Dunia digital kini telah merambah ke banyak sektor, sehingga mendengar UI dan UX tentunya sudah tidak asing lagi. Tetapi, sebenarnya kamu sudah tahu atau tidak mengenai perbedaan UI dan UX?
Nah, dari segi fungsi mana sih sebenarnya yang bagus antara UI dan UX? Meskipun keduanya terdiri dari elemen yang berbeda, tetapi memiliki keterkaitan yang sangat penting. Karena akan berkaitan dengan keberhasilan penggunaan website.
Secara umum hal tersebut akan membuat kepuasan tersendiri pada pengguna. Oleh karena itu, penting sekali untuk mengenal perbedaan desain ui dan ux serta sektor lain untuk meningkatkan kepuasan pengguna lebih maksimal.
Punya Website = Peluang Baru Buat Kamu!
Punya website itu bukan sekadar tren, tapi kesempatan mendapat peluang baru. Apalagi dengan Hosting di Jagoan Hosting, kamu bisa memulainya tanpa ribet. Penasaran?Mulai Kenalan dengan Hosting!
Perbedaan UI dan UX

Jika kamu ingin lebih paham terkait perbedaan antara ui dan ux, berikut beberapa pembahasannya:
1. Komponen
Perbedaan pertama yang bisa kamu lihat dan menonjol adalah dari segi komponen. Di mana, UI lebih fokus pada tampilan produksi yang meliputi gambar, video, animasi, warna, buttons, typography, dan juga visual interaksi lainnya.
Sementara itu, pada desain UX lebih menonjolkan pada sisi fitur, navignasi, dan juga struktur desain. Selain itu, juga terdapat tampilan mengenai branding, copywriting dan juga interface.
Hal ini membuat kenapa meskipun UI dan UX memiliki peranan yang berbeda tetapi hasil kolaborasi akan menghasilkan desain produk terbaik.
2. Tujuan
Perbedaan ux designer dan ui designer juga bisa kamu temukan pada tujuan desainnya. Karena seperti pembahasan sebelumnya, fokus pembuatannya dari segi desain juga tidak sama.
Untuk UI lebih menonjolkan sisi untuk mempercantik tampilan sebuah produk. Sedangkan, pada UX dirancang untuk memberikan pengalaman tersendiri kepada pengguna sehingga tampak menyenangkan saat memakai produk.
Secara sederhana, kamu bisa menyimpulkan dari segi tujuan ini perbedaan utamanya bahwa UI memberikan pengaruh terhadap kesan pengguna. Jika dilihat dari segi UX memberikan pengalaman pengguna ketika memakai sebuah produk.
3. Tools
Seperti yang sudah diketahui bahwa UI dan UX memiliki banyak sekali perbedaan. Maka sesuai dengan prosesnya maka tools yang digunakan pun tidak sama. Apalagi desainer UI menonjolkan sisi keindahan gambar.
Jadi, lebih worth it apabila menggunakan aplikasi yang mendukung proses pembuatan desain interface secara detail. Contoh beberapa aplikasi desain UI yang bisa kamu gunakan seperti Adobe Illustrator, Frames X, Flinto, dan juga Principle.
Pada aplikasi tersebut pun beberapa juga lengkap dengan tools pendukung untuk desainer UI yang bisa menambahkan easy transitions, UI assets and kits, dan unique interaction icon.
Berbeda dengan UX yang lebih membutuhkan aplikasi prototyping desain untuk memudahkan desainer mendapatkan feedback dari pengguna. Nah, beberapa aplikasi prototyping desain yang mendukung UX seperti
Axure, Figma, Sketch, Adobe XD, dan InVision.
Beberapa desain yang tersedia di dalamnya pun cukup unik seperti real-time editing, collaboration, dan juga easy to test design. Penggunaan fitur ini sangat membantu seorang desainer UX untuk mendapatkan feedback dan produk yang user friendly.
4. Proses
Berkaitan dengan perbedaan UI dan UX lainnya, bisa kamu cek berdasarkan prosesnya. Hal ini karena tujuan dari desain juga tidak sama, sehingga berpengaruh besar terhadap proses rancangannya.
UX memiliki fokus terhadap pengalaman user, sehingga tujuannya untuk menghasilkan produk yang disukai dan mendapatkan kepuasan dari pengguna.
Nah, proses pembuatannya melalui berbagai macam tahapan dan melibatkan berbagai pihak, salah satunya UX Researcher. Nantinya setelah proses riset selesai, desainer baru mulai merancang sketsa desain menggunakan prototype dan juga wireframe.
UI meskipun hanya fokus pada tampilan tetapi riset juga menjadi satu kebutuhan tersendiri. Tujuannya untuk menemukan desain yang menarik dan sesuai dengan konsep. Rancangan model desain ini biasanya dimulai dengan membuat mockup terlebih dahulu.
5. Skill
Mengetahui perbedaan lain bisa terlihat secara jelas melalui skill yang diperlukan. Di mana, skill seorang desainer UI seperti creative thinking, desain grafis, convergent thinking, dan juga design branding.
Seorang UI harus memiliki keterampilan tersebut agar desain yang dibuatnya terlihat sangat menarik dan mudah untuk melakukan interaksi. Berbeda dengan desainer UX yang memiliki tanggungjawab untuk membuat desain lebih dekat dengan pengguna.
Sehingga, beberapa skill yang dibutuhkan seperti creative thinking, riset, critical thinking, analytical thinking, dan juga problem solving.
Untuk terus mengasah skill UI dan UX mu, kamu bisa mulai praktik dengan cara membuat website sendiri yang cocok untuk portofolio pribadimu.
Bikin website untuk portofolio tidak mahal kok, kamu cukup beli hosting murah senilai 15rb/bulan di Jagoan Hosting dan Cek Domain murah.
Perbedaan UI UX dan Front End, Penting Diketahui
Selain UI UX yang memang memiliki perbedaan cukup signifikan. Kamu juga perlu memahami perbedaan UI UX dan Front End untuk lebih paham fokus kinerja keduanya, antara lain:
1. Fokus
Dari tingkat fokus UI UX lebih mengedepankan desain untuk meningkatkan pengalaman dan kesenangan pengguna. Mulai dari segi estetika, branding, gaya bahasa, dan juga tipografi.
Sedangkan, untuk front-end lebih pada mengimplementasikan desain dan mengkonversikannya ke dalam bentuk kode. Pengembang front-end akan membuat antarmuka pengguna menggunakan kode seperti JavaScript, CSS, dan juga HTML.
2. Tools
Jika UI UX fokus pada desain, tentu peralatan yang digunakan semacam Figma, Adobe Photoshop. Sketch, dan beberapa tools lainnya. Sedangkan, pada pengembang front-end alat yang terpakai seperti jQuery, Angular, Vue, dan React.
3. Hasil
Hasil yang bisa kamu lihat dari UI UX seperti kumpulan desain visual yang bisa didapatkan ketika melihat aplikasi atau situs web. Untuk front-end hasilnya berupa aplikasi fungsional maupun situs web.
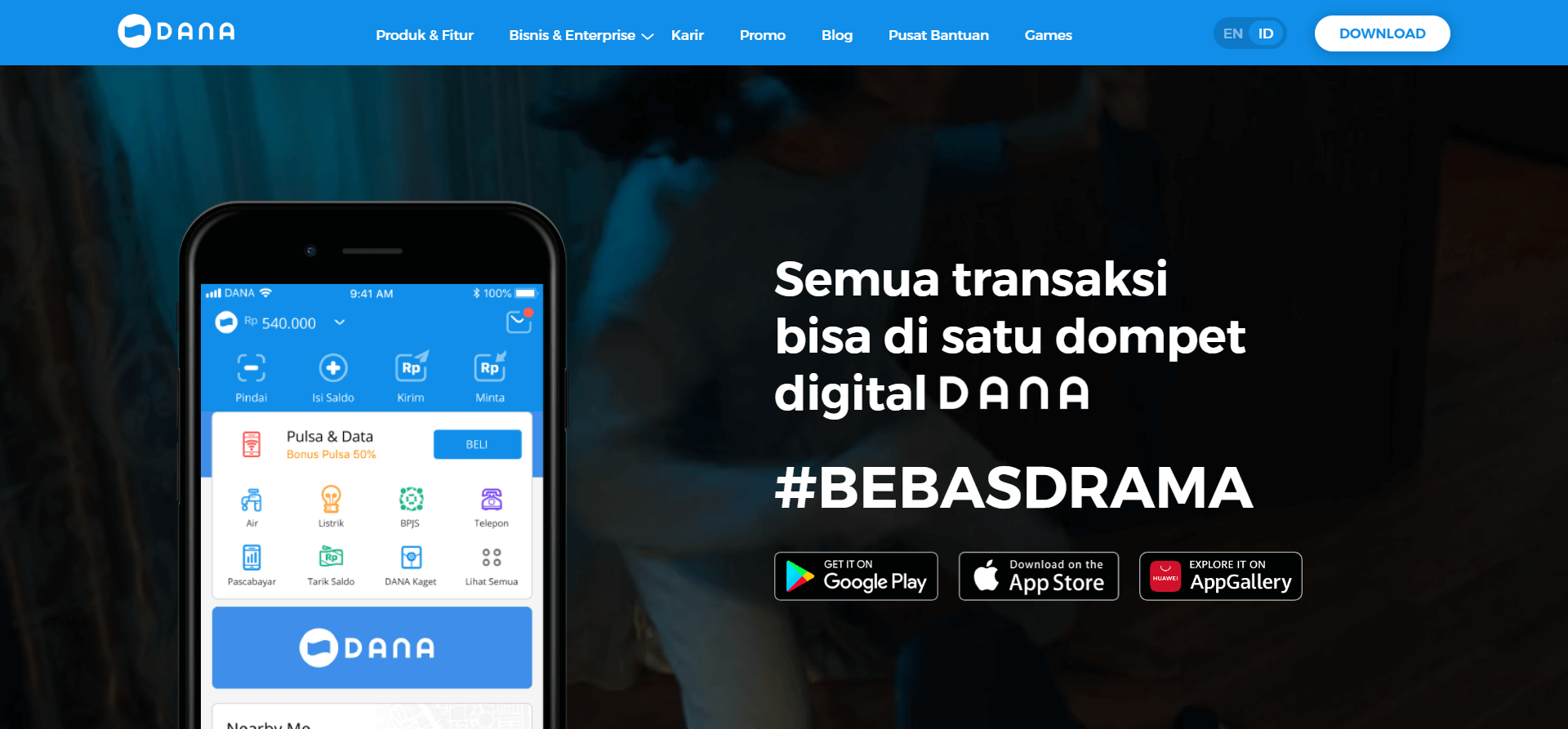
Contoh UI dan UX Aplikasi DANA

Agar lebih memahami terkait perbedaan antara UI dan juga UX. Berikut contoh penerapan ui ux pada aplikasi DANA (dompet digital).
User Interface (UI)
Penerapan dari segi UI bisa kamu lihat sebagai berikut:
1. Desain UI yang selalu up to date
Tampilan awal selalu memberikan kesan kepada pengguna. Nah, sebagai salah satu aplikasi di situs keuangan, DANA tidak pernah absen untuk memberikan pembaharuan. Sehingga desain tampilannya tidak terkesan jadul.
2. Pemilihan Ikon yang Jelas
UI yang disusun pada aplikasi DANA juga cenderung jelas karena warna dasarnya cenderung biru dan putih. Sehingga, memudahkan pengguna untuk mendapatkan informasi secara detail.
Contohnya seperti pemilihan icon yang merepresentasikan fungsi. Pada icon listrik menggambarkan proses pembelian listrik, dll.
3. Warna dan Layout yang Konsisten
DANA memiliki ciri khas pemakaian aplikasi dengan warna biru putih. Perpaduan yang serasi pada tiap halamannya membuat user bisa berinteraksi dengan mudah. Desainnya sendiri cukup mewah.
User Experience (UX)
Penerapannya sebagai berikut:
1. Menyajikan Fitur yang Pengguna Butuhkan
Fitur yang disediakan oleh pihak DANA memudahkan pengguna dalam melakukan transaksi. Saat ini DANA bahkan melengkapi fitur scan dan juga bagi-bagi untuk menyemarakkan aplikasi.
2. Alur Jelas
DANA memiliki alur penjelasan aplikasi yang mudah pengguna pahami. Sehingga tingkat kepuasan pelanggan pun terus bertambah seiring dengan meroketnya pengguna.
Nah, itulah beberapa pembahasan mengenai perbedaan ui dan ux. Jika ingin terjun ke dunia digital, pastikan kamu tidak melewatkan pemahaman tersebut, ya.
Bingung Mulai Buat Website dari Mana?
Shared Hosting menawarkan solusi sederhana untuk membuat website tanpa harus jadi ahli IT. Mulai dari bisnis hingga blog, semuanya bisa!Cari Tahu Lebih Lanjut →
FAQ
UI dan UX harus dibedakan karena berkaitan dengan fokus pengerjaannya yang tidak sama.
UI dan UX saling berkaitan karena tujuan utamanya sama-sama menciptakan produk yang berkualitas dan user friendly.
Hanya saja UI fokus pada desain tampilan, sedangkan UX untuk meningkatkan pengalaman pengguna.