Menambah Fitur Whatsapp Pada WordPress
- Mengatasi Kendala Password Compromise Alert - Mei 29, 2023
- Penyebab Inode Naik dan Cara Memperbaikinya - Februari 7, 2023
- Cara Cek Inode Pada VPS - Februari 3, 2023
Pengantar
WordPress adalah salah satu aplikasi open source yang digunakan untuk membuat website secara mudah. Saat ini website sudah sangat luas penggunaannya, termasuk digunakan untuk membantu para pengusaha barang dan jasa sebagai tempat promosi. Bagi para pengusaha dengan basis online tentunya ingin website ini dibuat sebagus dan seinformatif mungkin. Salah satu contohnya adalah dengan menambahkan fitur chat whatsapp pada website.
Daftar isi
Sekarang menambahkan fitur chat whatsapp tidak perlu susah-susah loh! Mau tau cara gampang membuat website mau lebih informatif dengan menambahkan fitur chat whatsapp? Yuk simak panduan kali ini.
Persyaratan
- Memiliki hosting aktif
- Memiliki website aktif menggunakan basis wordpress
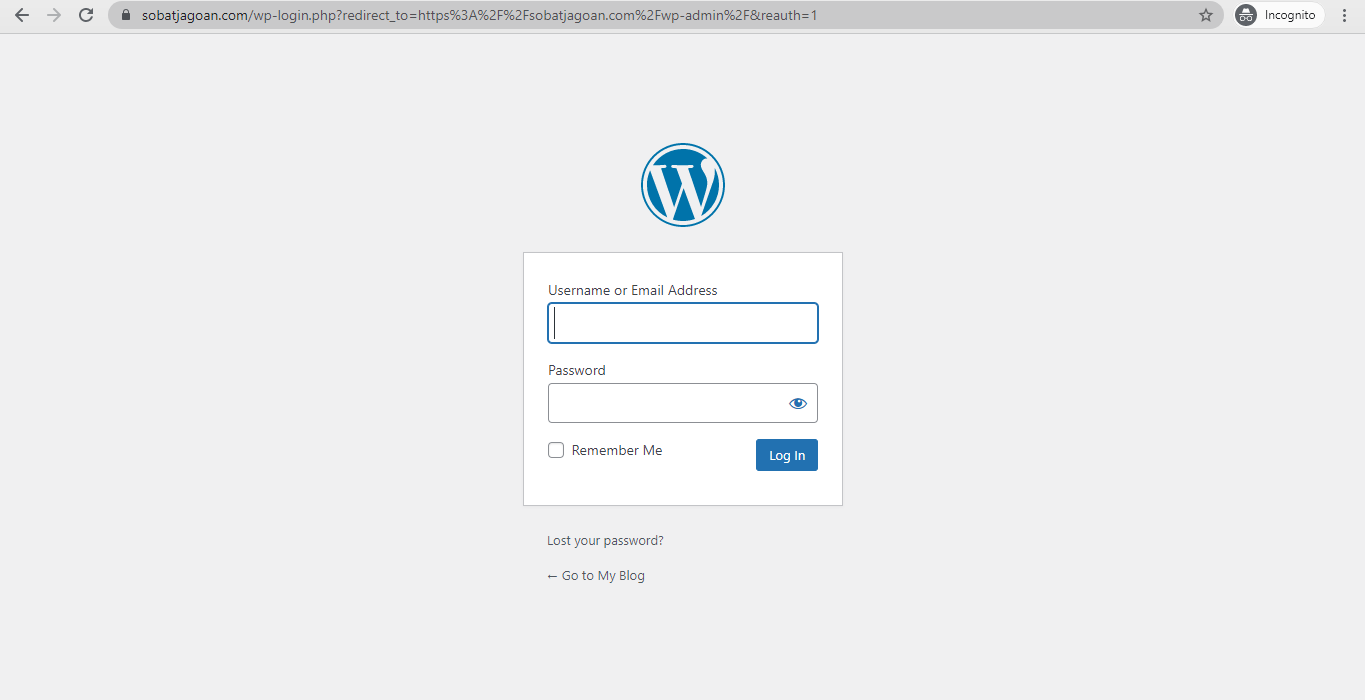
Langah 1, Login ke Admin WordPress Kamu
Hal pertama yang perlu kamu lakukan adalah melakukan login ke admin wordpress kamu. Jadi pastikan kamu sudah memiliki website aktif dengan wordpress ya. Jika belum memiliki website dengan wordpress kamu bisa install dulu dengan menggunakan panduan install wordpress.

Langah 2, Install Plugin
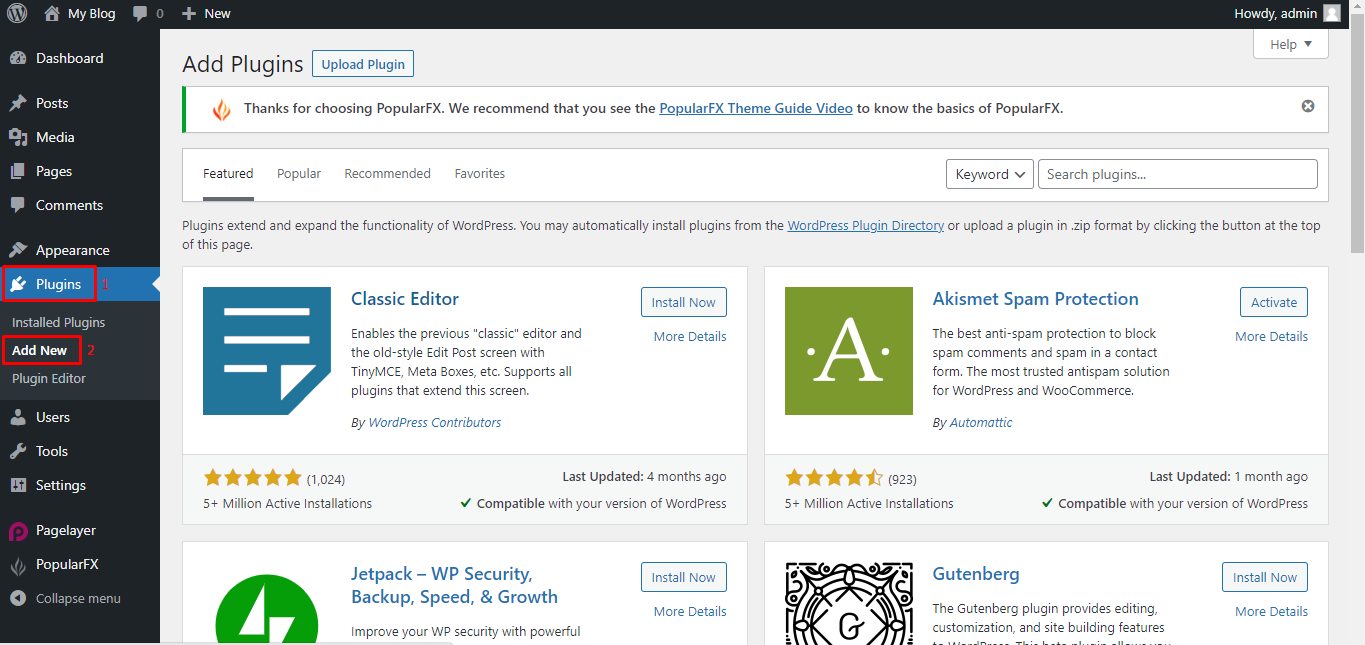
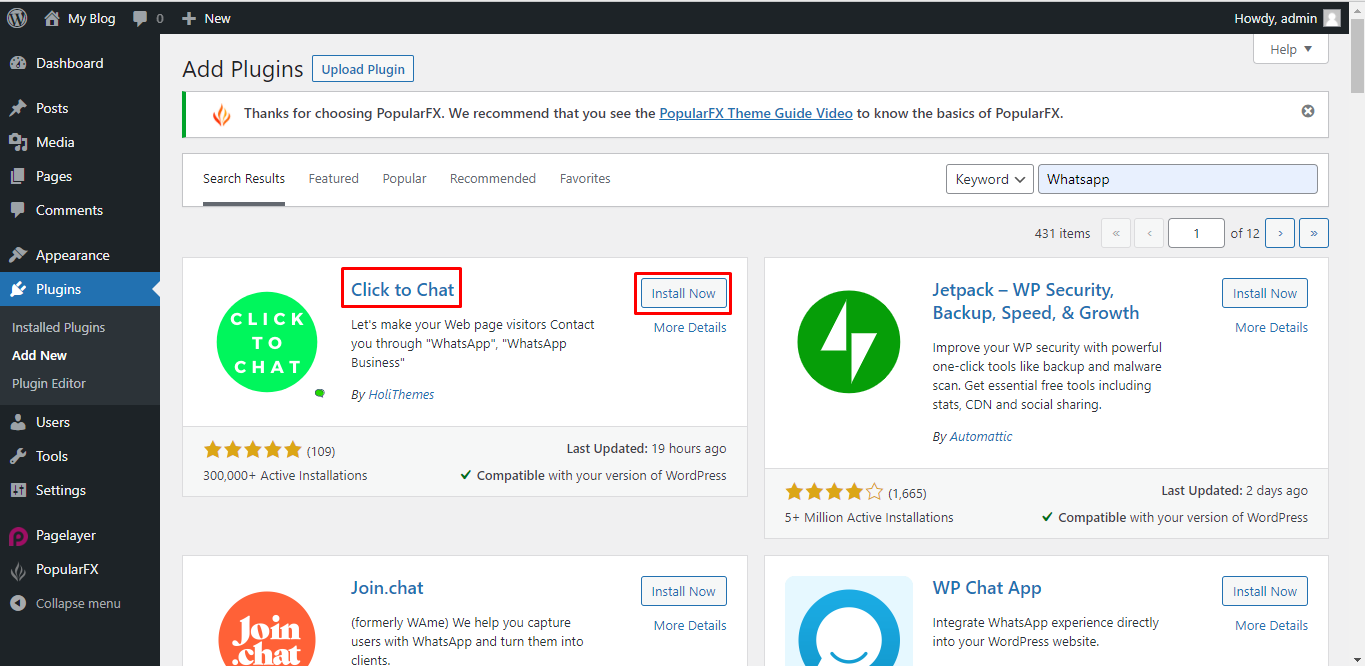
Selanjutnya setelah login kamu bisa install plugin dengan masuk ke menu Plugin > Add New

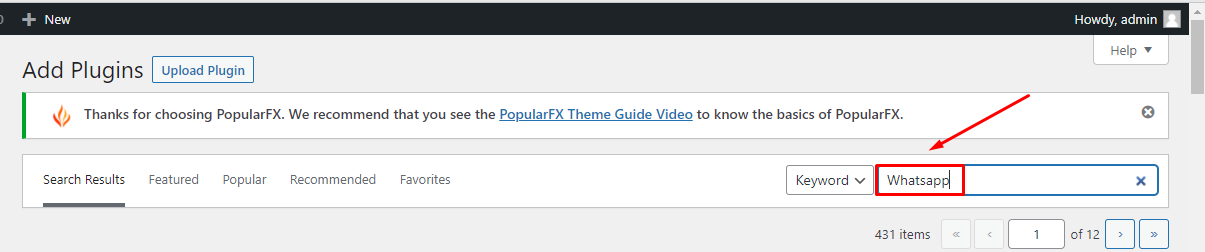
Setelah itu ketikkan pada search box “Whatsapp”

Jika sudah muncul hasil search kamu bisa klik Install now pada plugin bernama “Click to Chat”

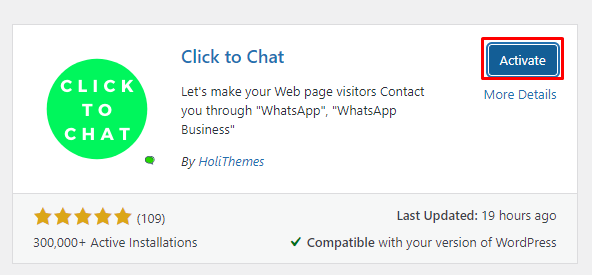
Apabila proses install sudah selesai kamu bisa aktifkan plugin dengan klik tombol Activate

Langah 3, Setting Plugin
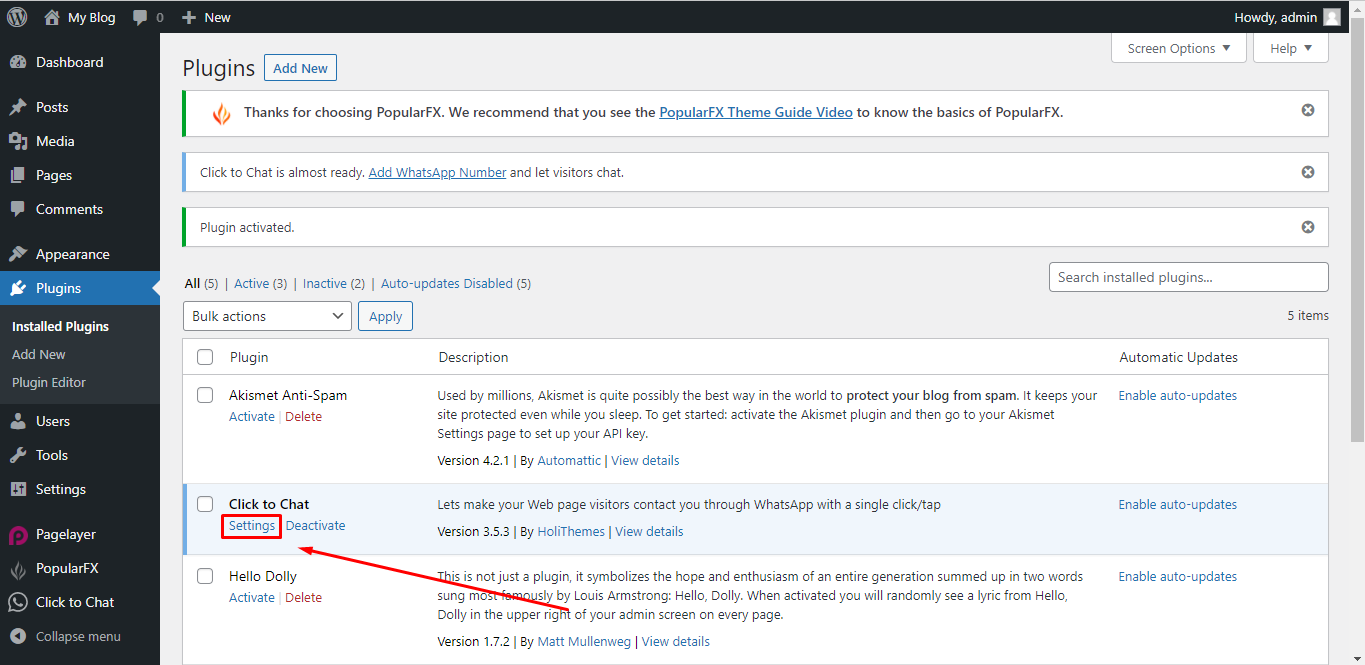
Setelah proses aktivasi plugin selesai kamu akan diarahkan menuju ke halaman plugin. Mulai setting plugin dengan klik tombol Settings

Selanjutnya kamu perlu isikan beberapa setting berikut :
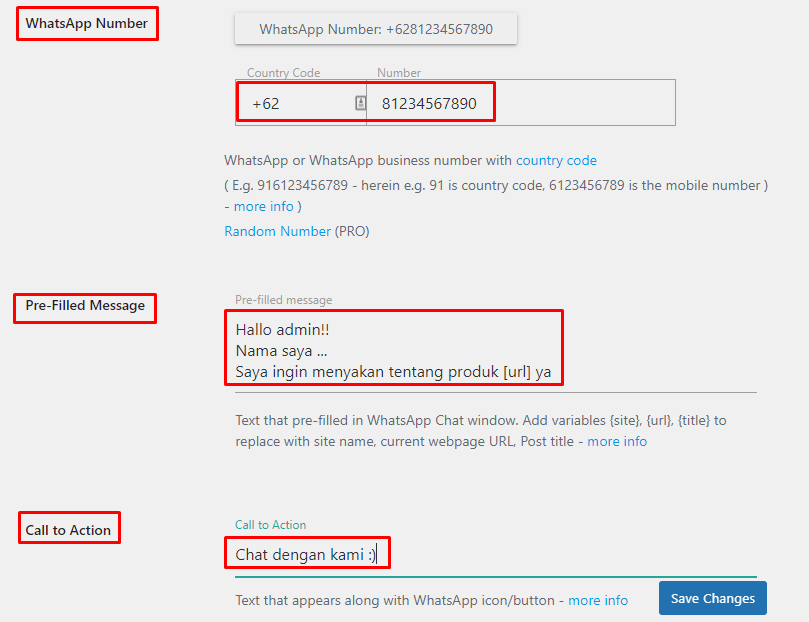
- WhatsApp Number : Isikan dengan nomor Whatsapp aktif
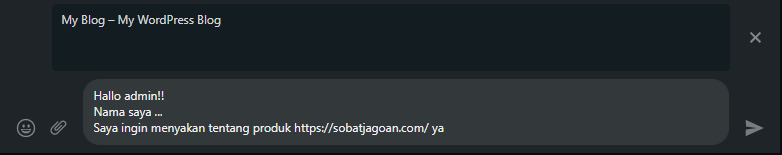
- Pre-Filled Message : Fungsinya sebagai teks template yang akan muncul secara otomatif

- Call to Action : Fungsinya sebagai teks yang akan muncul di icon chat whatsapp

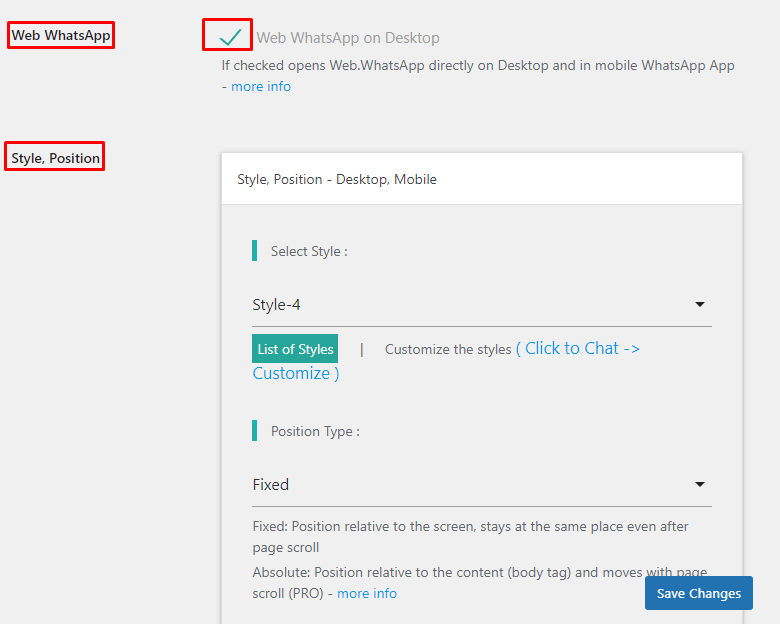
- Web WhatsApp : Checklist agar ketika icon whatsapp diklik maka langsung diarahkan menuju ke aplikasi whatsapp yang ada di web, desktop, atau di handphone
- Style, Position : Memilih style icon dan posisi dari icon akan ditempatkan

Setelah setting selesai kamu bisa lanjutkan dengan save changes
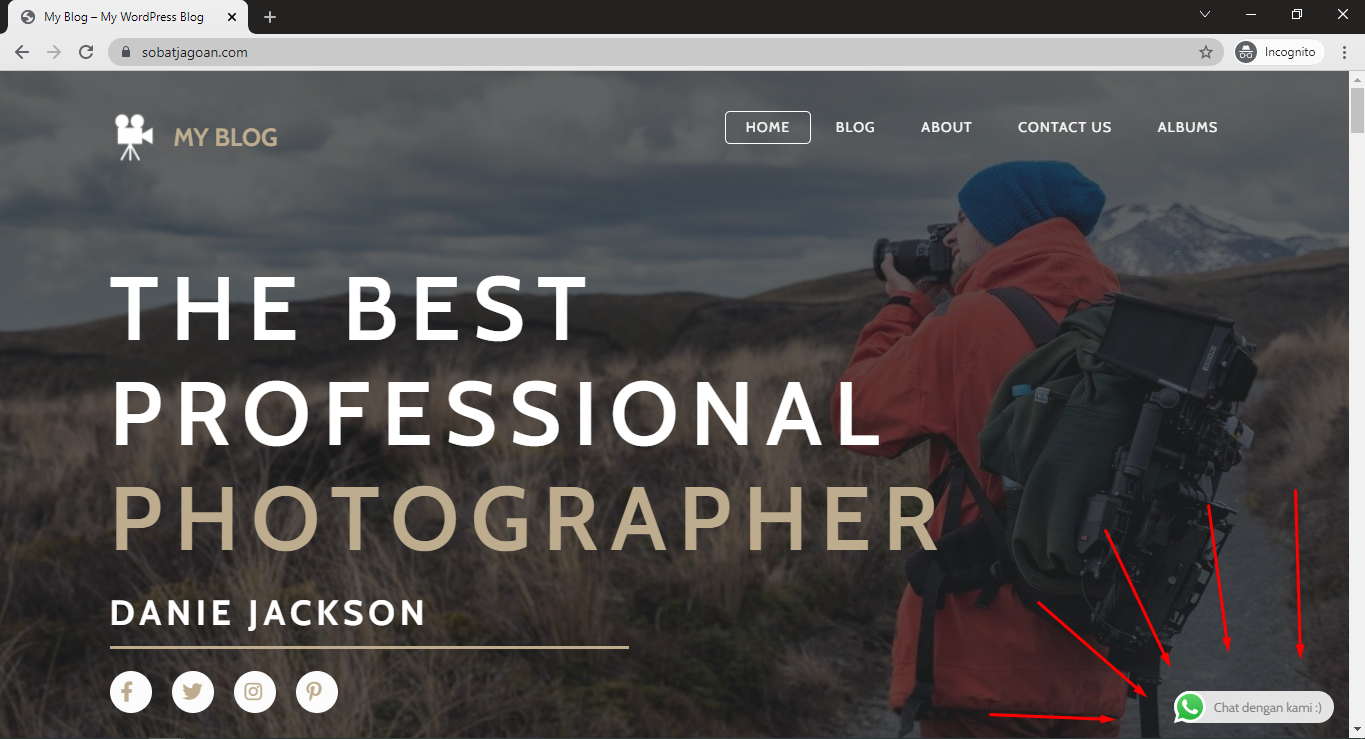
Langah 4, Plugin Siap Digunakan
Setelah melalui tiga langkah di atas, plugin sudah siap kamu gunakan.

Penutup
Gimana, Sob? Gampang kan bikin website kamu makin keren tanpa perlu ribet. Karena website udah keren kamu pasti makin pede nih untuk memperluas usaha online kamu. Kalau kamu perlu bantuan, kamu bisa langsung chat atau kirim ticket ke tim support yang ada di member area ya. Sampai jumpa di panduan-panduan keren lainnya.