Hai, Sobat Jagoan! Artikel kali ini akan membahas cara membuat fitur login dan logout di CodeIgniter dengan mudah. Dengan fitur login, memungkinkan hanya pengguna yang sah yang dapat mengakses aplikasi sehingga ini menjaga keamanan data sedangkan fitur logout untuk menutup sesi pengguna dengan aman yang akan mencegah penyalahgunaan akun ketika aplikasi tidak aktif.
Prasyarat
- Memiliki database yang akan digunakan untuk menyimpan data users
STEP 1: Pada database yang kamu gunakan, buat tabel users.
USE db_nama;
CREATE TABLE users (
id INT AUTO_INCREMENT PRIMARY KEY,
email VARCHAR(100) NOT NULL UNIQUE,
password VARCHAR(255) NOT NULL,
nama VARCHAR(100) NOT NULL
);
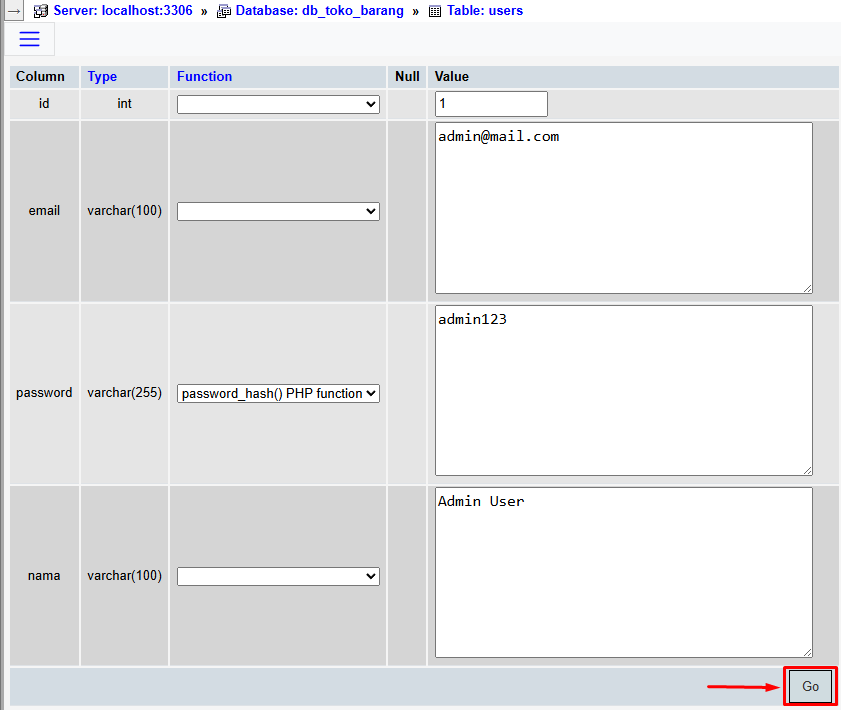
Setelah itu, tambah data pengguna pada tabel users seperti gambar di bawah dan pastikan kamu menggunakan fungsi password_hash untuk mengenkripsi password users. Karena di Controller yang akan dibuat nanti, menerapkan logika yang akan mencocokkan input pengguna dengan enkripsi password di dalam database.

STEP 2: Selanjutnya, buat model UserModel.php di dalam app/Models/ sebagai representasi tabel users dan bisa digunakan untuk membuat logika interaksi dengan database.
<?php
namespace App\Models;
use CodeIgniter\Model;
class UserModel extends Model
{
protected $table = 'users';
protected $allowedFields = ['email', 'password', 'nama'];
}
STEP 3: Setelah membuat model, berikutnya membuat controller bernama Auth.php di dalam app/Controllers/. Controller ini untuk memproses input pengguna di halaman login dengan memvalidasi input, mencocokkan dengan database, lalu akan membuat session apabila pengguna berhasil login. Pengguna yang berhasil login akan diarahkan ke halaman dashboard (/dashboard). Dan akan menghapus session tersebut ketika pengguna logout dari sistem.
<?php
namespace App\Controllers;
use App\Models\UserModel;
class Auth extends BaseController
{
public function login()
{
// Cegah akses login jika sudah login
if (session()->get('logged_in')) {
return redirect()->to('/dashboard');
}
return view('auth/login');
}
public function loginProcess()
{
$session = session();
$model = new UserModel();
$email = $this->request->getPost('email');
$password = $this->request->getPost('password');
$user = $model->where('email', $email)->first();
if ($user && password_verify($password, $user['password'])) {
// Simpan session
$session->set([
'user_id' => $user['id'],
'user_nama' => $user['nama'],
'user_email' => $user['email'],
'logged_in' => true
]);
return redirect()->to('/dashboard');
}
// Jika gagal
return redirect()->back()->with('error', 'Email atau password salah.')->withInput();
}
public function logout()
{
session()->destroy();
return redirect()->to('/login');
}
}
Sedikit info buat kamu, Sob!
- session()->get(‘logged_in’): Mengecek apakah pengguna sudah login.
- session()->set(…): Menyimpan data login.
- session()->destroy(): Logout dan hapus session.
STEP 4: Kemudian buat view bernama login.php di dalam folder app/Views/auth/.
<!DOCTYPE html>
<html lang=”id”>
<head>
<meta charset=”UTF-8″>
<title>Login</title>
<link href=”https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css” rel=”stylesheet”>
</head>
<body>
<div class=”container mt-5″>
<h3 class=”mb-4″>Login</h3>
<?php if (session()->getFlashdata(‘error’)): ?>
<div class=”alert alert-danger”><?= session()->getFlashdata(‘error’) ?></div>
<?php endif; ?>
<form action=”<?= base_url(‘/login/process’) ?>” method=”post”>
<div class=”mb-3″>
<label>Email</label>
<input type=”email” name=”email” class=”form-control” required value=”<?= old(‘email’) ?>”>
</div>
<div class=”mb-3″>
<label>Password</label>
<input type=”password” name=”password” class=”form-control” required>
</div>
<button type=”submit” class=”btn btn-primary”>Login</button>
</form>
</div>
</body>
</html>
STEP 5: Kalau kamu belum memiliki view yang akan dituju pengguna setelah berhasil login, kamu bisa membuat halaman view dashboard.php dengan sintaks kode di bawah. Tapi, kalau sudah menyiapkan halaman sendiri silahkan sesuaikan saja.
<!DOCTYPE html>
<html lang=”id”>
<head>
<meta charset=”UTF-8″>
<title>Dashboard</title>
<link href=”https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css” rel=”stylesheet”>
</head>
<body>
<div class=”container mt-5″>
<h3>Halo, <?= session()->get(‘user_nama’) ?>! Kamu telah berhasil login.</h3>
<p>Email: <?= session()->get(‘user_email’) ?></p>
<a href=”<?= base_url(‘/logout’) ?>” class=”btn btn-danger”>Logout</a>
</div>
</body>
</html>
STEP 6: Lalu, tambahkan routing untuk halaman login di app/Config/Routes.php.
$routes->get('/login', 'Auth::login');
$routes->post('/login/process', 'Auth::loginProcess');
$routes->get('/logout', 'Auth::logout');
// Proteksi dashboard agar hanya bisa diakses oleh user login
$routes->get('/dashboard', function() {
if (!session()->get('logged_in')) {
return redirect()->to('/login');
}
return view('dashboard');
});
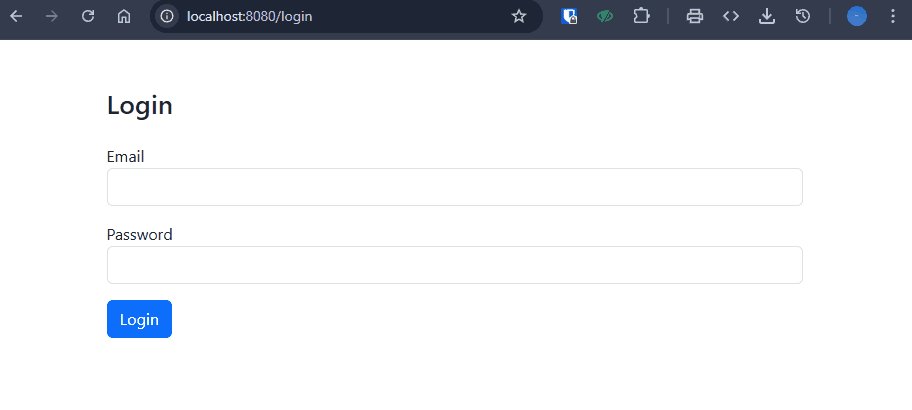
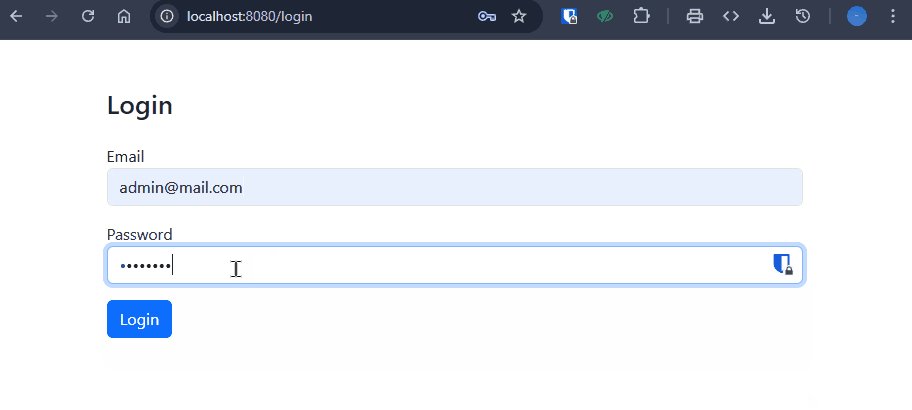
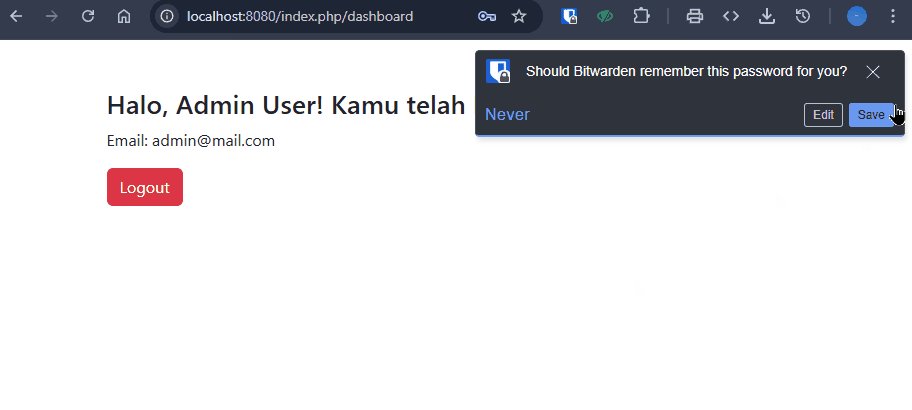
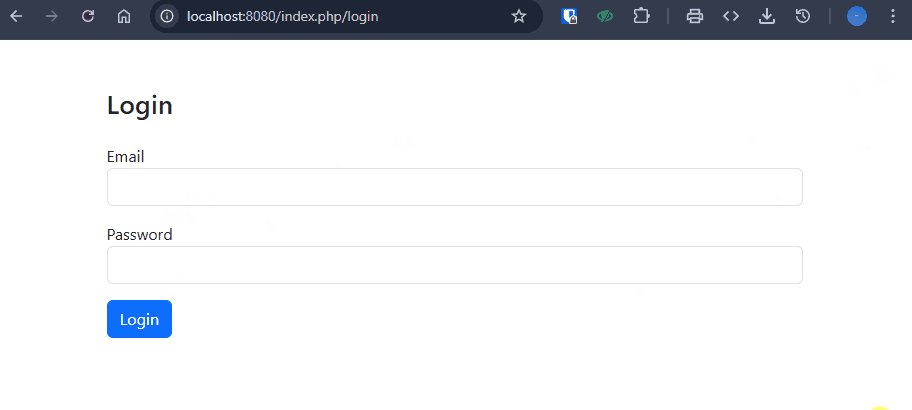
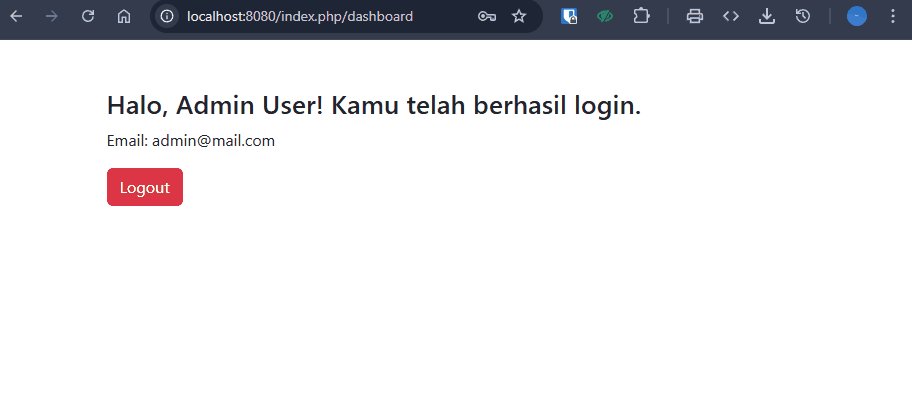
STEP 7: Setelah selesai semua, uji coba dengan mengakses halaman http://localhost:8080/login tapi jangan lupa hidupkan server CodeIgniter 4 terlebih dulu. Setelah itu login menggunakan kredensial admin yang sudah dibuat sebelumnya untuk memeriksa apakah aplikasi sudah berjalan dengan baik.

Periksa juga skenario jika pengguna sudah login, maka saat mereka mengakses halaman /login, akan langsung diarahkan ke /dashboard. Ini untuk mencegah user yang sudah login kembali ke form login secara tidak perlu. Dan sebaliknya, ketika pengguna belum login maka ia tidak bisa mengakses /dashboard.

Tambahan
Apabila kamu memiliki beberapa halaman yang ingin bisa diakses hanya jika pengguna sudah login, maka kamu perlu menambahkan middleware sederhana untuk mengecek session sebelum memproses route tersebut. Berikut adalah 2 solusi yang bisa kamu pilih, yang cocok untuk pemula:
SOLUSI 1: Cek Session di Konstruktor Controller
Tambahkan pengecekan session langsung di dalam contoller halaman yang ingin kamu atur, misalnya Barang.php sehingga method dalam controller Barang.php otomatis akan dicek dulu apakah user sudah login.
class Barang extends BaseController
{
public function __construct()
{
if (!session()->get('logged_in')) {
header('Location: ' . base_url('/login'));
exit;
}
}
public function index()
{
// kode barang index di sini
}
// method lainnya...
}
SOLUSI 2: Menggunakan Filter CodeIgniter 4
Jika kamu ingin lebih rapi dan aplikasimu berskala besar, kamu bisa menggunakan filter bawaan CI4.
STEP 1: Buat filter baru di terminal menggunakan perintah berikut:
php spark make:filter AuthCheck
STEP 2: Lalu, edit file app/Filters/AuthCheck.php
<?php
namespace App\Filters;
use CodeIgniter\HTTP\RequestInterface;
use CodeIgniter\HTTP\ResponseInterface;
use CodeIgniter\Filters\FilterInterface;
class AuthCheck implements FilterInterface
{
public function before(RequestInterface $request, $arguments = null)
{
if (!session()->get('logged_in')) {
return redirect()->to('/login');
}
}
public function after(RequestInterface $request, ResponseInterface $response, $arguments = null)
{
// tidak perlu isi apa-apa
}
}
STEP 3: Selanjutnya, daftarkan filter yang sudah dibuat tadi di app/Config/Filters.php dengan menambahkan di bagian $aliases:
public $aliases = [
'auth' => \App\Filters\AuthCheck::class,
];
STEP 4: Lalu, terapkan filter pada route di Routes.php, contohnya seperti berikut:
$routes->group('', ['filter' => 'auth'], function($routes) {
$routes->get('/barang', 'Barang::index');
$routes->get('/barang/create', 'Barang::create');
$routes->post('/barang/store', 'Barang::store');
$routes->get('/barang/edit/(:num)', 'Barang::edit/$1');
$routes->post('/barang/update/(:num)', 'Barang::update/$1');
$routes->get('/barang/delete/(:num)', 'Barang::delete/$1');
$routes->get('/dashboard', function () {
return view('dashboard');
});
});
Demikian cara membuat fitur login dan logout menggunakan CodeIgniter 4, semoga bermanfaat! Kalau ada yang masih bikin bingung, jangan ragu hubungi Tim Support Jagoan Hosting melalui Open Ticket, Sob!
Hai, Sobat Jagoan! Softaculous adalah fitur auto-installer yang biasanya tersedia di cPanel dan digunakan untuk memasang berbagai aplikasi web secara Read more
Hai, Sobat Jagoan! Saat kamu mengembangkan proyek CodeIgniter, menggunakan Composer adalah langkah terbaik. Selain mendapatkan versi resmi terbaru, kamu juga Read more
Halo, Sobat! Remote repository adalah tempat penyimpanan proyek kamu di server Git yang bisa diakses dari mana saja melalui internet. Read more
Hai, Sobat Jagoan! Sebelum nyemplung lebih jauh dengan CodeIgniter versi 4, kamu perlu mengenal dan memahami konsep dasar CodeIgniter 4 Read more
