Mempercantik tampilan website bisa dengan berbagai cara, salah satunya menggunakan jenis font yang tepat. Tetapi harus pilih font HTML yang mana yang bagus? Nah, artikel ini ada beberapa rekomendasi yang bisa kamu gunakan untuk menghiasi UI.
Omong-omong soal font, cek dulu apakah sudah web-safe atau belum? Pastikan pilih yang aman biar bisa langsung terlihat di layar perangkat pengguna. Penasaran apa saja yang masuk ke golongan web-safe? Yuk simak habis artikel berikut!
Mau Website Keren dengan Budget Terbatas?
Nggak perlu modal besar buat punya website profesional. Hosting Murah Jagoan Hosting kasih kamu semua yang dibutuhkan. Cocok untuk pelajar, freelancer, UMKM, bahkan pemula sekalipun. Plus support nonstop 24 jam
Kenapa Harus Web-Safe?
Pernahkah kamu membuka suatu halaman dan yang tampil justru simbol-simbol tidak beraturan. Bisa jadi karena halaman tersebut belum menggunakan font style HTML web-safe.
Nah, kalau yang sudah tergolong web-safe, sudah pasti pengguna bisa langsung melihat font yang sedang digunakan tanpa mengunduh terlebih dulu. Jelas ini sangat berpengaruh terhadap pengalaman pengguna nantinya.
Secara umum, setiap perangkat punya font generik masing-masing. Font pada Linux berbeda pada Windows, begitu juga dengan Android atau iOS. Untuk menghindari masalah itu, langkah yang paling aman adalah pilih yang sudah web-safe.
Daftar Font HTML Terpopuler
Ada beberapa rekomendasi yang bisa kamu pilih untuk mempercantik visual halaman. Tentunya sudah web-safe, sehingga pengguna bisa langsung melihatnya. Yuk gulir terus untuk melihat mana yang paling bagus:
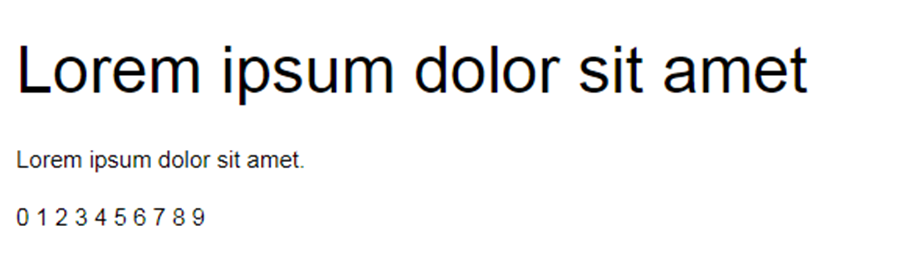
1. Arial

Arial termasuk dalam keluarga sans-serif. Ada cerita menarik di balik kemunculannya. Dulu banyak yang ingin menggunakan Helvetica, tetapi mereka harus bayar biaya lisensi.
Akhirnya Arial hadir sebagai alternatif, berhubung keduanya memiliki desain yang tak jauh beda.
Asyiknya lagi, Arial selalu tersedia di berbagai macam perangkat. Dengan begitu bisa jadi pilihan yang aman kalau kamu mencari web-safe.
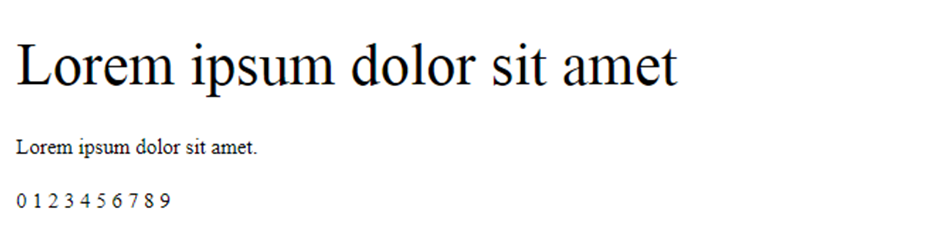
2. Times New Roman

Font HTML ini termasuk pilihan sejuta umat. Banyak yang menyukainya karena terkesan formal dan profesional.
Biasanya orang memilihnya sebagai alternatif dari Arial versi formal. Plus, Times New Roman juga tergolong generik, alias sudah pasti web-safe. Pasalnya setiap perangkat sudah pasti punya jenis ini.
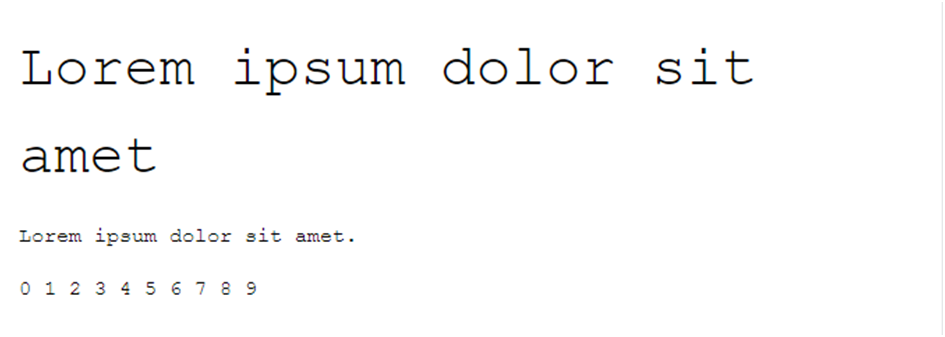
3. Courier New

Courier New masuk dalam keluarga Monospace. Desainnya terkesan jadul seperti teks yang diketik menggunakan mesin tik. Meski begitu, banyak yang menyukai font size HTML ini untuk menciptakan visual website yang unik.
4. Arial Black (sans-serif)

Kalau font HTML satu ini sebetulnya turunan dari Arial. Namanya Arial Black karena memang memiliki ketebalan lebih dari Arial biasa.
Biasanya font bold HTML ini dipakai pada heading atau teks dekoratif. Namun penggunaanya harus hati-hati biar tetap nyaman di mata.
5. Verdana

Jenis font HTML ini memiliki desain yang sederhana dan konsisten. Bagus untuk memperkuat struktur website agar mudah dibaca.
Secara sekilas, Verdana memiliki desain yang sangat mirip dengan Helvetica dan Arial. Sehingga kamu bisa memilihnya sebagai alternatif kalau Verdana lebih pas untuk website kamu.
6. Garamond

Garamond cocok jadi pilihan kalau kamu menginginkan font HTML kuno yang menawan. Jenis ini masuk dalam jenis Monospace yang mirip dengan Courier New. Garamond masih aman kalau kamu menggunakannya untuk body teks.
7. Georgia

Desain Georgia memiliki ukuran font HTML yang besar dan bentuk yang compact. Setiap hurufnya memiliki desain yang jelas.
Pilihan tepat kalau mau meningkatkan kemudahan membaca teks digital. Mengingat masih tergolong keluarga serif, Georgia cocok untuk kebutuhan profesional.
8. Trebuchet MS

Font HTML ini memang tidak sepopuler beberapa jenis sebelumnya. Tetapi Trebuchet MS sebetulnya didesain untuk penggunaan platform online. Properti sans-serif dari Microsoft ini sudah banyak digunakan sebagai bodi teks di berbagai website.
Meski tergolong sebagai jenis generik, font HTML keren ini desainnya memikat dan cocok jadi pilihan karena tidak terkesan kaku.
9. Courier

Courier merupakan versi lama dari Courier New. Popularitasnya tidak kalah dari yang lain. Bahkan tersedia di seluruh sistem operasi, membuatnya web-safe.
Biasanya font color HTML ini digunakan untuk kebutuhan lingkup sinema, seperti membuat skrip film hingga website yang membahas perfilman.
Akan tetapi penggunaannya kurang cocok sebagai bodi teks. Pasalnya desainnya cenderung dekoratif dan bisa bikin pusing kalau pengguna membacanya. Kalau mau menggunakannya, kamu bisa membatasi penggunaannya hanya untuk heading saja.
Cara Mengganti Font HTML
Kalau sudah tau mau pilih style seperti apa, yuk implementasikan dengan menggunakan cara-cara berikut. Pilih salah satu:
1. Memasang Font-family
Disebut keluarga karena memang di dalamnya ada lima jenis, yaitu Serif, Sans-serif, Monospace, Cursive, dan Fantasy.
Kehadirannya supaya kalau browser tidak mendukung jenis yang pertama, maka browser bisa menggunakan jenis yang kedua atau ketiga biar teks tetap tampil di layar.
Sebagai contoh, lihat kode font HTML berikut, jika Times New Roman tidak ada, maka sistem akan menggunakan Times atau Monospace.
p {
font-family: “Times New Roman”, Times, monospace;
}
2. Memasang Font Eksternal
Kalau mau menggunakan properti dari sumber eksternal seperti Google Fonts, cara juga tidak kalah mudah. Selain dari luar, bisa juga kamu menggunakan font yang tersimpan di perangkat lokal. Kalau sudah ada, yuk pasang dengan kode HTML berikut:
<link href=”https://fons.googleapis.com/css2
family=Open+Sans&display=swap” rel=”stylesheet”>
Cara Optimasi Performa Web di Jagoan Hosting
Ternyata bukan cuma memaksimalkan bentuk teks saja buat menjaga performa. Optimasi juga bisa kamu lakuin dengan menggunakan hosting yang tepat. Di Jagoan Hosting, kamu bisa menayangkan website dengan Hosting Murah Terbaik mulai dari Rp25 ribuan!
Nantinya kamu dapat optimasi Google Pagespeed gratis, domain gratis, hingga unmetered bandwidth biar website tetap tangguh meski dihajar trafik. Gak usah khawatir juga soal downtime, karena kami menjamin uptime server 99.9%.
Akhirnya terbongkar rahasia optimasi website yang tepat, kan? Selain mengandalkan font HTML, kualitas hosting ternyata sangat berpengaruh sekali. Mau server yang lebih murah lagi? Pilih VPS Murah Jagoan Hosting! Hubungi WhatsApp kami untuk informasi lebih lanjut!
FAQ
Apakah semua font tersedia di semua browser?
Tidak. Untuk mengetahui ketersediaannya di browser tertentu, kamu bisa mengeceknya dengan tool gratis seperti Can I use?. Jika sudah pasti, maka kamu bisa langsung menggunakannya untuk kebutuhan website.
Bagaimana cara meningkatkan kecepatan loading font?
Masalah yang kadang pengguna alami adalah loading lama karena harus menginstal jenis yang dibutuhkan lebih dulu. Supaya prosesnya lebih optimal, pastikan mengaktifkan fitur preload dan hanya menggunakan jenis yang esensial.
Apa yang dimaksud font website yang aman?
Seperti pada pembahasan sebelumnya, ini adalah jenis font untuk HTML yang aman untuk berbagai perangkat. Pasalnya setiap perangkat biasanya sudah memiliki keluarga font tersebut secara default.
Apakah harus menggunakan font website yang aman?
Ya, wajib menggunakan yang web-safe. Tujuannya supaya menjaga kualitas dan kenyamanan pengguna. Kalau mengabaikan ini, bisa saja nanti tampilan web kamu berbeda saat tampil di layar pengguna.
Apa itu Five Font Families?
Ini adalah penggolongan kategori dari lima jenis. Masing-masing punya perbedaan pada segi desain. Adapun penggolongannya terbagi menjadi cursive, serif, sans-serif, monospace, dan fantasy. Setiap kategori tentu punya keunikan tersendiri.