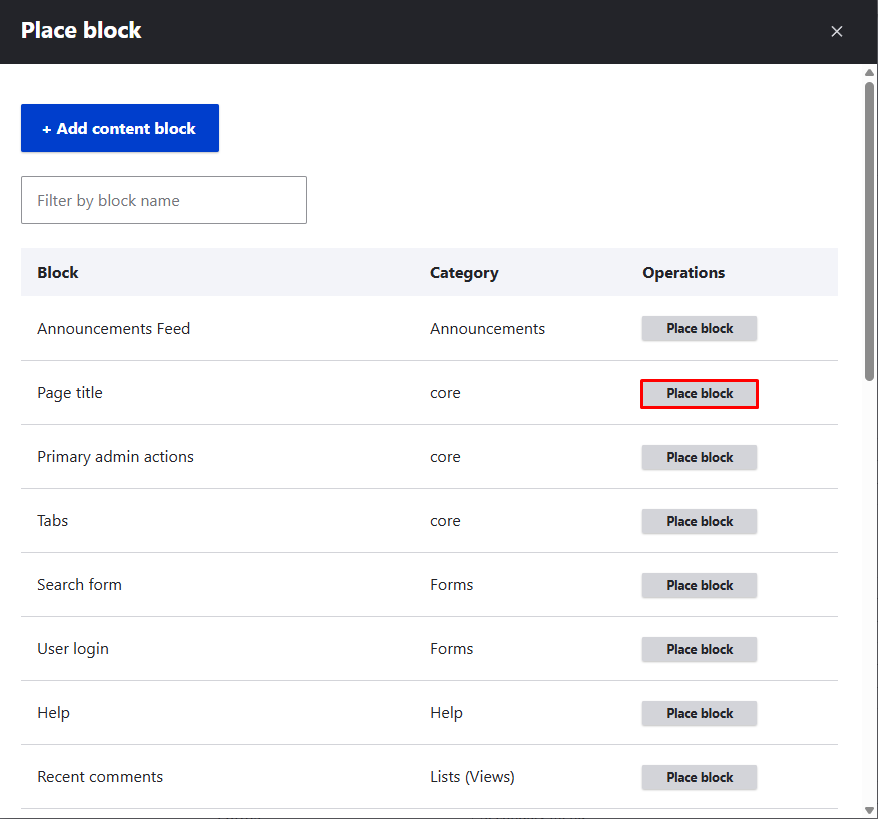
Step 3: Jendela pop-up akan muncul dan menampilkan block yang tersedia. Cari block Page title, lalu klik tombol Place block di sampingnya.

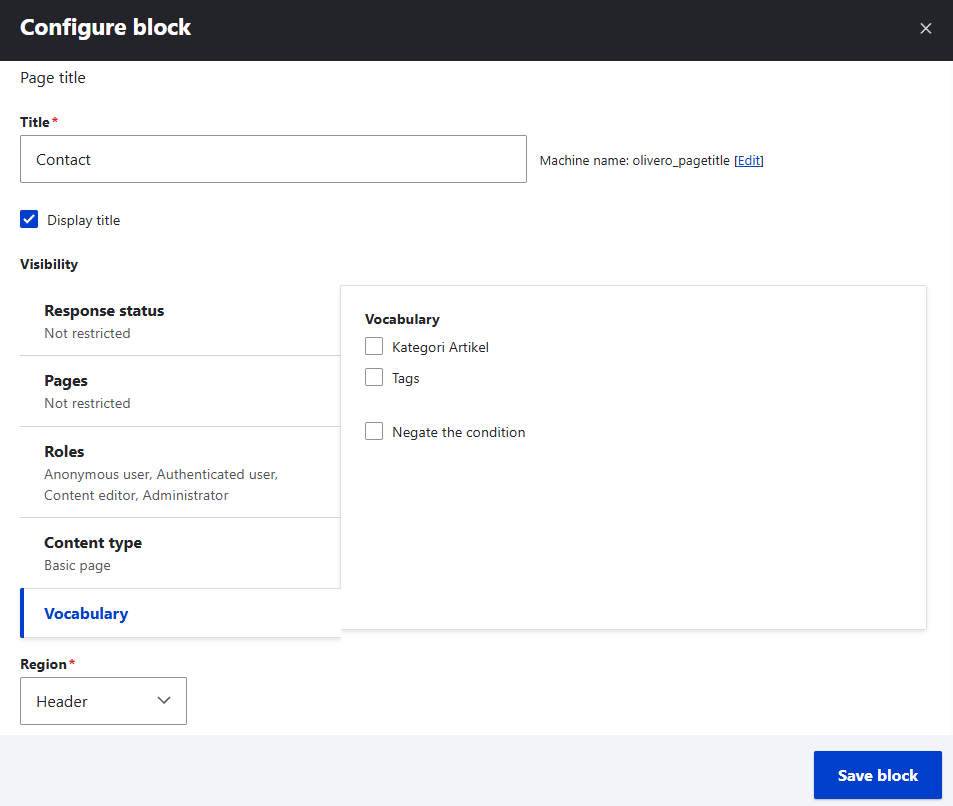
Step 4: Isikan informasi yang diperlukan:
- Title ‒ nama block. Hapus centang pada kotak
- Display title untuk menyembunyikannya.
- Visibility ‒ mengelola pengaturan visibilitas block:
Response status: blok tersebut hanya akan ditampilkan di halaman-halaman yang memiliki status respons HTTP tertentu (misalnya 200 OK, 404 Not Found, dst). Kalau kamu tidak memilih status apapun, maka blok akan tampil di semua halaman.
Content types: menampilkan block saat user melihat jenis konten yang dipilih.
Pages: menampilkan block berdasarkan URL halaman.
Roles: menampilkan block ke user dengan role (peran) tertentu
Vocabulary: pilih tags untuk halaman.
- Region: menentukan region tempat block akan ditampilkan.
Setelah selesai, klik Save block.

Wah, itu dia cara memulai membuat website dengan Drupal. Lumayan banyak ya, tapi tenang dengan tampilan Drupal yang user-friendly akan membantu kamu lebih mudah, Sob. Kalau masih bingung kamu dapat bertanya kepada Tim Support Jagoan Hosting via Live Chat atau Open Ticket.
Drupal merupakan salah satu Content Management System (CMS) yang gratis dan masih banyak dipakai dikalangan developer hingga saat ini. Di Read more
Hai, Sob! Kamu ingin tampilan situs di Drupal kamu lebih menarik? Bisa banget! Yuk ikuti caranya berikut ini. Ada banyak Read more
Halo, Sob! Salah satu fitur cPanel yang sering digunakan yaitu Softaculous. Di Softaculous memungkinkan kamu untuk menginstal script-script website yang Read more
Hai, Sob! Drupal adalah CMS (Content Management System), alias sistem manajemen konten. Dengan Drupal, kamu bisa bikin berbagai jenis website, Read more
