Mockup adalah bentuk visualisasi yang merepresentasikan desain sebuah produk sebelum direalisasikan. Biasanya mockup digunakan saat melakukan presentasi atau pitching di depan client, Sob. Sederhananya, mockup akan membantu mereka lebih memahami informasi dan konsep desain yang akan kamu buat.
Pembuatan mockup bisa digunakan di hampir banyak jenis produk, baik aplikasi, website, maupun produk kemasan makanan. Lantas, seperti apa bentuk dan contoh mockup? Simak artikelnya sampai akhir ya, Sob dan temukan juga beberapa aplikasi untuk membuat mockup.
Punya Website = Peluang Baru Buat Kamu!
Punya website itu bukan sekadar tren, tapi kesempatan mendapat peluang baru. Apalagi dengan Hosting di Jagoan Hosting, kamu bisa memulainya tanpa ribet. Penasaran?Mulai Kenalan dengan Hosting!
Pengertian mockup
Mockup adalah sebuah rancangan atau model desain produk yang dibuat sebagai acuan sebelum direalisasikan. Dengan kata lain, mockup adalah visualisasi untuk mempermudah eksekusi produk jadi. Biasanya, mockup akan ditampilkan saat proses presentasi sehingga orang lain dapat mendapat gambaran produk.
Berkaitan dengan hal itu, mockup adalah kunci penting untuk menentukan apakah sebuah konsep desain dapat diterima atau tidak, terutama jika berhadapan dengan atasan di pekerjaan atau client. Adanya mockup juga mempermudah desainer atau pihak terkait dalam menerima saran.
Mockup sendiri terbagi menjadi dua kategori, yaitu low fidelity dan high fidelity. Kategori low fidelity mockup adalah sebuah rancangan desain yang masih sangat sederhana. Sedangkan, high fidelity mockup adalah rancangan yang sudah cukup kompleks dalam menampilkan produknya.
Fungsi mockup
Mengacu pada pengertian mockup, maka bisa dikatakan bahwa inti dari fungsi mockup adalah mempermudah proses eksekusi dari rancangan sebuah produk. Sebuah desain sederhana memang mungkin sudah cukup membantu untuk menyampaikan ide rancangan, tapi mockup adalah sebuah gambaran nyata dari produk dan paling realistis untuk menyerupai produk akhir. Oleh karena itu, mockup memiliki signifikan cukup besar dalam proses perilisan produk baru. Berikut beberapa fungsi mockup adalah:
Memberikan gambaran nyata produk
Rancangan mockup adalah representasi realistis dari sebuah produk. Oleh karena itu, adanya mockup membantu para pihak terkait, seperti UI dan UX designer untuk mengamati setiap elemen pada produk.
Rancangan ini dapat menjadi acuan untuk mendapatkan hasil yang sesuai dan tepat. Selain itu, rancangan mockup lebih mudah untuk disampaikan daripada sekedar tampilan desain biasa atau bahkan berupa tulisan.
Menghemat biaya
Fungsi kedua mockup adalah menghemat anggaran untuk perilisan sebuah produk karena setiap kekurangan atau kesalahan yang mungkin terjadi dapat diantisipasi di proses presentasi mockup ini. Biasanya desainer akan menyampaikan rancangan desain mockup mereka dan orang lain akan menyampaikan pendapat, saran, atau kritik.
Hal inilah yang dinilai dapat menghemat biaya dengan meminimalisir adanya revisi saat proses pembuatan produk jadi. Sehingga, jika ada beberapa hal yang harus diubah, tidak perlu adanya pembiayaan ulang untuk membuat produk serupa.
Baca juga: Ini 5 Cara Membuat Toko Online Sendiri Mudah untuk Pemula!
Efektivitas waktu
Selain menghemat biaya, fungsi mockup adalah meningkatkan efektivitas waktu pengerjaan. Jika, kesalahan dapat diminimalisir saat tahap perancangan mockup, maka waktu yang dibutuhkan juga lebih cepat untuk memperbaiki. Hal ini tentu berbeda jika produk sudah siap pasar namun terdapat kesalahan yang harus membuat ulang.
Waktu yang diperlukan untuk membuat mockup tentu akan jauh lebih singkat jika dibandingkan dengan membuat ulang sebuah produk jadi. Oleh karena itu, jika ada perbaikan atau penambahan dari saran, prosesnya akan lebih cepat.
Media untuk presentasi
Selain beberapa fungsi diatas, mockup adalah media visualisasi yang digunakan desainer untuk menyampaikan rancangan desain mereka. Tanpa mockup, penyampaian ide atau informasi akan jauh lebih sulit karena gambaran setiap orang pasti akan berbeda.
Baca juga: Apa itu Content Marketing? Kenali Pentingnya bagi Suatu Bisnis
Mengapa mockup penting?
Berdasarkan fungsi mockup, terdapat beberapa alasan mengapa mockup sangat penting untuk dibuat sebelum merealisasikan sebuah produk. Berikut penjelasannya:
Menarik perhatian investor
Mockup adalah tahap awal rancangan sebuah produk yang juga bermanfaat untuk meyakinkan orang lain, termasuk mendatangkan investor. Mengapa? Investor tentu tidak akan menginvestasikan modal pada sesuatu yang tidak jelas dan kurang menjanjikan.
Keberadaan mockup adalah salah satu cara untuk memberikan gambaran desain kepada investor dengan detail, menarik, dan terperinci. Dalam pengembangan sebuah produk, baik berupa aplikasi atau produk barang dana investor tentu penting untuk menunjang perkembangan bisnis.
Estimasi waktu pengerjaan
Rancangan mockup adalah acuan yang juga digunakan untuk memperkirakan waktu pengerjaan dan pengembangan sebuah produk. Meskipun hanya berupa desain dua dimensi, mockup memberikan gambaran detail setiap elemen pada produk.
Hal tersebut tentu akan mempermudah pihak pengembang untuk merencanakan rentang waktu dan bagian mana saja yang harus segera dikerjakan.
Mempermudah proses coding
Jika membicarakan rancangan mockup sebuah aplikasi ataupun website, rancangan ini akan mempermudah para pengembang (developer) untuk mempersiapkan elemen apa saja yang dibutuhkan. Mockup juga akan mempermudah proses coding karena alur kerja atau algoritma aplikasi juga telah terpetakan dalam rancangan.
Aplikasi mockup
Pada dasarnya, rancangan mockup dapat dibuat secara manual, namun di era saat ini ada banyak aplikasi mockup yang bisa digunakan. Berikut beberapa contoh aplikasi mockup.
Figma
Aplikasi mockup Figma akan membantu kamu untuk melakukan wireframing. Selain gratis, Figma menyediakan beragam fitur dan kemudahan bagi para web designer untuk membuat desain mockup mereka. Selain itu, tampilan dan fitur Figma cukup sederhana sehingga cocok untuk digunakan para pemula.
Canva
Canva adalah salah satu aplikasi mockup paling populer karena kemudahannya dalam digunakan. Ada berbagai macam template tersedia untuk membantu kamu memuat prototipe website atau sebuah produk. Beberapa aset yang tersedia pada Canva dapat digunakan secara gratis dan berbayar.
Mockflow
Mockflow adalah sebuah aplikasi mockup yang memungkinkan kamu untuk membuat wireframes interaktif dan prototipe UI. Selain itu, Mockflow juga memungkinkan penggunanya untuk saling berkolaborasi dalam proses pengerjaan.
Proto.io
Proto.io adalah sebuah platform prototyping yang dirancang khusus untuk membuat mockup aplikasi mobile. Ada beragam fitur tersedia untuk menunjang proses pembuatan mockup yang menarik dan bahkan kompleks. Proto.io juga dapat diakses di banyak jenis perangkat, seperti iPhone, iPad, dan Android.
Wirefy
Wirefy adalah software wireframing online yang dirancang untuk proses pembuatan website dan pengembangan alat. Dengan menggunakan Wirefy kamu bisa mempercepat proses desain karena software ini menciptakan transisi yang lebih halus antara sketsa awal dan hasil kerja.
Bingung Mulai Buat Website dari Mana?
Shared Hosting menawarkan solusi sederhana untuk membuat website tanpa harus jadi ahli IT. Mulai dari bisnis hingga blog, semuanya bisa!Cari Tahu Lebih Lanjut →
Contoh mockup
Pada umumnya, mockup digunakan untuk menyampaikan rancangan desain aplikasi, website, ataupun kemasan produk. Berikut beberapa contoh mockup:
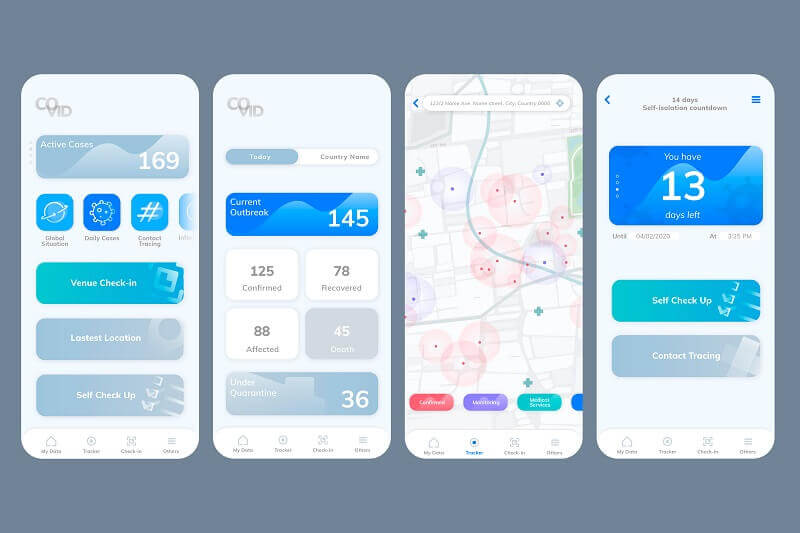
Contoh mockup aplikasi

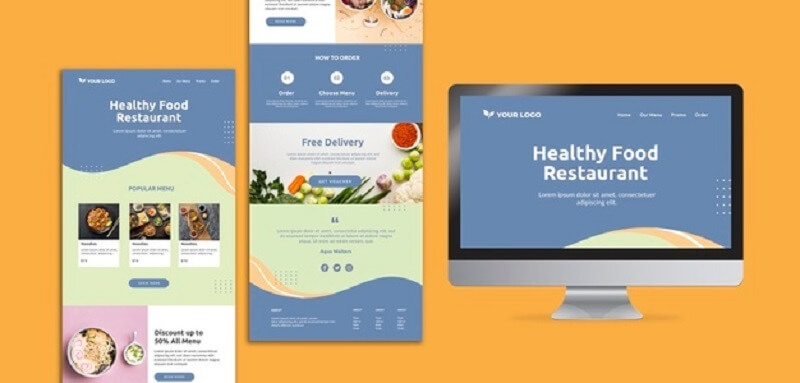
Contoh mockup website

Contoh mockup kemasan produk